SVG 代表可縮放矢量圖形。它可以用來製作圖形和動畫,就像在 HTML 畫布中一樣。 SVG 自 1999 年起由萬維網聯盟 (W3C) 開發。
SVG <feFunB> 元素:這些元素通常是<feComponentTransfer>並指定其父 <feComponentTransfer> 元素的輸入圖形的藍色分量的傳遞函數。
用法:
<feComponentTransfer>
<feFuncB type="" tableValues=""/>
</feComponentTransfer>
屬性:它沒有任何指定的屬性,但它接受全局屬性。
示例 1:以下代碼演示了類型為 “table” 的 <feFuncB> 元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>SVG feFuncB Element</title>
</head>
<body>
<svg width="640" height="550"
viewBox="0 0 640 550">
<defs>
<filter id="new"
filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%"
height="100%">
<feComponentTransfer>
<feFuncB type="table"
tableValues="1 1 0 0" />
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280"
height="350"
preserveAspectRatio="true"
xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-19.png" />
<image x="310" y="10" width="280"
height="350" preserveAspectRatio="true"
filter="url(#new)"
xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-19.png" />
</svg>
</body>
</html>輸出:

示例 2:以下代碼演示了類型為 “gamma” 的 <feFuncB> 元素。
HTML
<!DOCTYPE html>
<html>
<head>
<title>SVG feFuncB Element</title>
</head>
<body>
<svg width="640" height="550"
viewBox="0 0 640 550">
<defs>
<filter id="new"
filterUnits="objectBoundingBox"
x="0%" y="0%" width="100%"
height="100%">
<feComponentTransfer
in="BackgroundImage"
result="A">
<feFuncB type="gamma"
amplitude="0" eponent="1"
offset="0.5" />
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280"
height="350"
preserveAspectRatio="true"
xlink:href=
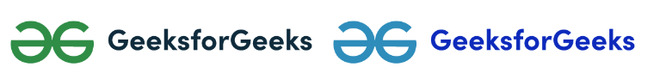
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20200817185016/gfg_complete_logo_2x-min.png" />
<image x="310" y="10" width="280"
height="350"
preserveAspectRatio="true"
filter="url(#new)"
xlink:href=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20200817185016/gfg_complete_logo_2x-min.png" />
</svg>
</body>
</html>輸出:

示例 3:以下代碼演示了類型為 “discrete” 的 <feFuncG> 元素,並且使用值設置了諸如 “amplitude”,”exponent”,”offset” 之類的屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>SVG feFuncB Element</title>
</head>
<body>
<svg width="640" height="550"
viewBox="0 0 640 550">
<defs>
<filter id="new"
filterUnits="objectBoundingBox"
x="0%" y="0%"
width="100%" height="100%">
<feComponentTransfer
in="BackgroundImage" result="A">
<feFuncB type="discrete"
tableValues="1 0 0 0"/>
</feComponentTransfer>
</filter>
</defs>
<image x="10" y="10" width="280"
height="350"
preserveAspectRatio="true"
xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20210915115837/gfg3-300x300.png"/>
<image x="310" y="10" width="280"
height="350"
preserveAspectRatio="true"
filter="url(#new)"
xlink:href=
"https://media.geeksforgeeks.org/wp-content/uploads/20210915115837/gfg3-300x300.png"/>
</svg>
</body>
</html>輸出:

相關用法
- SVG <feFuncR>用法及代碼示例
- SVG <feFuncA>用法及代碼示例
- SVG <feFuncG>用法及代碼示例
- SVG <feFlood>用法及代碼示例
- SVG <feSpotLight>用法及代碼示例
- SVG <feDisplacementMap>用法及代碼示例
- SVG <feComponentTransfer>用法及代碼示例
- SVG <feTurbulence>用法及代碼示例
- SVG <feImage>用法及代碼示例
- SVG <feSpecularLighting>用法及代碼示例
- SVG <feGaussianBlur>用法及代碼示例
- SVG <feDropShadow>用法及代碼示例
- SVG <feBlend>用法及代碼示例
- SVG <feConvolveMatrix>用法及代碼示例
- SVG <feComposite>用法及代碼示例
- SVG <feDistantLight>用法及代碼示例
- SVG <feMerge>用法及代碼示例
- SVG <feColorMatrix>用法及代碼示例
- SVG <feMorphology>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <title>用法及代碼示例
注:本文由純淨天空篩選整理自rudrakshladdha大神的英文原創作品 SVG <feFuncB> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
