removeProp() 方法是 jQuery 中的内置方法,用于删除prop()方法设置的属性。 prop() 方法用于向选定元素添加属性。
用法:
$(selector).removeProp(property)
参数:该方法接受单个参数属性这是强制性的。它用于指定需要删除的属性的名称。
返回值:
此方法返回删除了指定属性的选定元素。
下面的示例说明了 jQuery 中的 removeProp() 方法:
例子:以下是 above-explained 方法的示例。
html
<!DOCTYPE html>
<html>
<head>
<title>The removeProp Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
let $GFG = $("div");
$GFG.prop("color", "green");
$GFG.append("The value of color: "
+ $GFG.prop("color"));
$GFG.removeProp("color");
$GFG.append("<br>The value of color after removeProp: "
+ $GFG.prop("color") + "<br>");
});
});
</script>
<style>
div {
width: 400px;
min-height: 60px;
padding: 15px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div></div>
<!-- click on this button -->
<button>Click Here!</button>
<br>
<br>
</body>
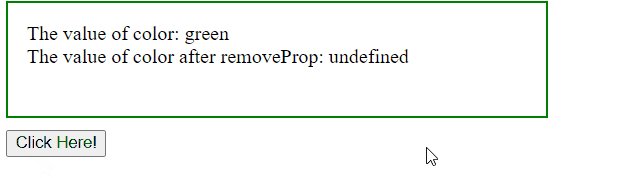
</html>输出:

相关用法
- JQuery removeProp()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery removeClass()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery ready()用法及代码示例
- JQuery replaceAll()用法及代码示例
- JQuery replaceWith()用法及代码示例
- JQuery resize()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery show()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery removeProp() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
