SVG 代表可縮放矢量圖形。它可以用來製作圖形和動畫,就像在 HTML 畫布中一樣。
用法:
<filter>
<feColorMatrix in="attributes" type="" values="" />
</filter>
屬性:
- Global Attributes:使用一些全局屬性,例如核心屬性和樣式屬性等。
- Specific Attributes: 它用於更改 in、type 和 value 的屬性。
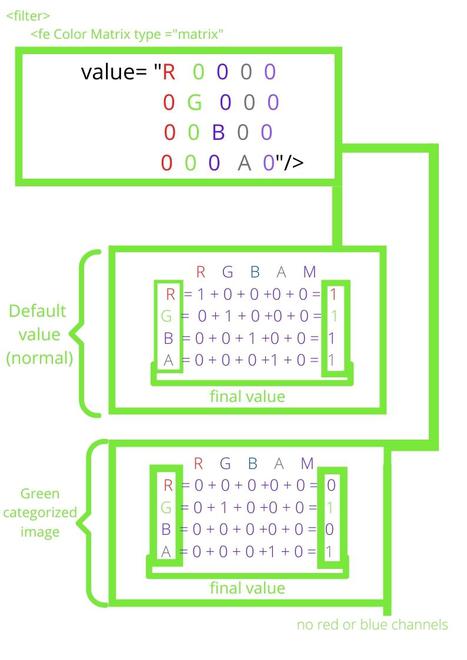
<feColorMatrix> 元素允許您以非常通用的方式更改顏色值。

矩陣值更好的可視化
<feColorMatrix> 元素是另一個常見的濾鏡基元。它有四種類型的變體,每種變體都有不同的值要求:
- 類型=“luminanceToAlpha”:它有助於將顏色轉換為透明度。
例子:
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic"
type="luminanceToAlpha"
values="0.2" />
</filter>

- 類型=”saturate”:它在保持亮度的同時增加和減少飽和度。
- > value 是一個正數,其中 1 表示沒有變化,大於 1 的值會增加飽和度。
- > 0 表示完全去飽和(灰度)。
例子:
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic"
type="luminanceToAlpha"
values="0.2" />
</filter>

- 類型=”matrix”:它使用矩陣代數執行複雜的顏色操作;當我們根據輸出中每個通道的表放入矩陣中的值是根據其現有顏色的組合指定的時。
例子:
<filter>
<feColorMatrix in="SourceGraphic"
type="matrix"
values="0 0 0 0 0
1 1 1 1 0
0 0 0 0 0
0 0 0 1 0" />
</filter>

- 類型=“色調旋轉”:它圍繞色輪旋轉每種顏色,調整亮度以保持恒定的亮度。
例子:
<filter id="colorMeLTA">
<feColorMatrix in="SourceGraphic"
type="hueRotate" />
</filter>

注意:該屬性是繼承的,因此您可以在 <filter> 上設置一次,甚至在整個 <svg> 上設置它。
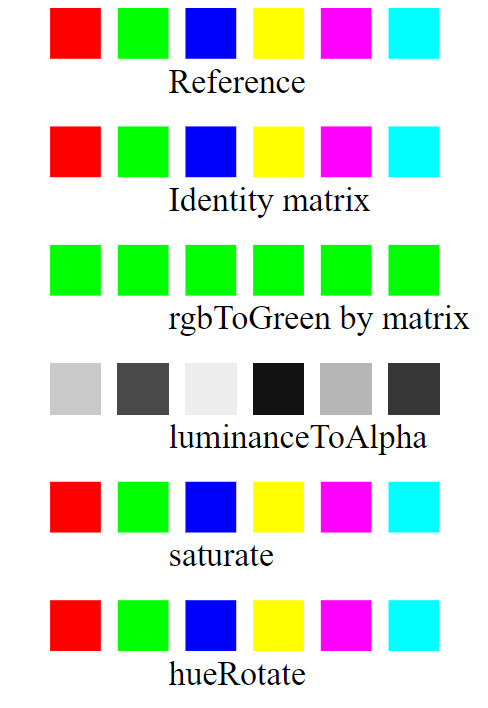
例子:下麵給出了上述元素的一些示例:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<svg width="30%" height="30%" viewBox="0 0 300 500"
preserveAspectRatio="xMidYMid meet"
<defs>
<g id="squares">
<rect x="0" y="0" width="30" height="30"
style="fill: #f00;" />
<rect x="40" y="0" width="30" height="30"
style="fill: #0f0;" />
<rect x="80" y="0" width="30" height="30"
style="fill: #00f;" />
<rect x="120" y="0" width="30" height="30"
style="fill: #ff0;" />
<rect x="160" y="0" width="30" height="30"
style="fill: #f0f;" />
<rect x="200" y="0" width="30" height="30"
style="fill: #0ff;" />
</g>
</defs>
<use href="#squares" />
<text x="70" y="50">Reference</text>
<!-- identity matrix -->
<filter id="colorMeTheSame">
<feColorMatrix in="SourceGraphic" type="matrix"
values="1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 1 0" />
</filter>
<use href="#squares" transform="translate(0 70)"
filter="url(#colorMeTheSame)" />
<text x="70" y="120">Identity matrix </text>
<!-- Combine RGB into green matrix -->
<filter id="colorMeGreen">
<feColorMatrix in="SourceGraphic" type="matrix"
values="0 0 0 0 0
1 1 1 1 0
0 0 0 0 0
0 0 0 1 0" />
</filter>
<use href="#squares" transform="translate(0 140)"
filter="url(#colorMeGreen)" />
<text x="70" y="190">rgbToGreen </text>
<!-- luminanceToAlpha -->
<filter id="colorMeSaturate">
<feColorMatrix in="SourceGraphic" type="luminanceToAlpha"
values="0.2" />
</filter>
<use href="#squares" transform="translate(0 210)"
filter="url(#colorMeSaturate)" />
<text x="70" y="260">luminanceToAlpha </text>
<!-- saturate-->
<filter id="colorMeHueRotate">
<feColorMatrix in="SourceGraphic" type="saturate "
values="180" />
</filter>
<use href="#squares" transform="translate(0 280)"
filter="url(#colorMeHueRotate)" />
<text x="70" y="330">saturate</text>
<!-- hueRotate -->
<filter id="colorMeLTA">
<feColorMatrix in="SourceGraphic" type="hueRotate" />
</filter>
<use href="#squares" transform="translate(0 350)"
filter="url(#colorMeLTA)" />
<text x="70" y="400">hueRotate</text>
</svg>
<script src="" async defer></script>
</body>
</html>輸出:

支持的瀏覽器:SVG <feColorMatrix> 元素支持以下瀏覽器:
- Chrome
- Edge
- Firefox
- Safari
- Opera
相關用法
- SVG <feComponentTransfer>用法及代碼示例
- SVG <feConvolveMatrix>用法及代碼示例
- SVG <feComposite>用法及代碼示例
- SVG <feSpotLight>用法及代碼示例
- SVG <feDisplacementMap>用法及代碼示例
- SVG <feTurbulence>用法及代碼示例
- SVG <feImage>用法及代碼示例
- SVG <feSpecularLighting>用法及代碼示例
- SVG <feGaussianBlur>用法及代碼示例
- SVG <feDropShadow>用法及代碼示例
- SVG <feFlood>用法及代碼示例
- SVG <feBlend>用法及代碼示例
- SVG <feFuncR>用法及代碼示例
- SVG <feDistantLight>用法及代碼示例
- SVG <feFuncB>用法及代碼示例
- SVG <feMerge>用法及代碼示例
- SVG <feFuncA>用法及代碼示例
- SVG <feFuncG>用法及代碼示例
- SVG <feMorphology>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <title>用法及代碼示例
注:本文由純淨天空篩選整理自rudrakshladdha大神的英文原創作品 SVG <feColorMatrix> Element。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
