SVG 代表可縮放矢量圖形。它可以用來製作圖形和動畫,就像在 HTML 畫布中一樣。 SVG 自 1999 年起由萬維網聯盟 (W3C) 開發。
<feComposite> SVG 過濾器元素通過使用以下操作之一,對圖像空間中的兩個輸入 pixel-wise 和基於圖像背景等透明區域的輸入執行數學組合:over、in、atop、out、xor、打火機,或者算術。
用法:
<filter>
<feImage xlink:href="" />
<feComposite in="" in2="" operator=""/>
</filter>
屬性值:
- in, in2: 它指定給定過濾器基元的輸入。
- operator:此屬性為將使用的上下文指定了 2 個含義,即它可以定義將為 2 個給定輸入執行的合成操作或變形操作。
- k1、k2、k3、k4:它指定將用於 <feComposite> 過濾器原語算術運算的值。
SVG <feComposite> 元素操作:
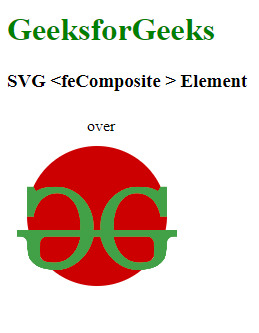
<fe複合運算符=”over” in=”A” in2=”B”/>:這是當不對圖像執行任何操作或不支持的操作時將使用的默認操作,並且圖像將以原始大小和位置提供。該運算符將兩個圖像視為彼此重疊的層,例如頂層,它將通過底層的部分內容顯示。在這裏,“in2” 屬性用於圓。
示例 1:在此示例中,我們使用 GFG 徽標來表示“超過”操作背景為紅色圓圈。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:400px; display:inline;">
<defs>
<filter id="image">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px"
width="160px" />
<feComposite in2="SourceGraphic"
operator="over" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#image)" />
<text x="80" y="-5">over</text>
</g>
</svg>
</body>
</html>輸出:

<fe複合運算符=”in” in=”A” in2=”B”/>:該運算符可用於顯示源圖形的部分(在在屬性中)與目標圖形重疊(在in2 屬性),通過丟棄目標圖形。在這裏,在=“A”用於透明背景徽標和in2=“B”用於圓。
示例 2:在本例中,我們采用 GFG 徽標作為圓形背景,並使用 “in” 操作來隱藏圓形的外層。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:400px; display:inline;">
<defs>
<filter id="imagein">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="in" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imagein)" />
<text x="80" y="-5">in</text>
</g>
</svg>
</body>
</html>輸出:

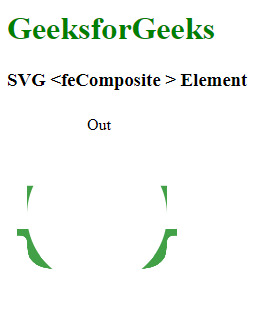
<fe複合運算符=”out” in=”A” in2=”B”/>:該運算符顯示源圖形的部分,在在屬性中,它位於目標圖形之外(在in2 屬性)。這裏,in =“A”用於透明背景徽標,in2 =“B”用於圓圈。
示例3:在此示例中,我們采用徽標,製作圓圈背景,並使用“out”操作隱藏圓圈的內層。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:400px; display: inline;">
<defs>
<filter id="image">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px"
width="160px" />
<feComposite in2="SourceGraphic" operator="out" />
</filter>
</defs>
<g transform="translate(0,25)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#image)" />
<text x="80" y="-5">Out</text>
</g>
</svg>
</body>
</html>輸出:

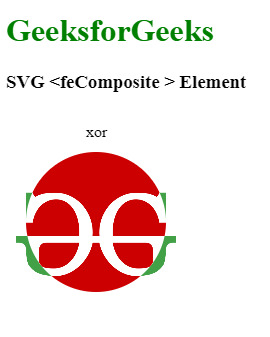
<fe複合運算符=”xor” in=”A” in2=”B”/>:此合成運算符顯示的圖像經常用於創建針對紋理設置的兩個圖像的合成圖像。第一個圖像用作源,第二個圖像用作目標。結果是包含兩個源圖像的部分的圖像。在這裏,在=“A”用於透明背景標誌,&in2=“B”用於圓。
示例4:在此示例中,我們采用徽標並製作圓圈背景,並使用 “xor” 操作在 gfg 徽標圓圈的內側層中設置圓圈顏色的外層。
HTML
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>SVG <feComposite > Element</h3>
<svg style="width:800px; height:450px;">
<defs>
<filter id="imageXor">
<feImage xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png"
x="10px" y="10px" width="160px" />
<feComposite in2="SourceGraphic" operator="xor" />
</filter>
</defs>
<g transform="translate(0,240)">
<circle cx="90px"
cy="80px"
r="70px"
fill="#c00"
style="filter:url(#imageXor)" />
<text x="80" y="-5">xor</text>
</g>
</svg>
</body>
</html>輸出:

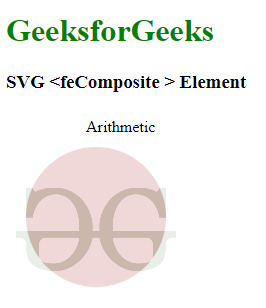
<feComposite in=”A” in2=”B” 運算符=”arithmetic”…/>:的輸出<feDiffuseLighting>和<feSpecularLighting>具有紋理數據的過濾器可以與幫助算術選項結合使用,其中每個像素的每個通道的結果計算如下:
k1 * A * B + k2 * A + k3 * B + k4
其中,
A 和 B 是輸入圖形中該通道和像素的值。
- k1、k2、k3 和 k4 表示具有相同名稱的屬性值。
複合運算符根據算術值顯示圖像。
實施例5:在此示例中,我們采用 gfg 徽標並製作圓圈背景,並使用 “arithmetic” 操作來幫助編輯徽標及其背景圓圈。
HTML
<!DOCTYPE html> <html> <body> <h1 style="color:green">GeeksforGeeks</h1> <h3>SVG <feComposite > Element</h3> <svg style="width:800px; height:400px; display: inline;"> <defs> <filter id="imageArithmetic"> <feImage xlink:href= "https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png" x="10px" y="10px" width="160px" /> <feComposite in2="SourceGraphic" operator="arithmetic" k1="0.1" k2="0.2" k3="0.3" k4="0.4" /> </filter> </defs> <g transform="translate(0,25)"> <circle cx="90px" cy="80px" r="70px" fill="#c00" style="filter:url(#imageArithmetic)" /> <text x="80" y="-5">Arithmetic</text> </g> </svg> </body> </html>輸出:

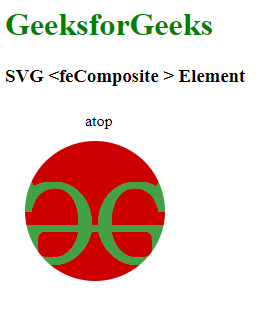
<feComposite operator=”atop” in=”A” in2=”B”/>:該操作表示“in”屬性,它與“in2”屬性中定義的目標圖形重疊並替換目標圖形。目標圖形中不與源圖形重疊的部分保持不變。這裏,in =“A”用於透明背景徽標,而in2 =“B”用於圓圈。
實施例6:在此示例中,我們采用 gfg 徽標並製作圓圈背景,並使用 “atop” 操作隱藏圓圈的外層。
HTML
<!DOCTYPE html> <html> <body> <h1 style="color:green">GeeksforGeeks</h1> <h3>SVG <feComposite > Element</h3> <svg style="width:800px; height:400px; display:inline;"> <defs> <filter id="image"> <feImage xlink:href= "https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png" x="10px" y="10px" width="160px" /> <feComposite in2="SourceGraphic" operator="atop" /> </filter> </defs> <g transform="translate(0,25)"> <circle cx="90px" cy="80px" r="70px" fill="#c00" style="filter:url(#image)" /> <text x="80" y="-5">atop</text> </g> </svg> </body> </html>輸出:

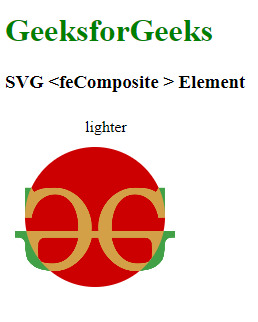
<feComposite operator=”lighter” in=”A” in2=”B”/>:該值表示顯示“in”屬性和“in2”屬性中定義的目標圖形。
複合算子顯示圖像的較輕操作算子經常用於創建不同紋理頂部的兩個圖像的合成圖像
實施例7:在此示例中,我們采用 gfg 徽標並製作圓圈背景,並使用 “lighter” 操作將其與圓圈的外層結合起來。
HTML
<!DOCTYPE html> <html> <body> <h1 style="color:green">GeeksforGeeks</h1> <h3>SVG <feComposite > Element</h3> <svg style="width:800px; height:400px; display:inline;"> <defs> <filter id="image"> <feImage xlink:href= "https://media.geeksforgeeks.org/wp-content/uploads/20220721122028/GeeksforGeeks.png" x="10px" y="10px" width="160px" /> <feComposite in2="SourceGraphic" operator="lighter" /> </filter> </defs> <g transform="translate(0,25)"> <circle cx="90px" cy="80px" r="70px" fill="#c00" style="filter:url(#image)" /> <text x="80" y="-5">lighter</text> </g> </svg> </body> </html>輸出:

相關用法
- SVG <feComponentTransfer>用法及代碼示例
- SVG <feConvolveMatrix>用法及代碼示例
- SVG <feColorMatrix>用法及代碼示例
- SVG <feSpotLight>用法及代碼示例
- SVG <feDisplacementMap>用法及代碼示例
- SVG <feTurbulence>用法及代碼示例
- SVG <feImage>用法及代碼示例
- SVG <feSpecularLighting>用法及代碼示例
- SVG <feGaussianBlur>用法及代碼示例
- SVG <feDropShadow>用法及代碼示例
- SVG <feFlood>用法及代碼示例
- SVG <feBlend>用法及代碼示例
- SVG <feFuncR>用法及代碼示例
- SVG <feDistantLight>用法及代碼示例
- SVG <feFuncB>用法及代碼示例
- SVG <feMerge>用法及代碼示例
- SVG <feFuncA>用法及代碼示例
- SVG <feFuncG>用法及代碼示例
- SVG <feMorphology>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <title>用法及代碼示例
注:本文由純淨天空篩選整理自rudrakshladdha大神的英文原創作品 SVG <feComposite> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
