SVG 代表可缩放矢量图形。它本质上以 XML 格式定义基于矢量的图形。 SVG 图形在缩放或调整大小时不会损失任何质量。 SVG 文件中的每个元素和每个属性都可以设置动画。
SVG <feDiffuseLighting> 滤镜基元使用 Alpha 通道作为凹凸贴图照亮图像。使用漫射照明时,物体面向光的侧面较亮,背向光源的侧面较暗且处于阴影中。
<feDiffuseLighting>的两个通道如下。
- <fePointLight/> 元素:该元素用于定义允许创建点光效果的光源。
- <feDistantLight/> 元素:该元素用于定义可在照明滤镜基元(即 <feDiffuseLighting> 或 <feSpecularLighting>)中使用的远距离光源。
使用的属性:
- id:它用于为元素分配唯一的名称。
- lang: 它用于指定包含特定元素的文本内容的内容和属性中使用的主要语言。
- tabindex: 它用于允许您控制元素是否可聚焦,并定义元素的相对顺序以实现顺序焦点导航。
- xml:基础:它用于指定除文档或外部实体的基本 IRI 之外的基本 IRI。
- xml:lang:它曾经是包含特定元素文本内容的内容和属性中使用的主要语言。
- xml:空间:它用于处理元素内的空白字符。
azimuth 属性:用于指定光源在 XY 平面(顺时针)上的方向角,以距 x 轴的度数为单位。
elevation: 它用于指定光源从 XY 平面到 z 轴的方向角,以度为单位。
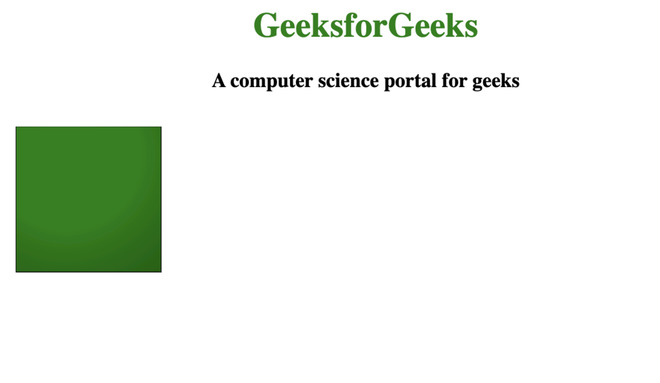
示例 1:在下面的代码中,我们将使用 <feDistantLight> 元素。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
</center>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe2">
<feDiffuseLighting in="SourceGraphic"
surfaceScale="1" diffuseConstant="2"
kernelUnitLength="2">
<fePointLight x="90" y="60" z="60" />
<feDistantLight azimuth="140" elevation="220" />
</feDiffuseLighting>
<feComposite in="SourceGraphic" in2="light"
operator="arithmetic" k1="1" k2="0"
k3="0" k4="0" />
</filter>
<rect x="20" y="20" width="200" height="200"
fill="green" style="filter: url(#lightMe2);" />
</svg>
</body>
</html> 输出:

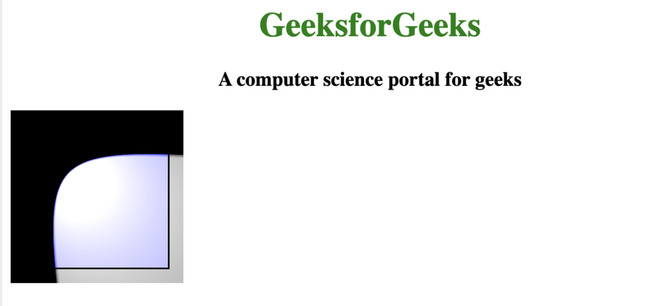
示例 2:在下面的代码中,我们将使用<feDistantLight>元素。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
</center>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe3">
<feDiffuseLighting in="BackgroundImage"
surfaceScale="4" diffuseConstant="2"
kernelUnitLength="2">
<feSpotLight x="50" y="60" z="70"
limitingConeAngle="40"
pointsAtX="200" pointsAtY="200"
pointsAtZ="0" />
<fePointLight x="80" y="80" z="40" />
</feDiffuseLighting>
<feComposite in="SourceGraphic"
in2="light" operator="arithmetic"
k1="14" k2="0" k3="1" k4="0" />
</filter>
<rect x="20" y="20" width="200" height="200"
fill="blue" style="filter: url(#lightMe3);" />
</svg>
</body>
</html> 输出:

参考:https://developer.mozilla.org/en-US/docs/Web/SVG/Element/feDistantLight
相关用法
- SVG <feDisplacementMap>用法及代码示例
- SVG <feDropShadow>用法及代码示例
- SVG <feSpotLight>用法及代码示例
- SVG <feComponentTransfer>用法及代码示例
- SVG <feTurbulence>用法及代码示例
- SVG <feImage>用法及代码示例
- SVG <feSpecularLighting>用法及代码示例
- SVG <feGaussianBlur>用法及代码示例
- SVG <feFlood>用法及代码示例
- SVG <feBlend>用法及代码示例
- SVG <feConvolveMatrix>用法及代码示例
- SVG <feComposite>用法及代码示例
- SVG <feFuncR>用法及代码示例
- SVG <feFuncB>用法及代码示例
- SVG <feMerge>用法及代码示例
- SVG <feFuncA>用法及代码示例
- SVG <feFuncG>用法及代码示例
- SVG <feColorMatrix>用法及代码示例
- SVG <feMorphology>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG <g>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <title>用法及代码示例
注:本文由纯净天空筛选整理自krishna_97大神的英文原创作品 SVG <feDistantLight> Element。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
