SVG 代表可缩放矢量图形。它可以用来制作图形和动画,就像在 HTML 画布中一样。 SVG 自 1999 年起由万维网联盟 (W3C) 开发。
<feComposite> SVG 过滤器元素通过使用以下操作之一,对图像空间中的两个输入 pixel-wise 和基于图像背景等透明区域的输入执行数学组合:over、in、atop、out、xor、打火机,或者算术。
用法:
<filter>
<feImage xlink:href="" />
<feComposite in="" in2="" operator=""/>
</filter>
属性值:
- in, in2: 它指定给定过滤器基元的输入。
- operator:此属性为将使用的上下文指定了 2 个含义,即它可以定义将为 2 个给定输入执行的合成操作或变形操作。
- k1、k2、k3、k4:它指定将用于 <feComposite> 过滤器原语算术运算的值。
SVG <feComposite> 元素操作:
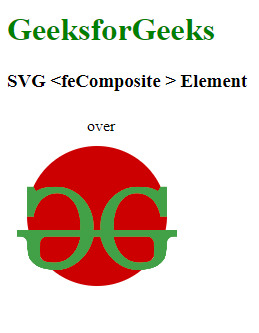
<fe复合运算符=”over” in=”A” in2=”B”/>:这是当不对图像执行任何操作或不支持的操作时将使用的默认操作,并且图像将以原始大小和位置提供。该运算符将两个图像视为彼此重叠的层,例如顶层,它将通过底层的部分内容显示。在这里,“in2” 属性用于圆。
示例 1:在此示例中,我们使用 GFG 徽标来表示“超过”操作背景为红色圆圈。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:400px; display:inline;">
<defs>
<filter id="image">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px"
width="160px" />
<feComposite in2="SourceGraphic"
operator="over" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#image)" />
<text x="80" y="-5">over</text>
</g>
</svg>
</body>
</html>输出:

<fe复合运算符=”in” in=”A” in2=”B”/>:该运算符可用于显示源图形的部分(在在属性中)与目标图形重叠(在in2 属性),通过丢弃目标图形。在这里,在=“A”用于透明背景徽标和in2=“B”用于圆。
示例 2:在本例中,我们采用 GFG 徽标作为圆形背景,并使用 “in” 操作来隐藏圆形的外层。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:400px; display:inline;">
<defs>
<filter id="imagein">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="in" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imagein)" />
<text x="80" y="-5">in</text>
</g>
</svg>
</body>
</html>输出:

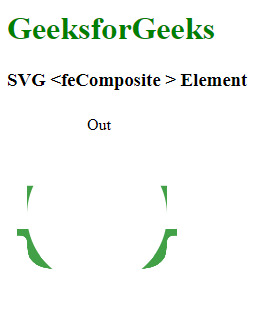
<fe复合运算符=”out” in=”A” in2=”B”/>:该运算符显示源图形的部分,在在属性中,它位于目标图形之外(在in2 属性)。这里,in =“A”用于透明背景徽标,in2 =“B”用于圆圈。
示例3:在此示例中,我们采用徽标,制作圆圈背景,并使用“out”操作隐藏圆圈的内层。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:400px; display: inline;">
<defs>
<filter id="image">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="out" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#image)" />
<text x="80" y="-5">Out</text>
</g>
</svg>
</body>
</html>输出:

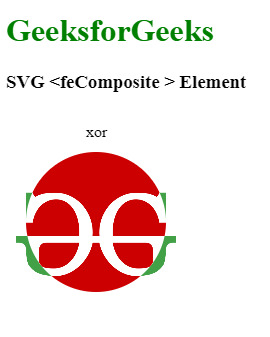
<fe复合运算符=”xor” in=”A” in2=”B”/>:此合成运算符显示的图像经常用于创建针对纹理设置的两个图像的合成图像。第一个图像用作源,第二个图像用作目标。结果是包含两个源图像的部分的图像。在这里,在=“A”用于透明背景标志,&in2=“B”用于圆。
示例4:在此示例中,我们采用徽标并制作圆圈背景,并使用 “xor” 操作在 gfg 徽标圆圈的内侧层中设置圆圈颜色的外层。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:450px;">
<defs>
<filter id="imageXor">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="xor" />
</filter>
</defs>
<g transform="translate(0,240)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageXor)" />
<text x="80" y="-5">xor</text>
</g>
</svg>
</body>
</html>输出:

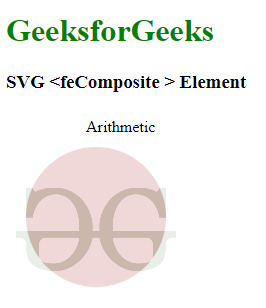
<feComposite in=”A” in2=”B” 运算符=”arithmetic”…/>:的输出<feDiffuseLighting>和<feSpecularLighting>具有纹理数据的过滤器可以与帮助算术选项结合使用,其中每个像素的每个通道的结果计算如下:
k1 * A * B + k2 * A + k3 * B + k4
其中,
A 和 B 是输入图形中该通道和像素的值。
- k1、k2、k3 和 k4 表示具有相同名称的属性值。
复合运算符根据算术值显示图像。
实施例5:在此示例中,我们采用 gfg 徽标并制作圆圈背景,并使用 “arithmetic” 操作来帮助编辑徽标及其背景圆圈。
HTML
<!DOCTYPE html> <html> <body> <h1 style="color:green">GeeksforGeeks</h1> <h3>SVG <feComposite > Element</h3> <svg style="width:800px; height:400px; display: inline;"> <defs> <filter id="imageArithmetic"> <feImage xlink:href= "https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png" x="10px" y="10px" width="160px" /> <feComposite in2="SourceGraphic" operator="arithmetic" k1="0.1" k2="0.2" k3="0.3" k4="0.4" /> </filter> </defs> <g transform="translate(0,25)"> <circle cx="90px" cy="80px" r="70px" fill="#c00" style="filter:url(#imageArithmetic)" /> <text x="80" y="-5">Arithmetic</text> </g> </svg> </body> </html>输出:

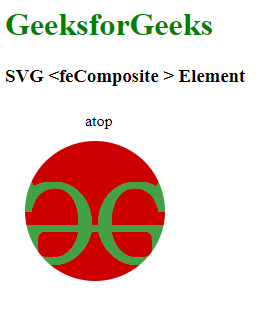
<feComposite operator=”atop” in=”A” in2=”B”/>:该操作表示“in”属性,它与“in2”属性中定义的目标图形重叠并替换目标图形。目标图形中不与源图形重叠的部分保持不变。这里,in =“A”用于透明背景徽标,而in2 =“B”用于圆圈。
实施例6:在此示例中,我们采用 gfg 徽标并制作圆圈背景,并使用 “atop” 操作隐藏圆圈的外层。
HTML
<!DOCTYPE html> <html> <body> <h1 style="color:green">GeeksforGeeks</h1> <h3>SVG <feComposite > Element</h3> <svg style="width:800px; height:400px; display:inline;"> <defs> <filter id="image"> <feImage xlink:href= "https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png" x="10px" y="10px" width="160px" /> <feComposite in2="SourceGraphic" operator="atop" /> </filter> </defs> <g transform="translate(0,25)"> <circle cx="90px" cy="80px" r="70px" fill="#c00" style="filter:url(#image)" /> <text x="80" y="-5">atop</text> </g> </svg> </body> </html>输出:

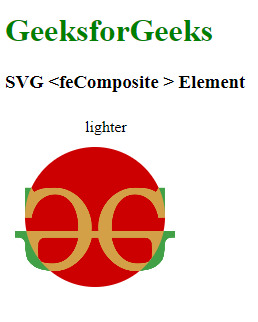
<feComposite operator=”lighter” in=”A” in2=”B”/>:该值表示显示“in”属性和“in2”属性中定义的目标图形。
复合算子显示图像的较轻操作算子经常用于创建不同纹理顶部的两个图像的合成图像
实施例7:在此示例中,我们采用 gfg 徽标并制作圆圈背景,并使用 “lighter” 操作将其与圆圈的外层结合起来。
HTML
<!DOCTYPE html> <html> <body> <h1 style="color:green">GeeksforGeeks</h1> <h3>SVG <feComposite > Element</h3> <svg style="width:800px; height:400px; display:inline;"> <defs> <filter id="image"> <feImage xlink:href= "https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png" x="10px" y="10px" width="160px" /> <feComposite in2="SourceGraphic" operator="lighter" /> </filter> </defs> <g transform="translate(0,25)"> <circle cx="90px" cy="80px" r="70px" fill="#c00" style="filter:url(#image)" /> <text x="80" y="-5">lighter</text> </g> </svg> </body> </html>输出:

相关用法
- SVG <feComponentTransfer>用法及代码示例
- SVG <feConvolveMatrix>用法及代码示例
- SVG <feColorMatrix>用法及代码示例
- SVG <feSpotLight>用法及代码示例
- SVG <feDisplacementMap>用法及代码示例
- SVG <feTurbulence>用法及代码示例
- SVG <feImage>用法及代码示例
- SVG <feSpecularLighting>用法及代码示例
- SVG <feGaussianBlur>用法及代码示例
- SVG <feDropShadow>用法及代码示例
- SVG <feFlood>用法及代码示例
- SVG <feBlend>用法及代码示例
- SVG <feFuncR>用法及代码示例
- SVG <feDistantLight>用法及代码示例
- SVG <feFuncB>用法及代码示例
- SVG <feMerge>用法及代码示例
- SVG <feFuncA>用法及代码示例
- SVG <feFuncG>用法及代码示例
- SVG <feMorphology>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <g>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <title>用法及代码示例
注:本文由纯净天空筛选整理自rudrakshladdha大神的英文原创作品 SVG <feComposite> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
