SVG 代表可缩放矢量图形。它可以用来制作图形和动画,就像在 HTML 画布中一样。
用法:
<filter>
<feColorMatrix in="attributes" type="" values="" />
</filter>
属性:
- Global Attributes:使用一些全局属性,例如核心属性和样式属性等。
- Specific Attributes: 它用于更改 in、type 和 value 的属性。
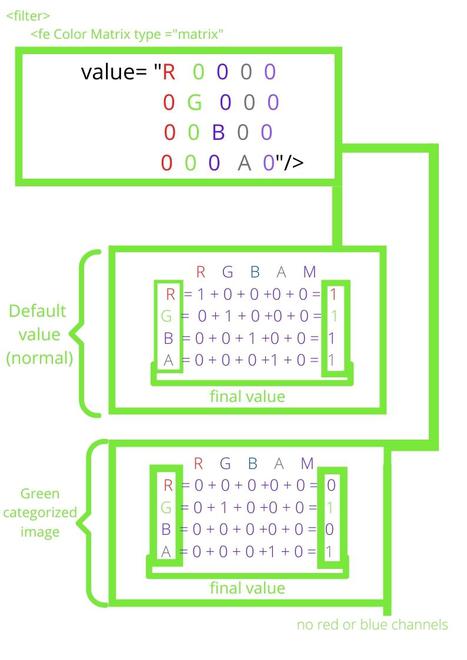
<feColorMatrix> 元素允许您以非常通用的方式更改颜色值。

矩阵值更好的可视化
<feColorMatrix> 元素是另一个常见的滤镜基元。它有四种类型的变体,每种变体都有不同的值要求:
- 类型=“luminanceToAlpha”:它有助于将颜色转换为透明度。
例子:
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic"
type="luminanceToAlpha"
values="0.2" />
</filter>

- 类型=”saturate”:它在保持亮度的同时增加和减少饱和度。
- > value 是一个正数,其中 1 表示没有变化,大于 1 的值会增加饱和度。
- > 0 表示完全去饱和(灰度)。
例子:
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic"
type="luminanceToAlpha"
values="0.2" />
</filter>

- 类型=”matrix”:它使用矩阵代数执行复杂的颜色操作;当我们根据输出中每个通道的表放入矩阵中的值是根据其现有颜色的组合指定的时。
例子:
<filter>
<feColorMatrix in="SourceGraphic"
type="matrix"
values="0 0 0 0 0
1 1 1 1 0
0 0 0 0 0
0 0 0 1 0" />
</filter>

- 类型=“色调旋转”:它围绕色轮旋转每种颜色,调整亮度以保持恒定的亮度。
例子:
<filter id="colorMeLTA">
<feColorMatrix in="SourceGraphic"
type="hueRotate" />
</filter>

注意:该属性是继承的,因此您可以在 <filter> 上设置一次,甚至在整个 <svg> 上设置它。
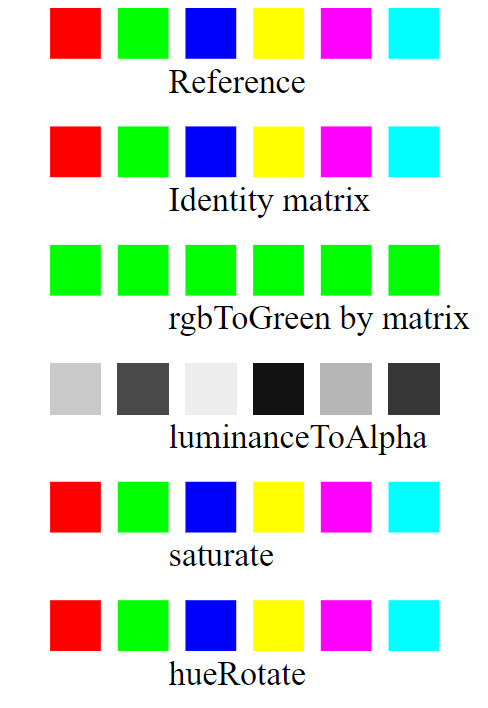
例子:下面给出了上述元素的一些示例:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<svg width="30%" height="30%" viewBox="0 0 300 500"
preserveAspectRatio="xMidYMid meet"
<defs>
<g id="squares">
<rect x="0" y="0" width="30" height="30"
style="fill: #f00;" />
<rect x="40" y="0" width="30" height="30"
style="fill: #0f0;" />
<rect x="80" y="0" width="30" height="30"
style="fill: #00f;" />
<rect x="120" y="0" width="30" height="30"
style="fill: #ff0;" />
<rect x="160" y="0" width="30" height="30"
style="fill: #f0f;" />
<rect x="200" y="0" width="30" height="30"
style="fill: #0ff;" />
</g>
</defs>
<use href="#squares" />
<text x="70" y="50">Reference</text>
<!-- identity matrix -->
<filter id="colorMeTheSame">
<feColorMatrix in="SourceGraphic" type="matrix"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 1 0" />
</filter>
<use href="#squares" transform="translate(0 70)"
filter="url(#colorMeTheSame)" />
<text x="70" y="120">Identity matrix </text>
<!-- Combine RGB into green matrix -->
<filter id="colorMeGreen">
<feColorMatrix in="SourceGraphic" type="matrix"
values="0 0 0 0 0
1 1 1 1 0
0 0 0 0 0
0 0 0 1 0" />
</filter>
<use href="#squares" transform="translate(0 140)"
filter="url(#colorMeGreen)" />
<text x="70" y="190">rgbToGreen </text>
<!-- luminanceToAlpha -->
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic" type="luminanceToAlpha"
values="0.2" />
</filter>
<use href="#squares" transform="translate(0 210)"
filter="url(#colorMeSaturate)" />
<text x="70" y="260">luminanceToAlpha </text>
<!-- saturate-->
<filter id="colorMeHueRotate">
<feColorMatrix in="SourceGraphic" type="saturate "
values="180" />
</filter>
<use href="#squares" transform="translate(0 280)"
filter="url(#colorMeHueRotate)" />
<text x="70" y="330">saturate</text>
<!-- hueRotate -->
<filter id="colorMeLTA">
<feColorMatrix in="SourceGraphic" type="hueRotate" />
</filter>
<use href="#squares" transform="translate(0 350)"
filter="url(#colorMeLTA)" />
<text x="70" y="400">hueRotate</text>
</svg>
<script src="" async defer></script>
</body>
</html>输出:

支持的浏览器:SVG <feColorMatrix> 元素支持以下浏览器:
- Chrome
- Edge
- Firefox
- Safari
- Opera
相关用法
- SVG <feComponentTransfer>用法及代码示例
- SVG <feConvolveMatrix>用法及代码示例
- SVG <feComposite>用法及代码示例
- SVG <feSpotLight>用法及代码示例
- SVG <feDisplacementMap>用法及代码示例
- SVG <feTurbulence>用法及代码示例
- SVG <feImage>用法及代码示例
- SVG <feSpecularLighting>用法及代码示例
- SVG <feGaussianBlur>用法及代码示例
- SVG <feDropShadow>用法及代码示例
- SVG <feFlood>用法及代码示例
- SVG <feBlend>用法及代码示例
- SVG <feFuncR>用法及代码示例
- SVG <feDistantLight>用法及代码示例
- SVG <feFuncB>用法及代码示例
- SVG <feMerge>用法及代码示例
- SVG <feFuncA>用法及代码示例
- SVG <feFuncG>用法及代码示例
- SVG <feMorphology>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <g>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <title>用法及代码示例
注:本文由纯净天空筛选整理自rudrakshladdha大神的英文原创作品 SVG <feColorMatrix> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
