SVG 代表可縮放矢量圖形。它本質上以 XML 格式定義基於矢量的圖形。 SVG 圖形在縮放或調整大小時不會損失任何質量。 SVG 文件中的每個元素和每個屬性都可以設置動畫。
SVG <feDiffuseLighting> 濾鏡基元使用 Alpha 通道作為凹凸貼圖照亮圖像。使用漫射照明時,物體麵向光的側麵較亮,背向光源的側麵較暗且處於陰影中。
<feDiffuseLighting>的兩個通道如下。
- <fePointLight/> 元素:該元素用於定義允許創建點光效果的光源。
- <feDistantLight/> 元素:該元素用於定義可在照明濾鏡基元(即 <feDiffuseLighting> 或 <feSpecularLighting>)中使用的遠距離光源。
使用的屬性:
- id:它用於為元素分配唯一的名稱。
- lang: 它用於指定包含特定元素的文本內容的內容和屬性中使用的主要語言。
- tabindex: 它用於允許您控製元素是否可聚焦,並定義元素的相對順序以實現順序焦點導航。
- xml:基礎:它用於指定除文檔或外部實體的基本 IRI 之外的基本 IRI。
- xml:lang:它曾經是包含特定元素文本內容的內容和屬性中使用的主要語言。
- xml:空間:它用於處理元素內的空白字符。
azimuth 屬性:用於指定光源在 XY 平麵(順時針)上的方向角,以距 x 軸的度數為單位。
elevation: 它用於指定光源從 XY 平麵到 z 軸的方向角,以度為單位。
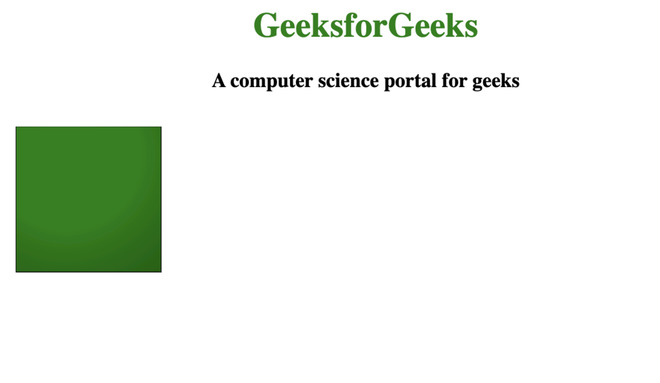
示例 1:在下麵的代碼中,我們將使用 <feDistantLight> 元素。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
</center>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe2">
<feDiffuseLighting in="SourceGraphic"
surfaceScale="1" diffuseConstant="2"
kernelUnitLength="2">
<fePointLight x="90" y="60" z="60" />
<feDistantLight azimuth="140" elevation="220" />
</feDiffuseLighting>
<feComposite in="SourceGraphic" in2="light"
operator="arithmetic" k1="1" k2="0"
k3="0" k4="0" />
</filter>
<rect x="20" y="20" width="200" height="200"
fill="green" style="filter: url(#lightMe2);" />
</svg>
</body>
</html> 輸出:

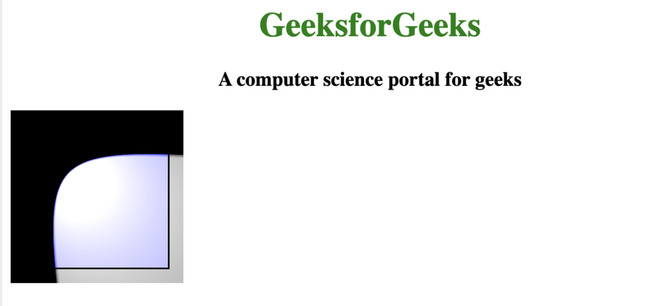
示例 2:在下麵的代碼中,我們將使用<feDistantLight>元素。
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
</center>
<svg viewBox="0 0 1000 1000">
<filter id="lightMe3">
<feDiffuseLighting in="BackgroundImage"
surfaceScale="4" diffuseConstant="2"
kernelUnitLength="2">
<feSpotLight x="50" y="60" z="70"
limitingConeAngle="40"
pointsAtX="200" pointsAtY="200"
pointsAtZ="0" />
<fePointLight x="80" y="80" z="40" />
</feDiffuseLighting>
<feComposite in="SourceGraphic"
in2="light" operator="arithmetic"
k1="14" k2="0" k3="1" k4="0" />
</filter>
<rect x="20" y="20" width="200" height="200"
fill="blue" style="filter: url(#lightMe3);" />
</svg>
</body>
</html> 輸出:

參考:https://developer.mozilla.org/en-US/docs/Web/SVG/Element/feDistantLight
相關用法
- SVG <feDisplacementMap>用法及代碼示例
- SVG <feDropShadow>用法及代碼示例
- SVG <feSpotLight>用法及代碼示例
- SVG <feComponentTransfer>用法及代碼示例
- SVG <feTurbulence>用法及代碼示例
- SVG <feImage>用法及代碼示例
- SVG <feSpecularLighting>用法及代碼示例
- SVG <feGaussianBlur>用法及代碼示例
- SVG <feFlood>用法及代碼示例
- SVG <feBlend>用法及代碼示例
- SVG <feConvolveMatrix>用法及代碼示例
- SVG <feComposite>用法及代碼示例
- SVG <feFuncR>用法及代碼示例
- SVG <feFuncB>用法及代碼示例
- SVG <feMerge>用法及代碼示例
- SVG <feFuncA>用法及代碼示例
- SVG <feFuncG>用法及代碼示例
- SVG <feColorMatrix>用法及代碼示例
- SVG <feMorphology>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <title>用法及代碼示例
注:本文由純淨天空篩選整理自krishna_97大神的英文原創作品 SVG <feDistantLight> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
