SVG 代表可缩放矢量图形。它可以用来制作图形和动画,就像在 HTML 画布中一样。
什么是变形?
变形意味着改变或改变物体的形式或形状。
用法:
<defs>
<!--erode-->
<filter id="erode">
<feMorphology operator="erode" radius="1" />
</filter>
<!--dilate-->
<filter id="dilate">
<feMorphology operator="dilate" radius="2" />
</filter>
</defs>
属性:
- Global Attributes:使用一些全局属性,例如核心属性和样式属性等。
- Specific Attributes: 它用于更改 in、type 和 value 的属性。
SVG <feMorphology> Element 对象具有以下属性:
- height:获取或设置元素的高度。
- in1:标识给定过滤器原语的输入。
- 运算符:指定是否进行减薄或加厚操作。
- X 半径:指定要在 X 方向应用的加厚或减薄。
- 半径 Y:指定要在 Y 方向应用的加厚或减薄。
- result:为过滤器的输出结果提供参考。
- width:定义元素的宽度。
- x:获取或设置 x 坐标值。
- y:获取或设置 y 坐标值。
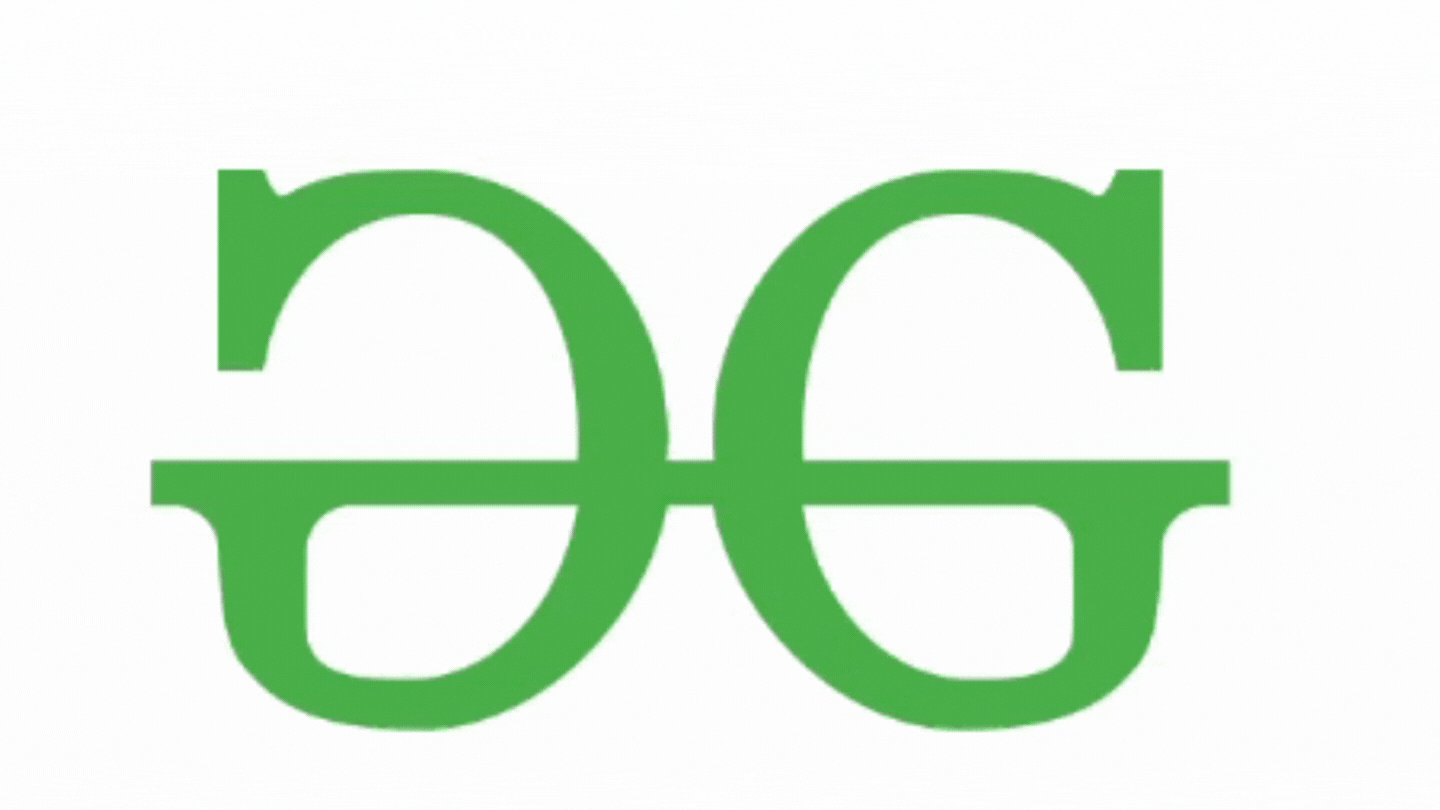
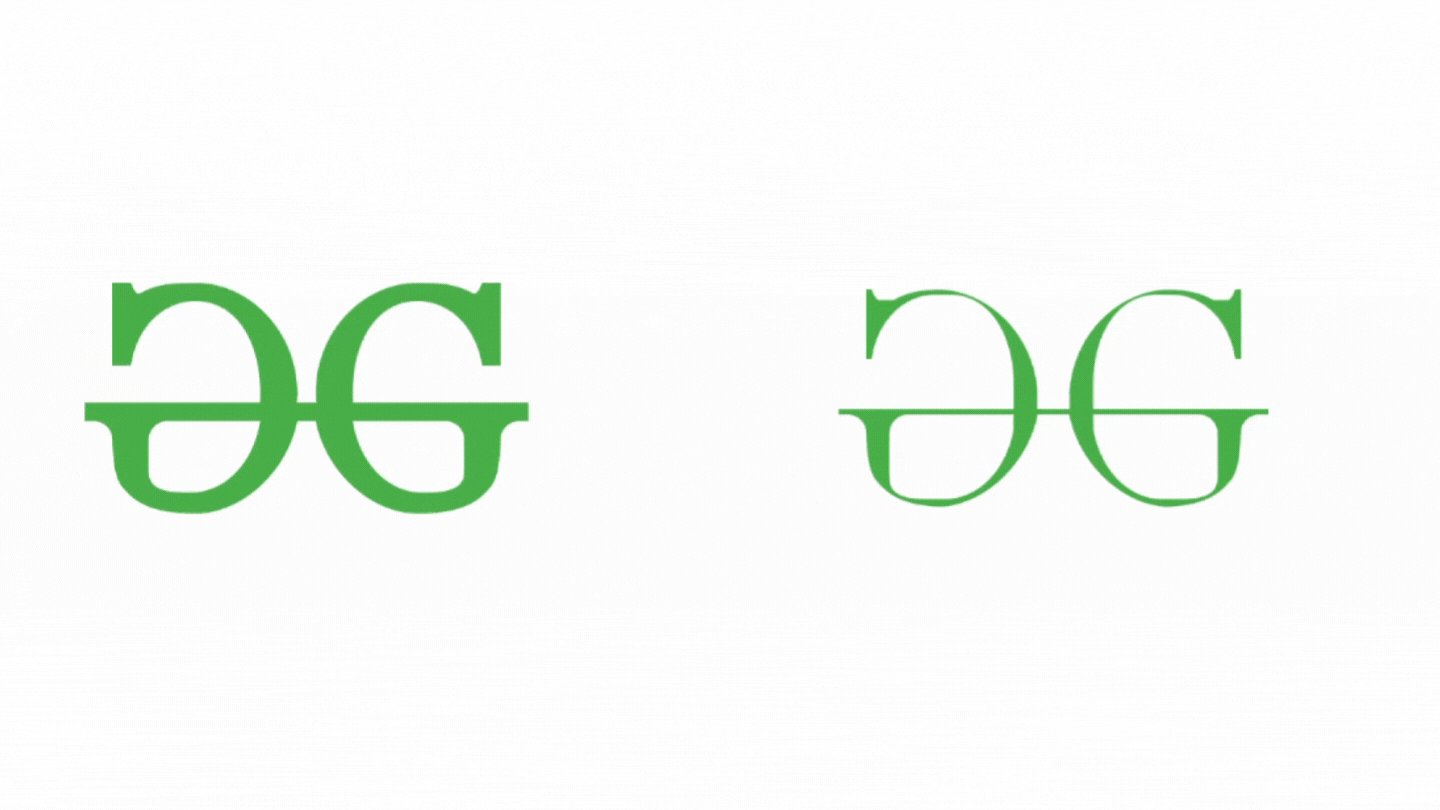
示例 1:侵蚀有助于使图像尺寸(尺寸)变小:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology">
<feMorphology operator="erode" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image
xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%" height="90%" x="10" y="10"
filter="url(#morphology)"></image>
</svg>
</body>
</html>输出:

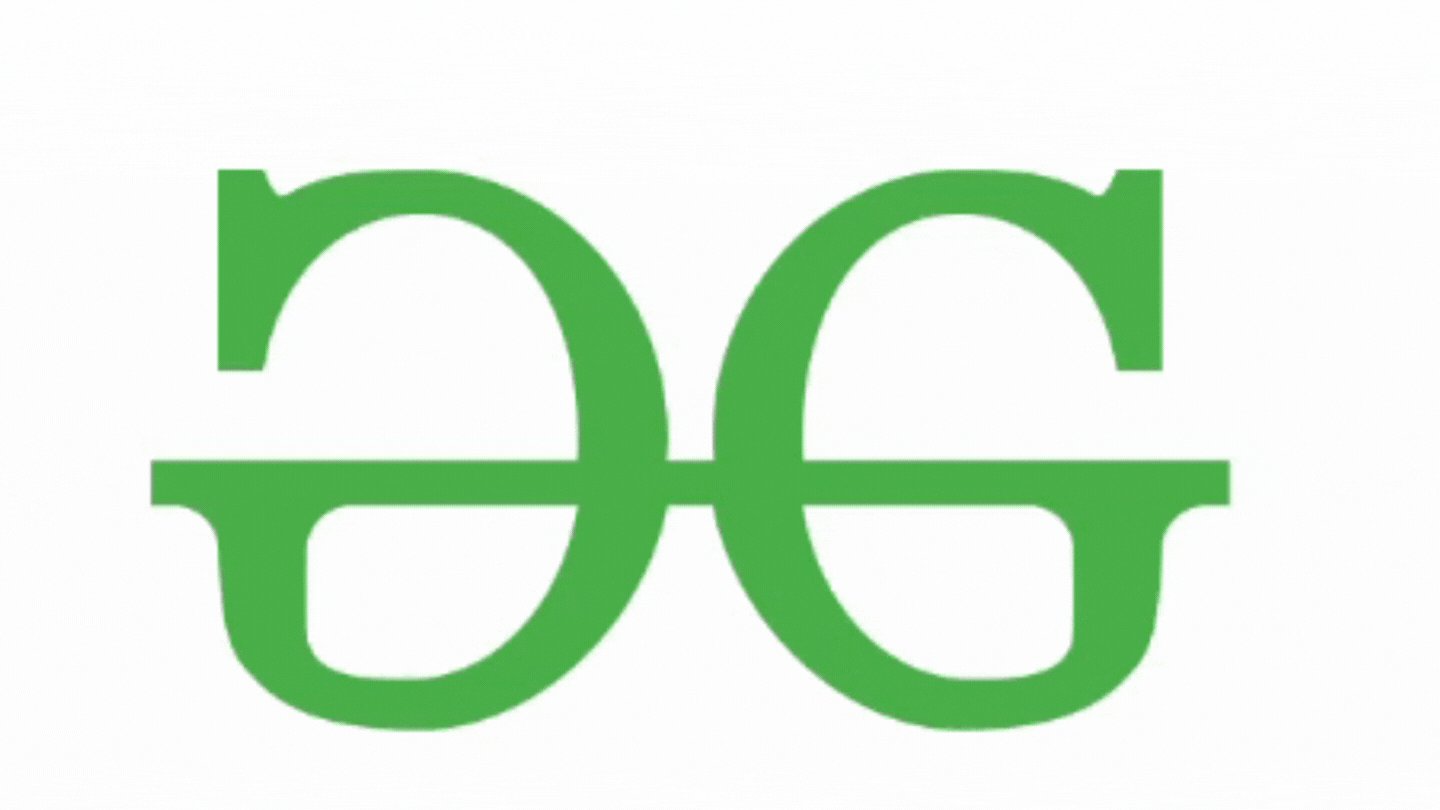
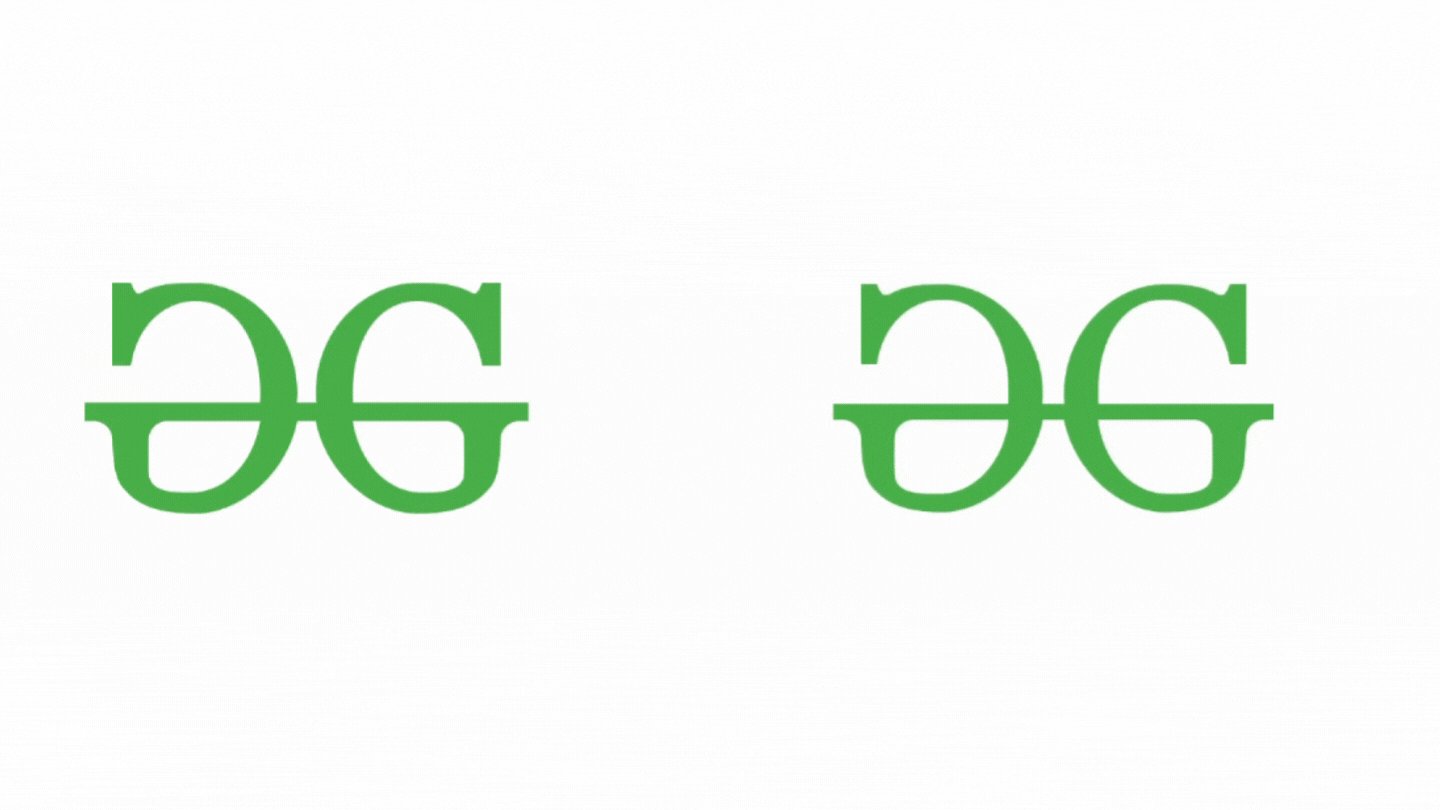
示例 2:扩张有助于使图像尺寸(尺寸)变得更大:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology2">
<feMorphology operator="dilate" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image
xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%" height="90%" x="10" y="10" )"></image>
</svg>
</body>
</html>输出:

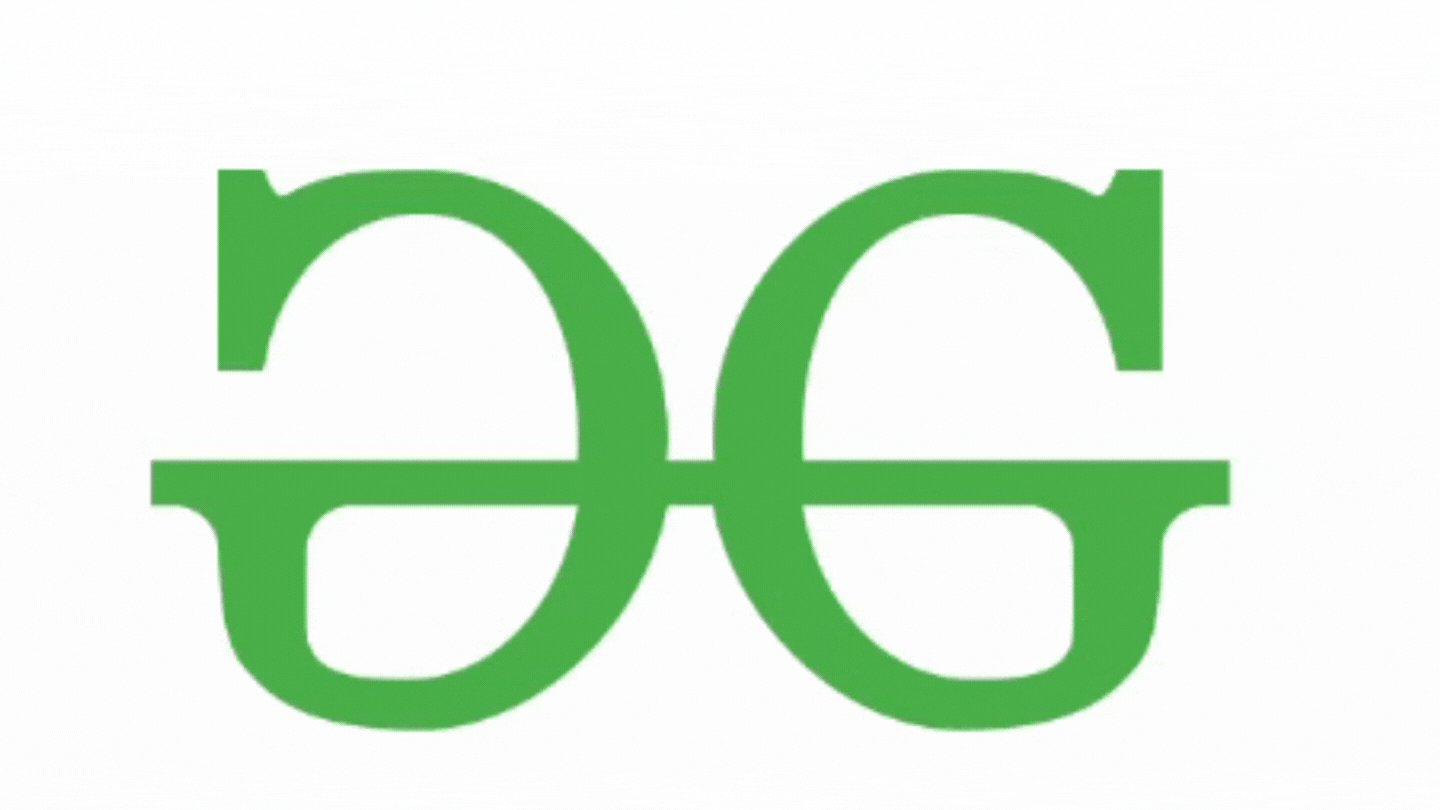
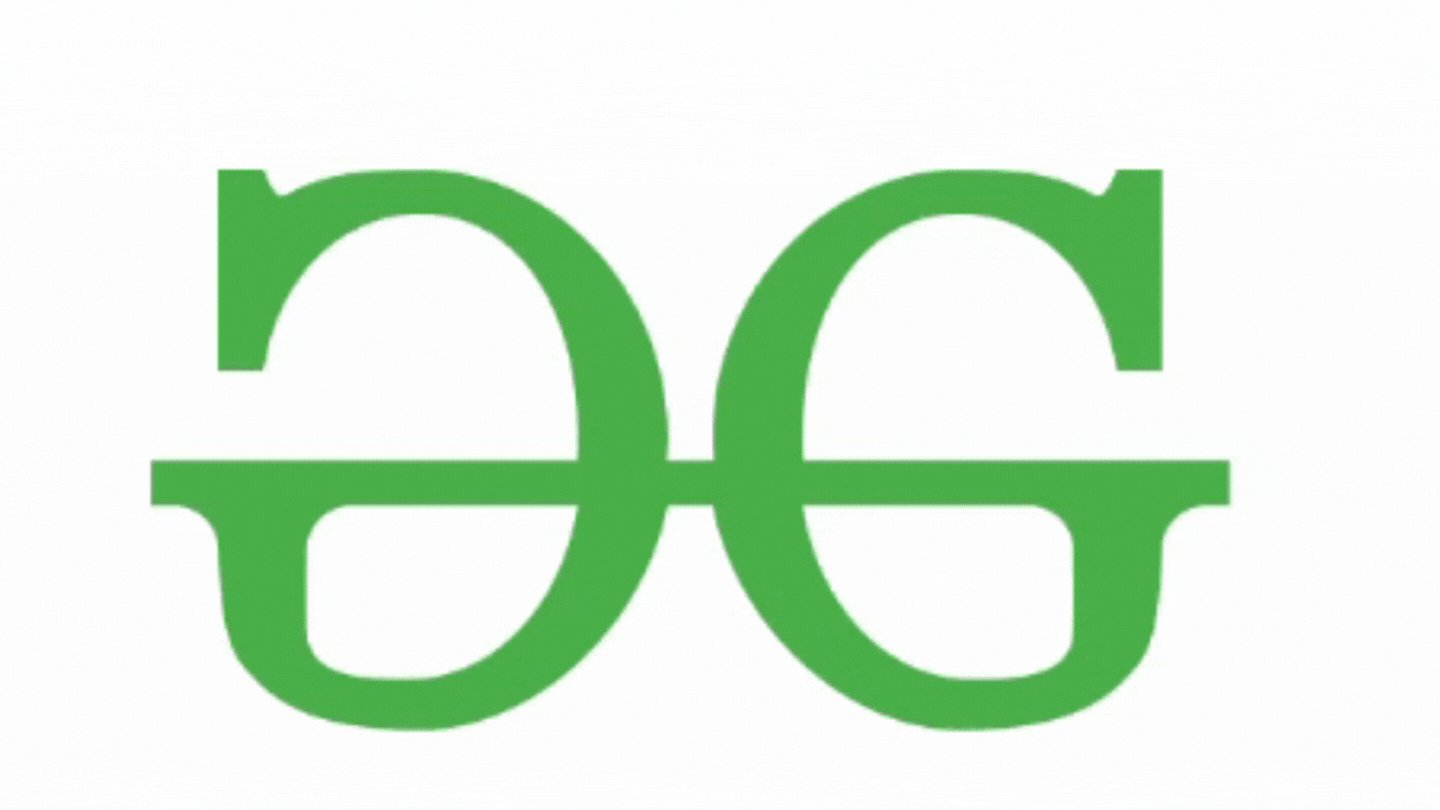
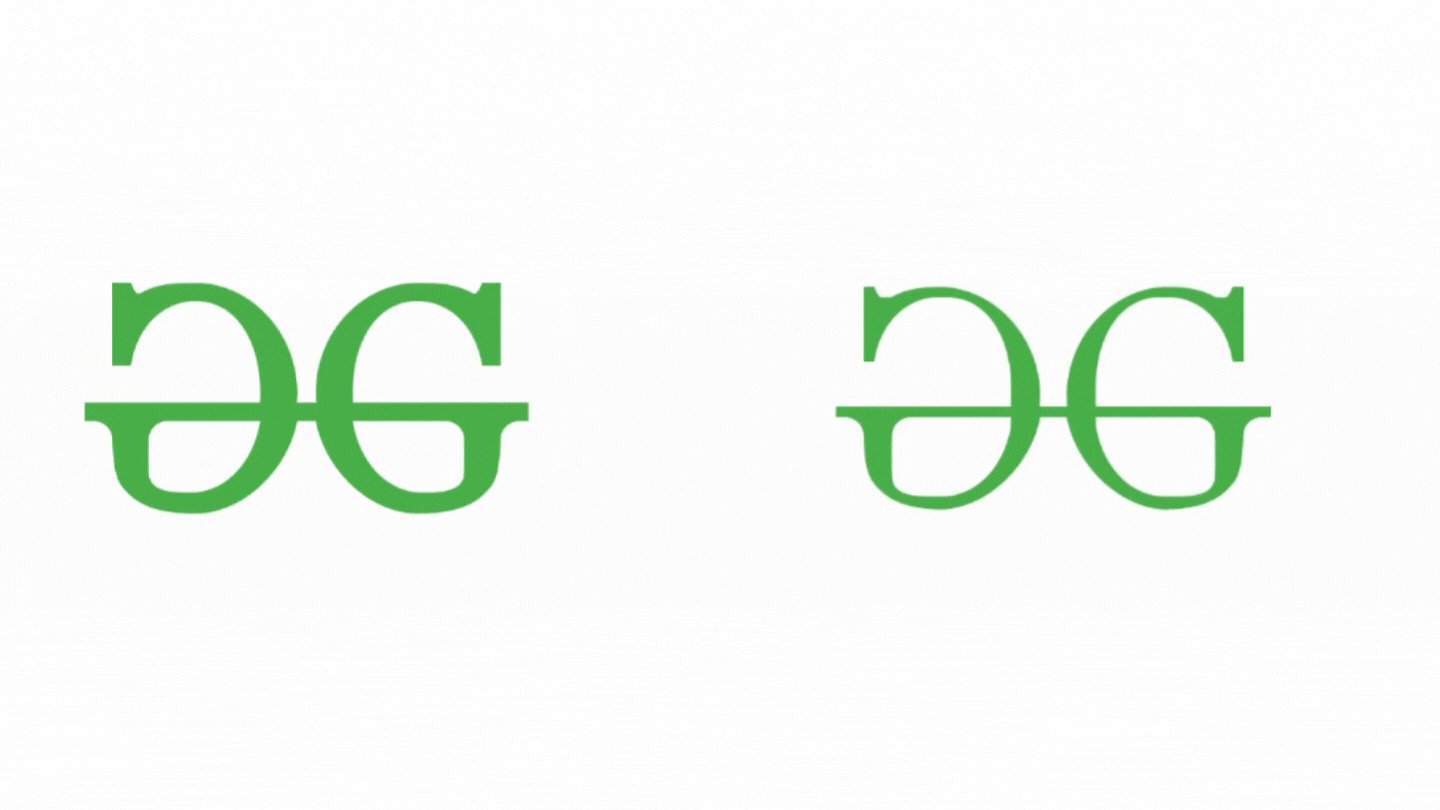
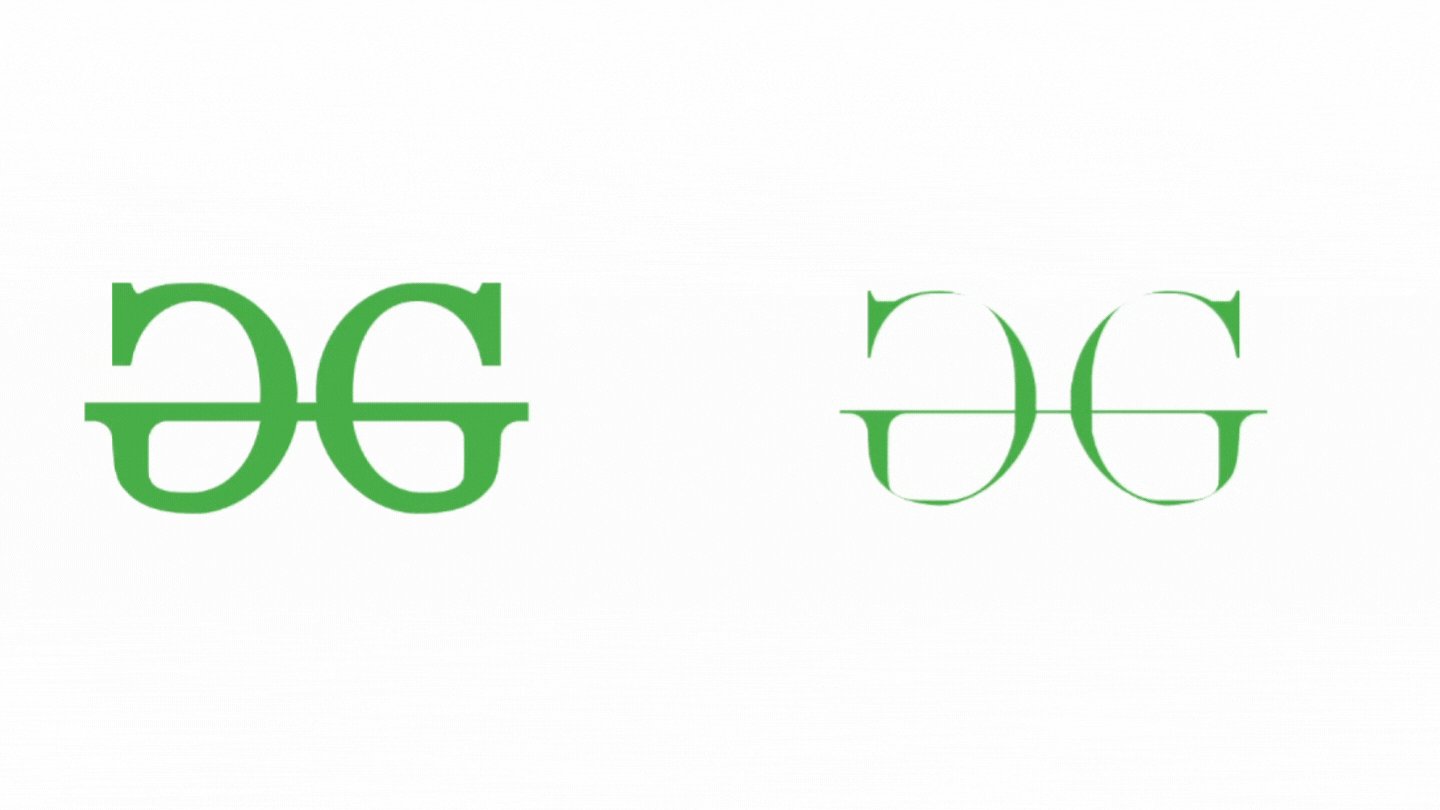
示例 3:这是上述两个示例的说明:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology2">
<feMorphology operator="dilate" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%"
height="90%" x="10" y="10" )">
</image>
</svg>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology">
<feMorphology operator="erode" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%"
height="90%" x="10" y="10"
filter="url(#morphology)">
</image>
</svg>
</body>
</html>输出:

相关用法
- SVG <feMerge>用法及代码示例
- SVG <feSpotLight>用法及代码示例
- SVG <feDisplacementMap>用法及代码示例
- SVG <feComponentTransfer>用法及代码示例
- SVG <feTurbulence>用法及代码示例
- SVG <feImage>用法及代码示例
- SVG <feSpecularLighting>用法及代码示例
- SVG <feGaussianBlur>用法及代码示例
- SVG <feDropShadow>用法及代码示例
- SVG <feFlood>用法及代码示例
- SVG <feBlend>用法及代码示例
- SVG <feConvolveMatrix>用法及代码示例
- SVG <feComposite>用法及代码示例
- SVG <feFuncR>用法及代码示例
- SVG <feDistantLight>用法及代码示例
- SVG <feFuncB>用法及代码示例
- SVG <feFuncA>用法及代码示例
- SVG <feFuncG>用法及代码示例
- SVG <feColorMatrix>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <g>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <title>用法及代码示例
注:本文由纯净天空筛选整理自rudrakshladdha大神的英文原创作品 SVG <feMorphology> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
