removeProp() 方法是 jQuery 中的內置方法,用於刪除prop()方法設置的屬性。 prop() 方法用於向選定元素添加屬性。
用法:
$(selector).removeProp(property)
參數:該方法接受單個參數屬性這是強製性的。它用於指定需要刪除的屬性的名稱。
返回值:
此方法返回刪除了指定屬性的選定元素。
下麵的示例說明了 jQuery 中的 removeProp() 方法:
例子:以下是 above-explained 方法的示例。
html
<!DOCTYPE html>
<html>
<head>
<title>The removeProp Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
let $GFG = $("div");
$GFG.prop("color", "green");
$GFG.append("The value of color: "
+ $GFG.prop("color"));
$GFG.removeProp("color");
$GFG.append("<br>The value of color after removeProp: "
+ $GFG.prop("color") + "<br>");
});
});
</script>
<style>
div {
width: 400px;
min-height: 60px;
padding: 15px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div></div>
<!-- click on this button -->
<button>Click Here!</button>
<br>
<br>
</body>
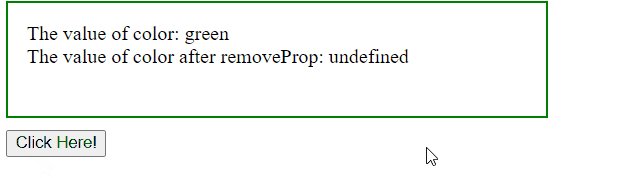
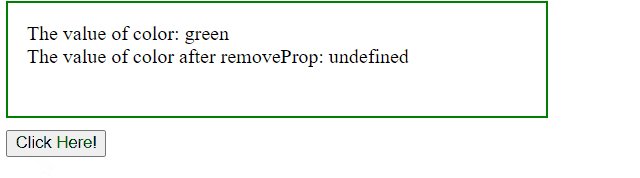
</html>輸出:

相關用法
- JQuery removeProp()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery removeClass()用法及代碼示例
- JQuery removeData()用法及代碼示例
- JQuery ready()用法及代碼示例
- JQuery replaceAll()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
- JQuery resize()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery show()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery removeProp() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
