SVG 代表可縮放矢量圖形。它可以用來製作圖形和動畫,就像在 HTML 畫布中一樣。
什麽是變形?
變形意味著改變或改變物體的形式或形狀。
用法:
<defs>
<!--erode-->
<filter id="erode">
<feMorphology operator="erode" radius="1" />
</filter>
<!--dilate-->
<filter id="dilate">
<feMorphology operator="dilate" radius="2" />
</filter>
</defs>
屬性:
- Global Attributes:使用一些全局屬性,例如核心屬性和樣式屬性等。
- Specific Attributes: 它用於更改 in、type 和 value 的屬性。
SVG <feMorphology> Element 對象具有以下屬性:
- height:獲取或設置元素的高度。
- in1:標識給定過濾器原語的輸入。
- 運算符:指定是否進行減薄或加厚操作。
- X 半徑:指定要在 X 方向應用的加厚或減薄。
- 半徑 Y:指定要在 Y 方向應用的加厚或減薄。
- result:為過濾器的輸出結果提供參考。
- width:定義元素的寬度。
- x:獲取或設置 x 坐標值。
- y:獲取或設置 y 坐標值。
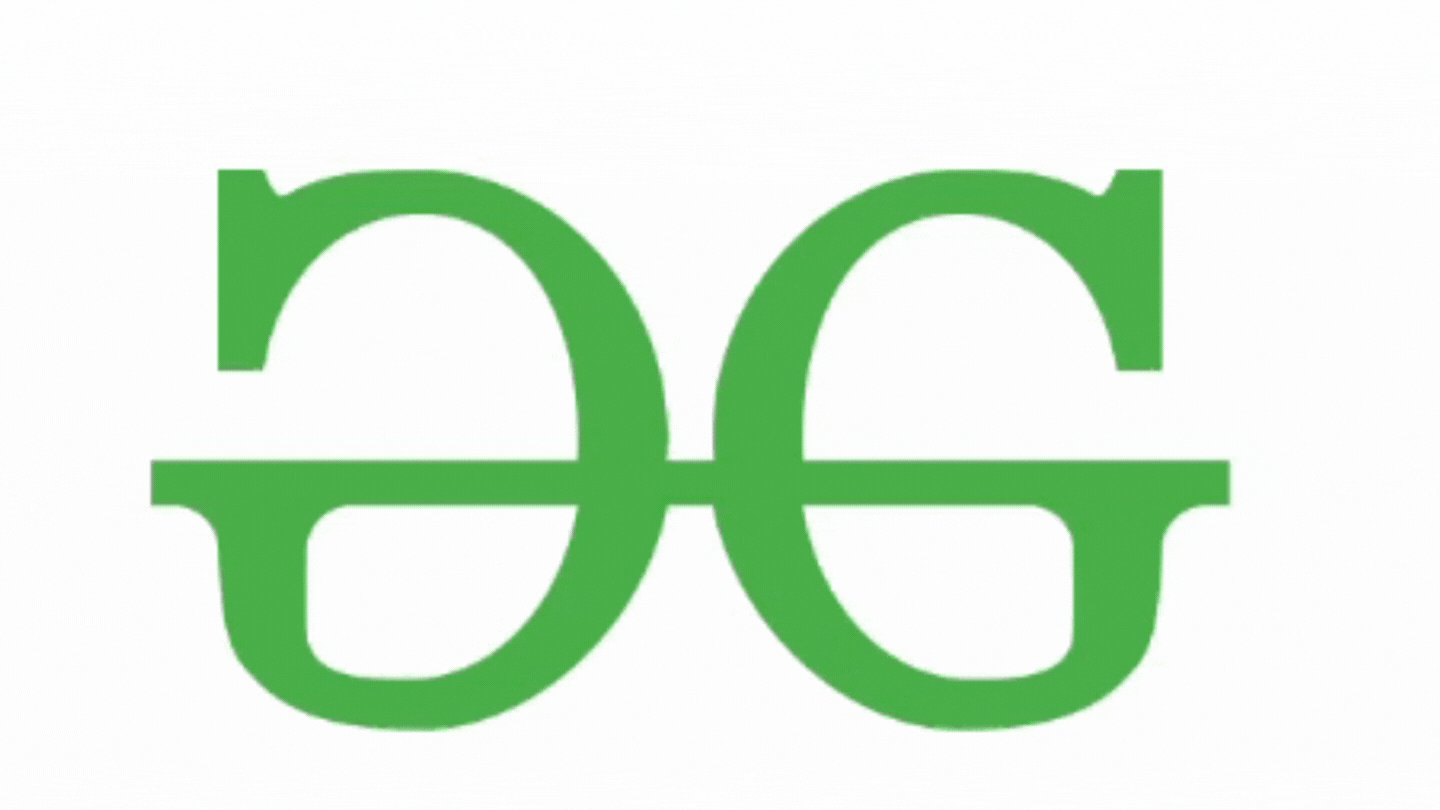
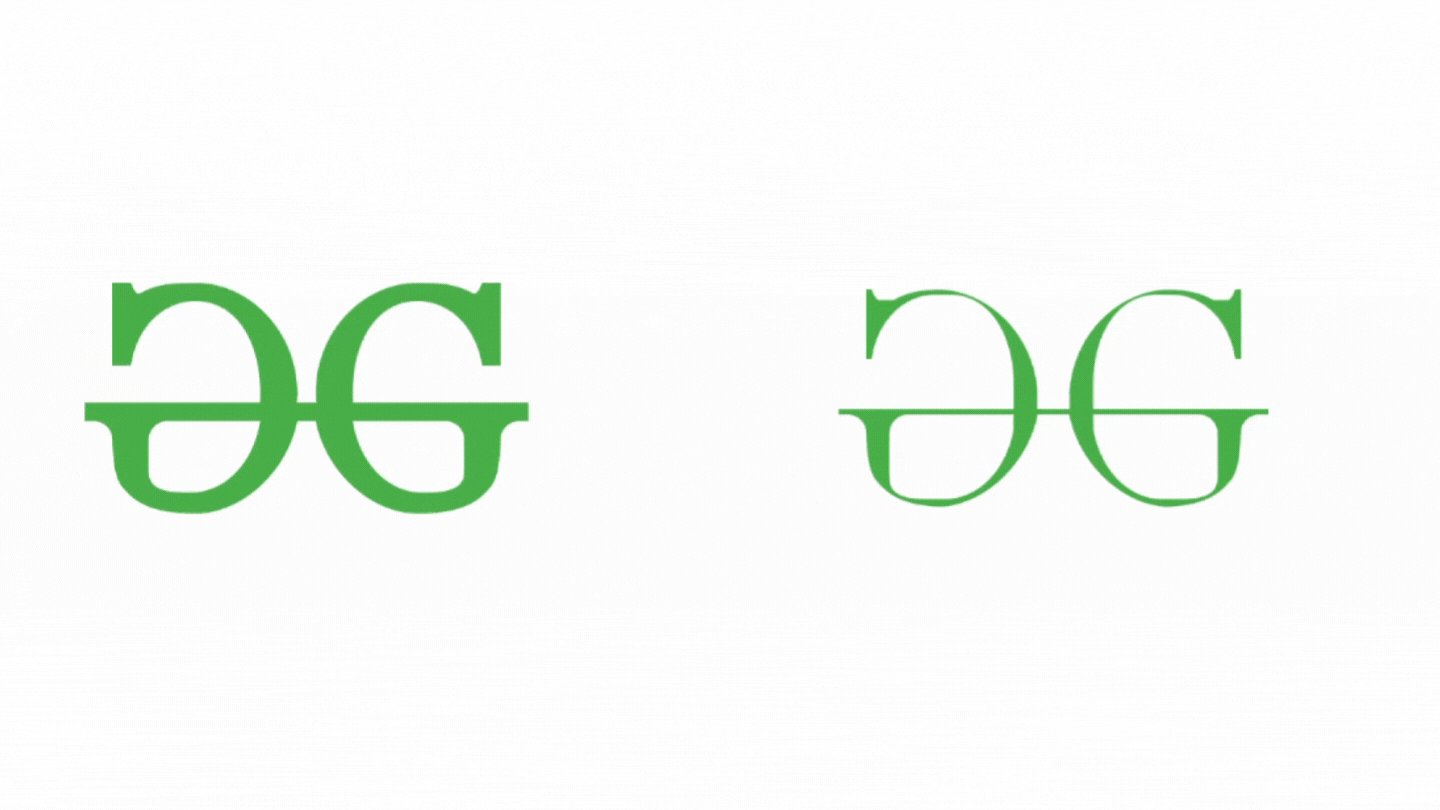
示例 1:侵蝕有助於使圖像尺寸(尺寸)變小:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology">
<feMorphology operator="erode" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image
xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%" height="90%" x="10" y="10"
filter="url(#morphology)"></image>
</svg>
</body>
</html>輸出:

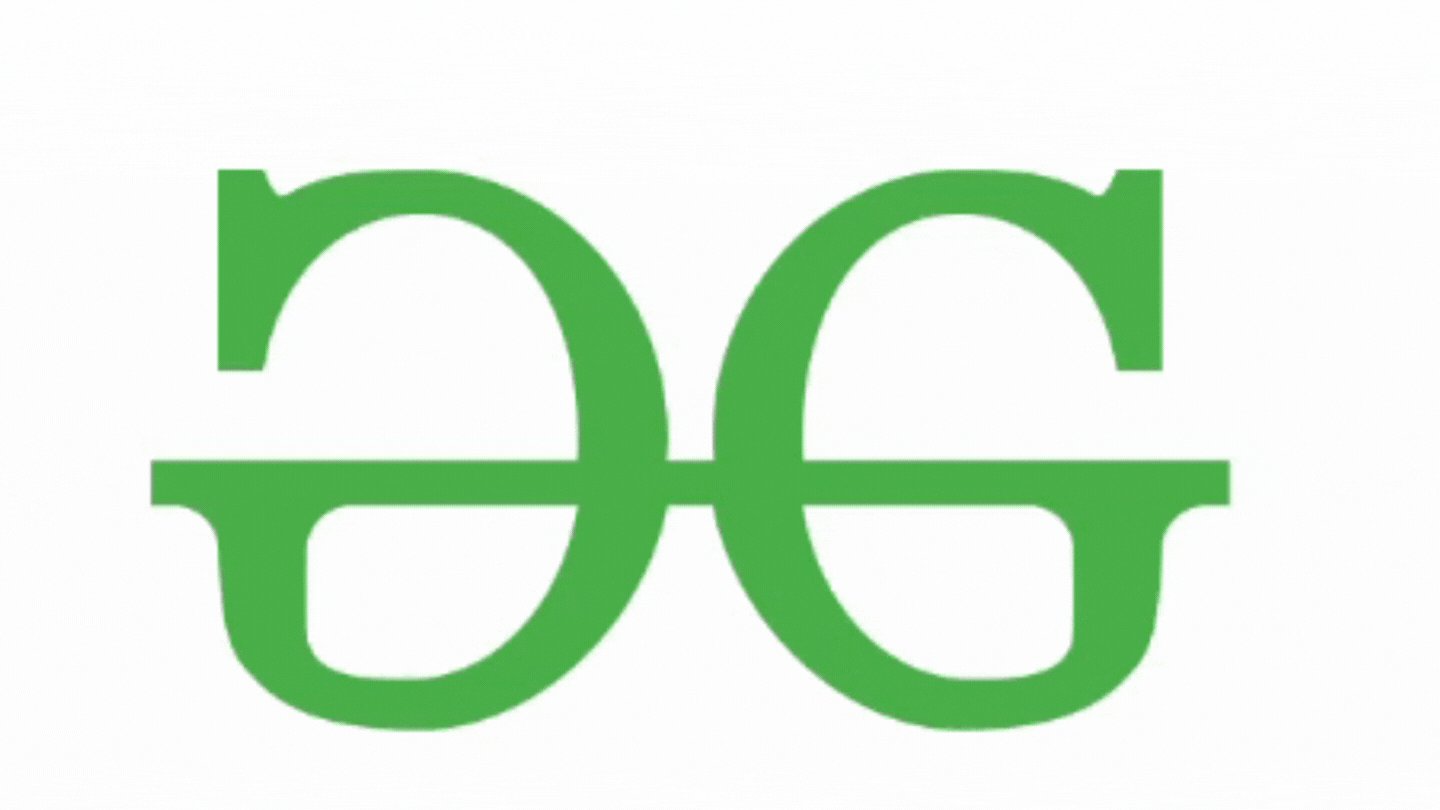
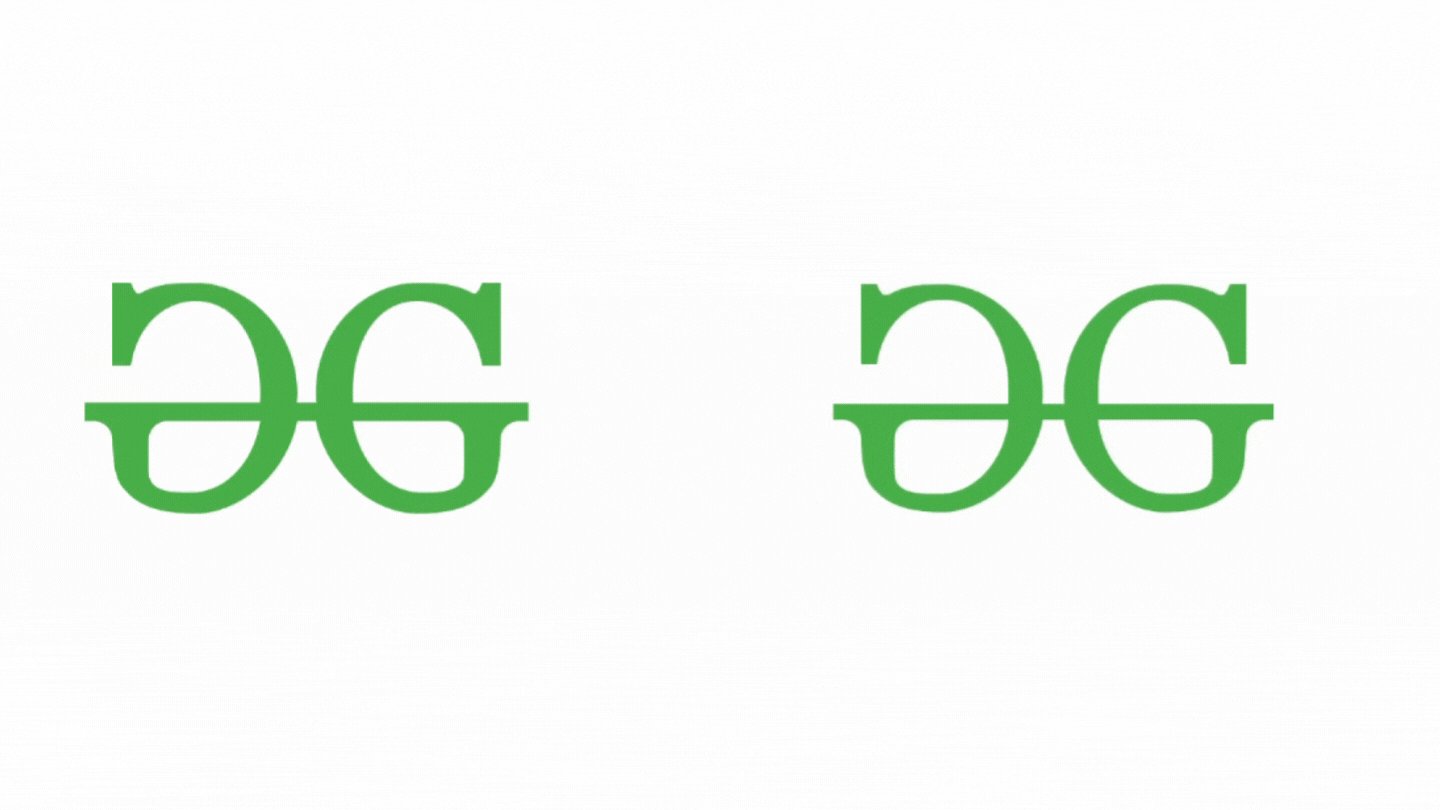
示例 2:擴張有助於使圖像尺寸(尺寸)變得更大:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology2">
<feMorphology operator="dilate" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image
xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%" height="90%" x="10" y="10" )"></image>
</svg>
</body>
</html>輸出:

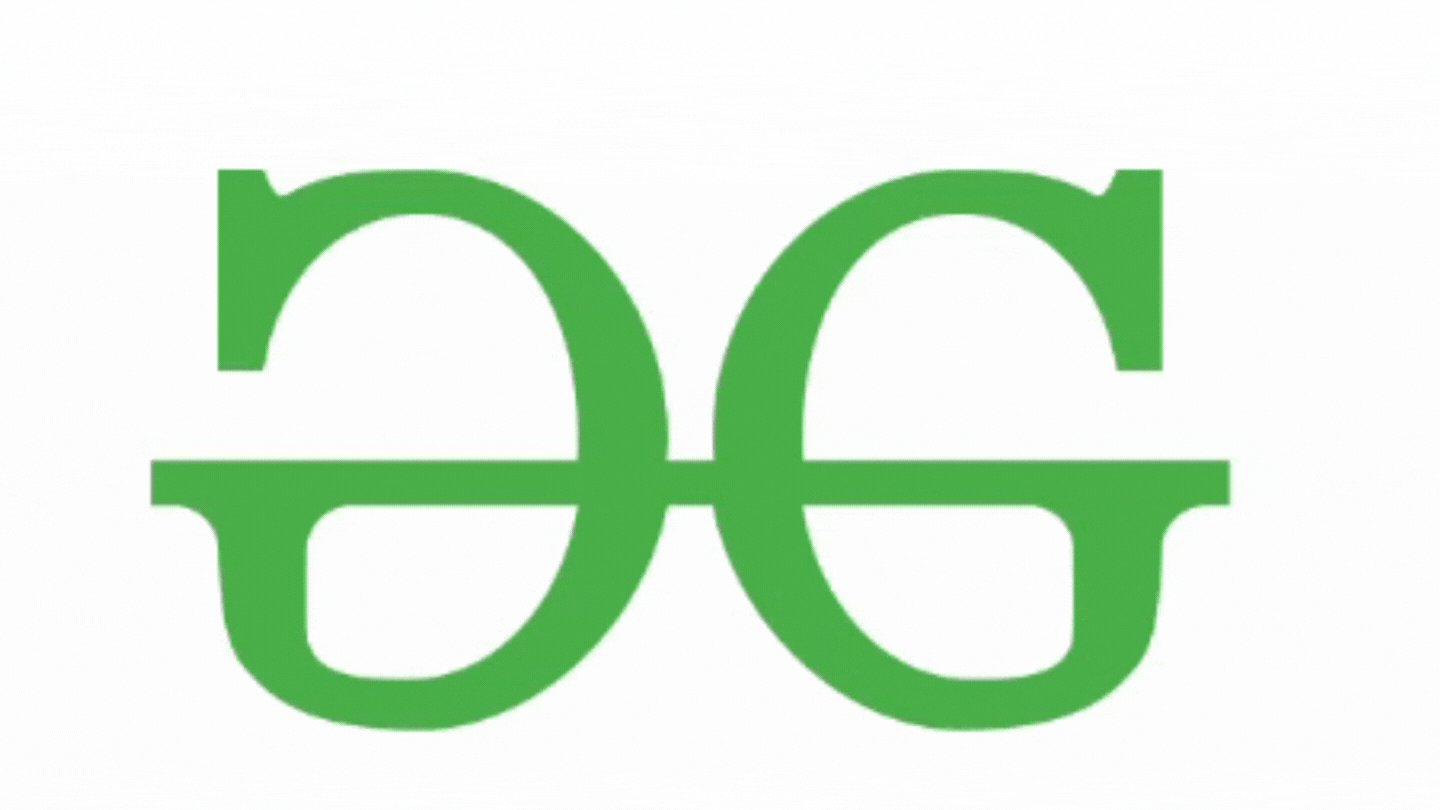
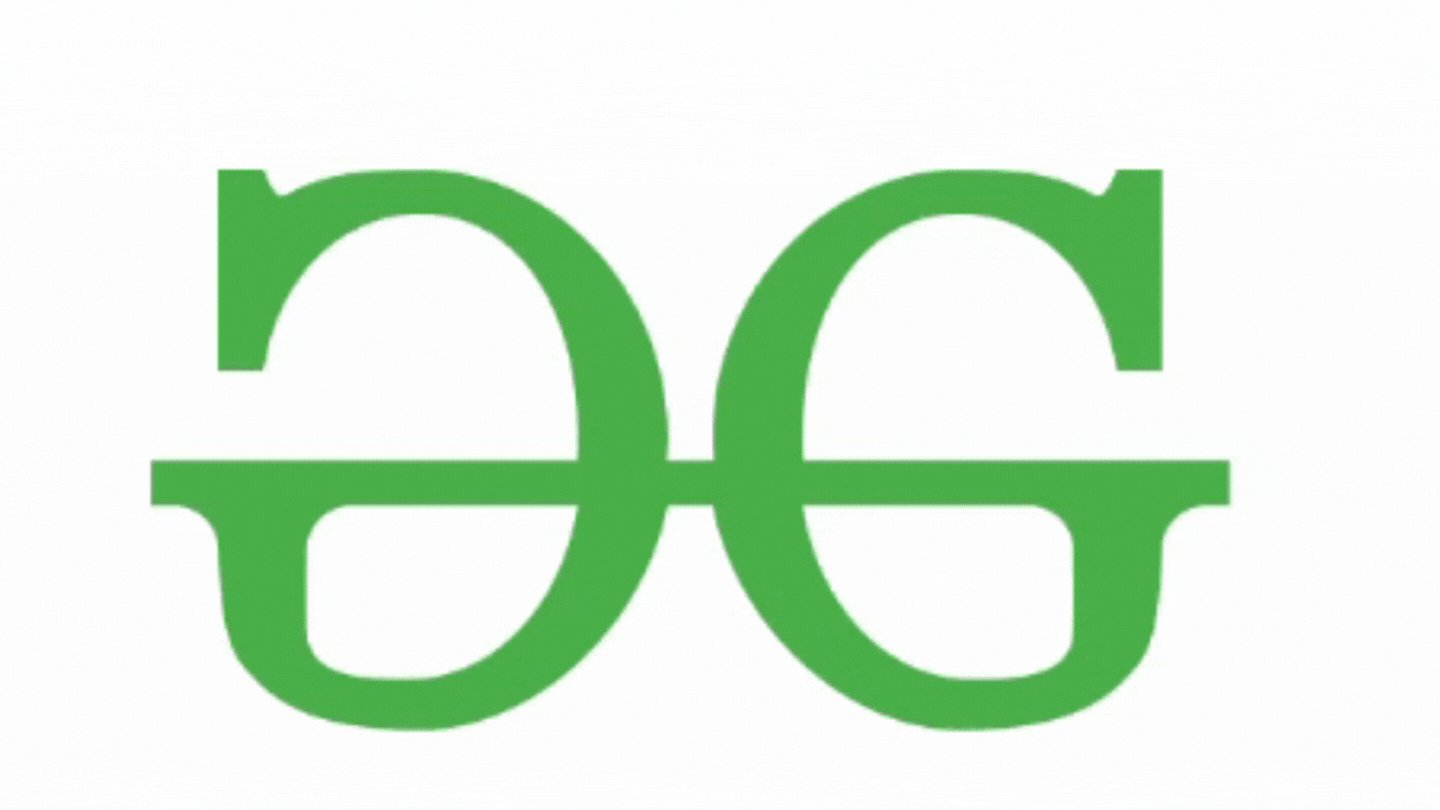
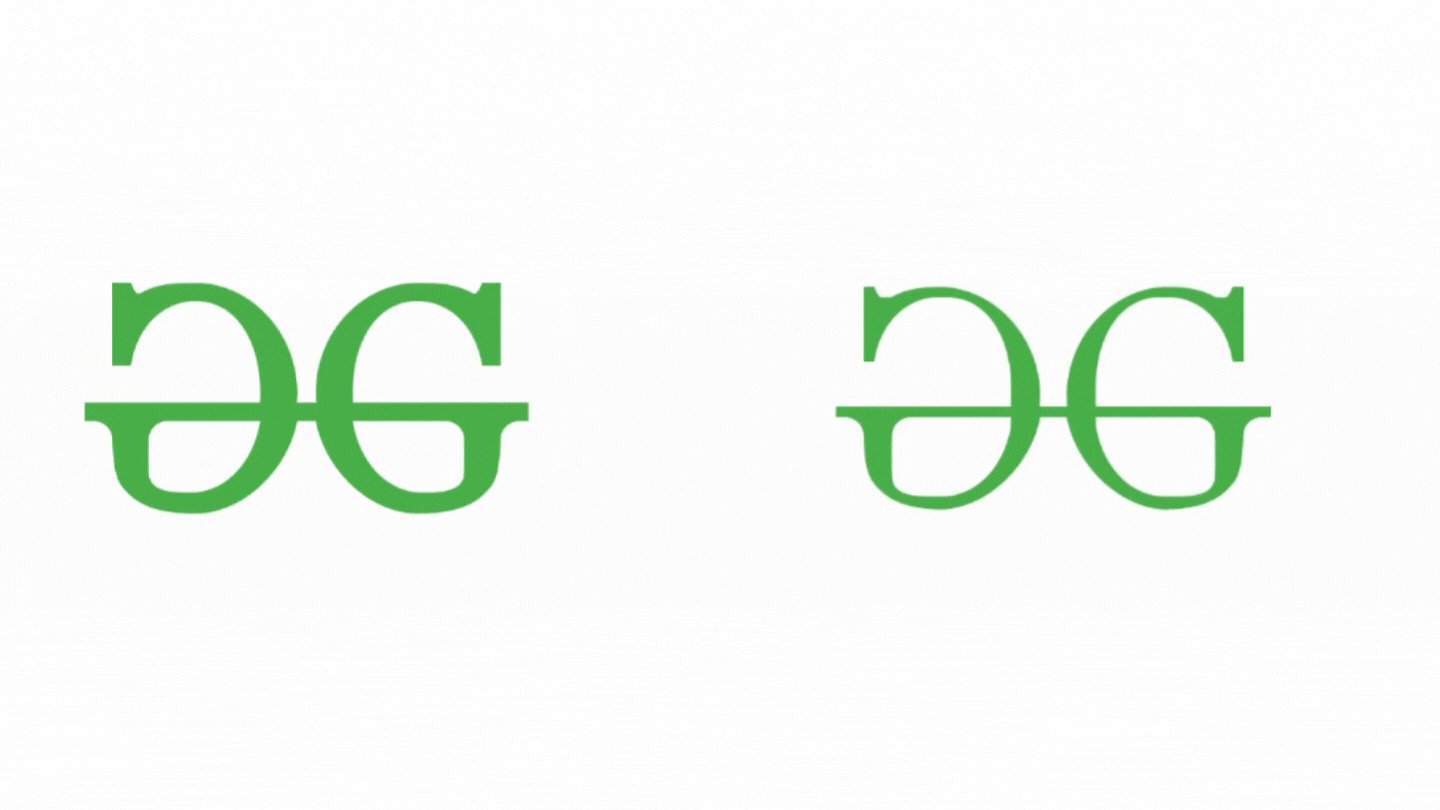
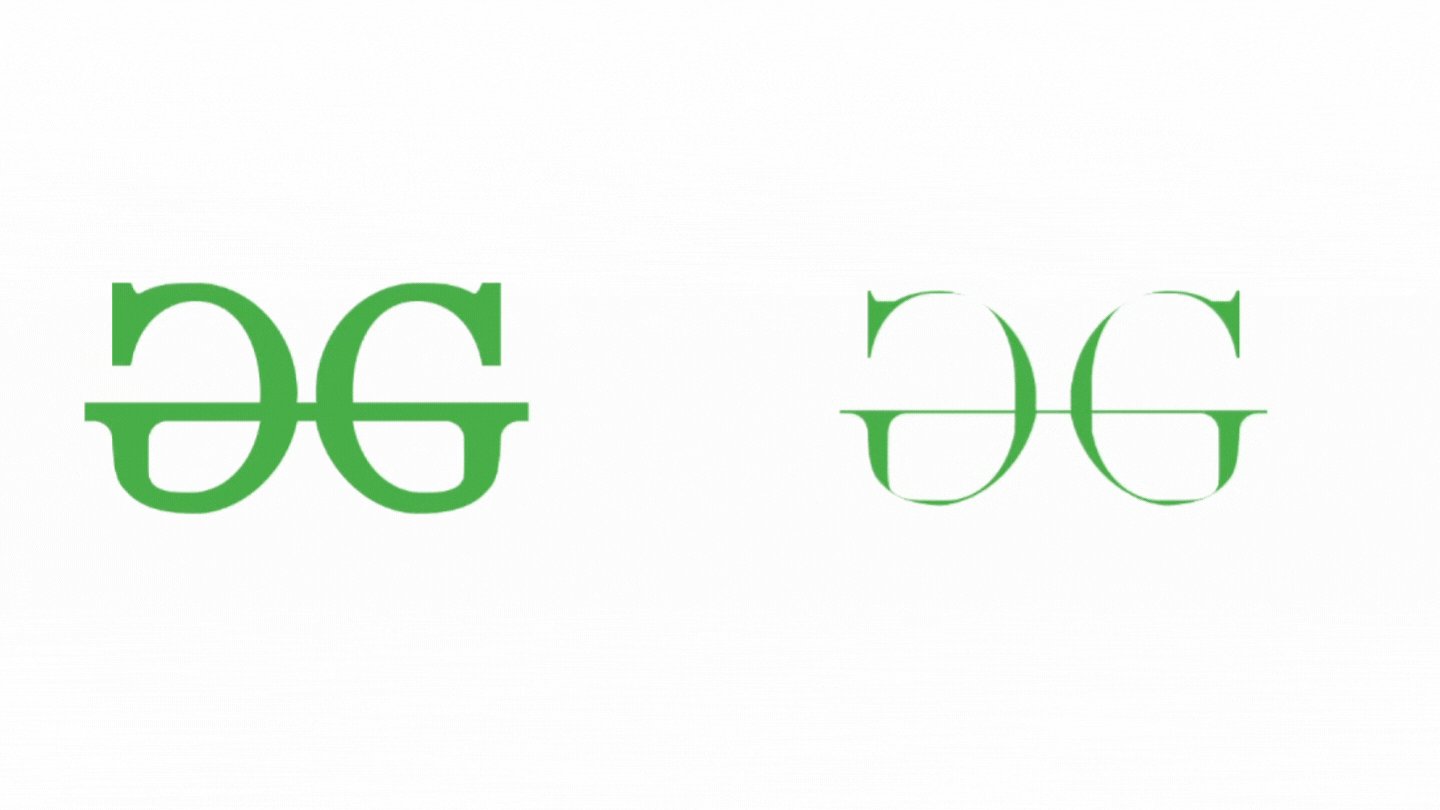
示例 3:這是上述兩個示例的說明:
HTML
<!DOCTYPE html>
<html>
<body>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology2">
<feMorphology operator="dilate" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%"
height="90%" x="10" y="10" )">
</image>
</svg>
<svg width="450" height="300" viewBox="0 0 450 300">
<filter id="morphology">
<feMorphology operator="erode" radius="0">
<animate attributeName="radius"
from="0" to="5" dur="5s"
repeatCount="indefinite" />
</feMorphology>
</filter>
<image xlink:href=
"https://upload.wikimedia.org/wikipedia/commons/thumb/4/43/GeeksforGeeks.svg/2560px-GeeksforGeeks.svg.png"
width="90%"
height="90%" x="10" y="10"
filter="url(#morphology)">
</image>
</svg>
</body>
</html>輸出:

相關用法
- SVG <feMerge>用法及代碼示例
- SVG <feSpotLight>用法及代碼示例
- SVG <feDisplacementMap>用法及代碼示例
- SVG <feComponentTransfer>用法及代碼示例
- SVG <feTurbulence>用法及代碼示例
- SVG <feImage>用法及代碼示例
- SVG <feSpecularLighting>用法及代碼示例
- SVG <feGaussianBlur>用法及代碼示例
- SVG <feDropShadow>用法及代碼示例
- SVG <feFlood>用法及代碼示例
- SVG <feBlend>用法及代碼示例
- SVG <feConvolveMatrix>用法及代碼示例
- SVG <feComposite>用法及代碼示例
- SVG <feFuncR>用法及代碼示例
- SVG <feDistantLight>用法及代碼示例
- SVG <feFuncB>用法及代碼示例
- SVG <feFuncA>用法及代碼示例
- SVG <feFuncG>用法及代碼示例
- SVG <feColorMatrix>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <title>用法及代碼示例
注:本文由純淨天空篩選整理自rudrakshladdha大神的英文原創作品 SVG <feMorphology> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
