jQueryremoveAttr()方法是 jQuery 中的一个内置方法,用于从所选元素中删除一个或多个属性。
用法:
$(selector).removeAttr(attribute)
参数:
该函数接受单个强制参数属性。它用于指定必须从所选元素中删除的一个或多个属性。可以使用空格分隔多个属性。
返回值:
此方法返回具有已删除属性的选定元素。
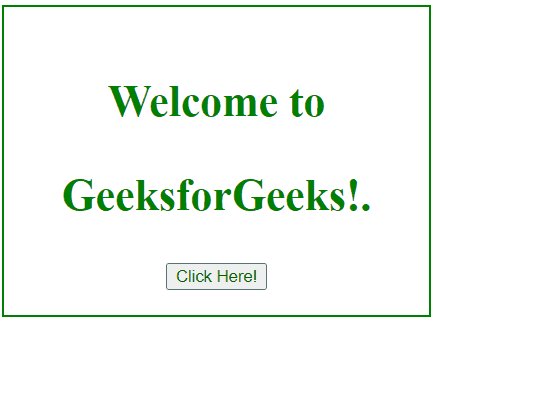
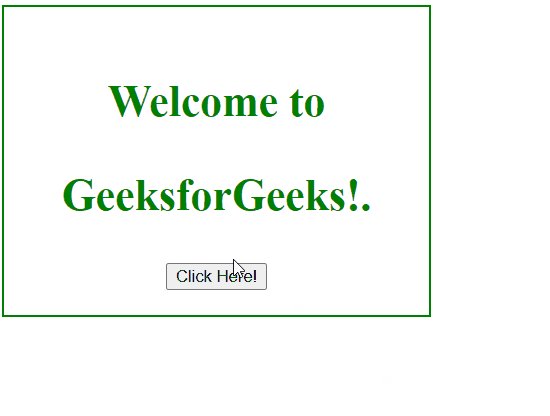
例子:下面的示例说明了在 jQuery 中删除单个属性的 removeAttr() 方法。
html
<!DOCTYPE html>
<html>
<head>
<title>The removeAttr Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").removeAttr("style");
});
});
</script>
<style>
div {
width: 300px;
min-height: 150px;
border: 2px solid green;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div>
<!-- click on the any of the paragraph
and see the change -->
<p style="font-size:35px;font-weight:bold;
color:green;">
Welcome to
</p>
<p style="font-size:35px;font-weight:bold;
color:green;">
GeeksforGeeks!.
</p>
<button>
Click Here!
</button>
</div>
</body>
</html>输出:

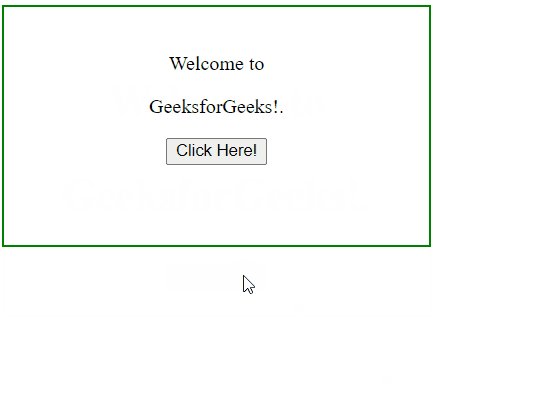
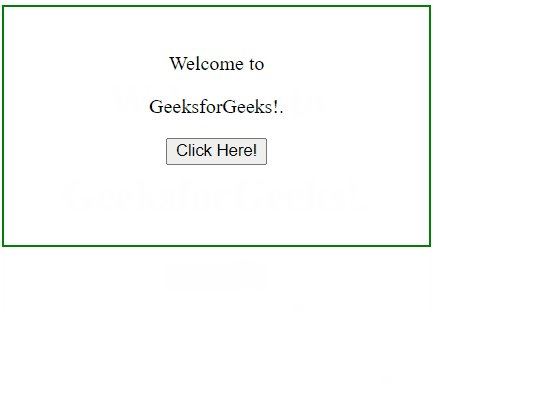
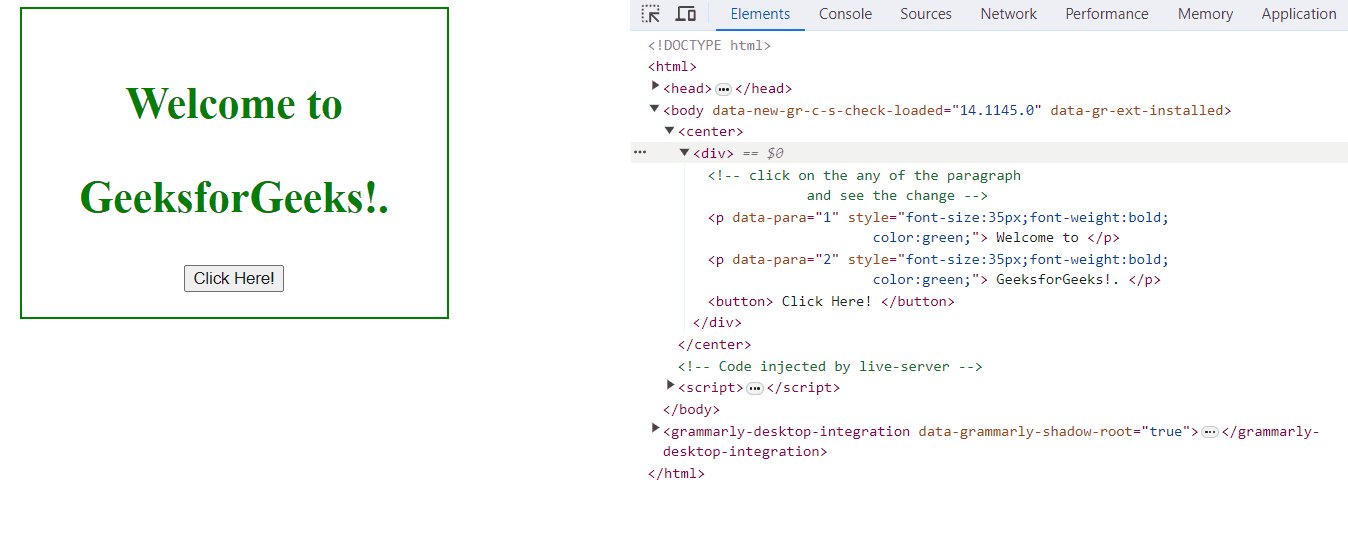
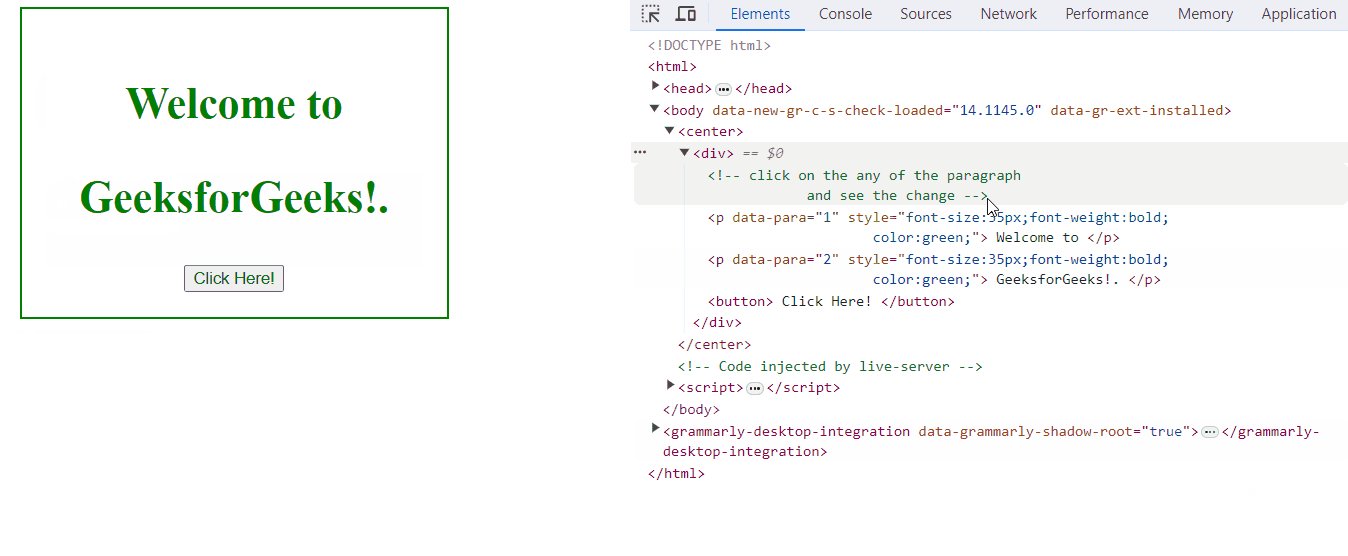
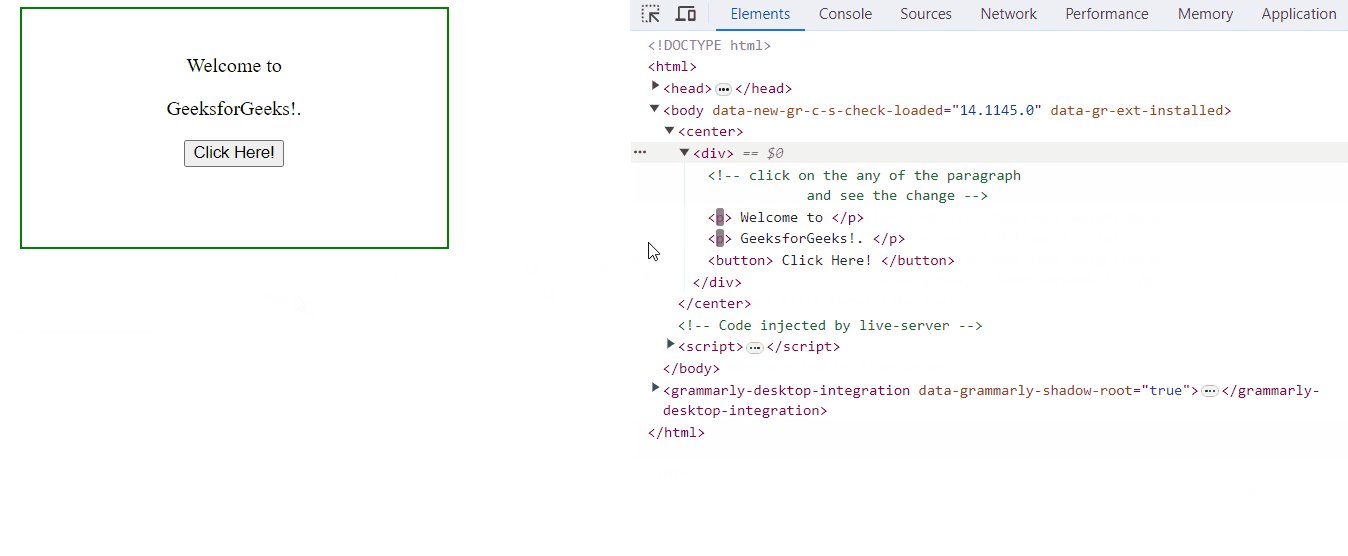
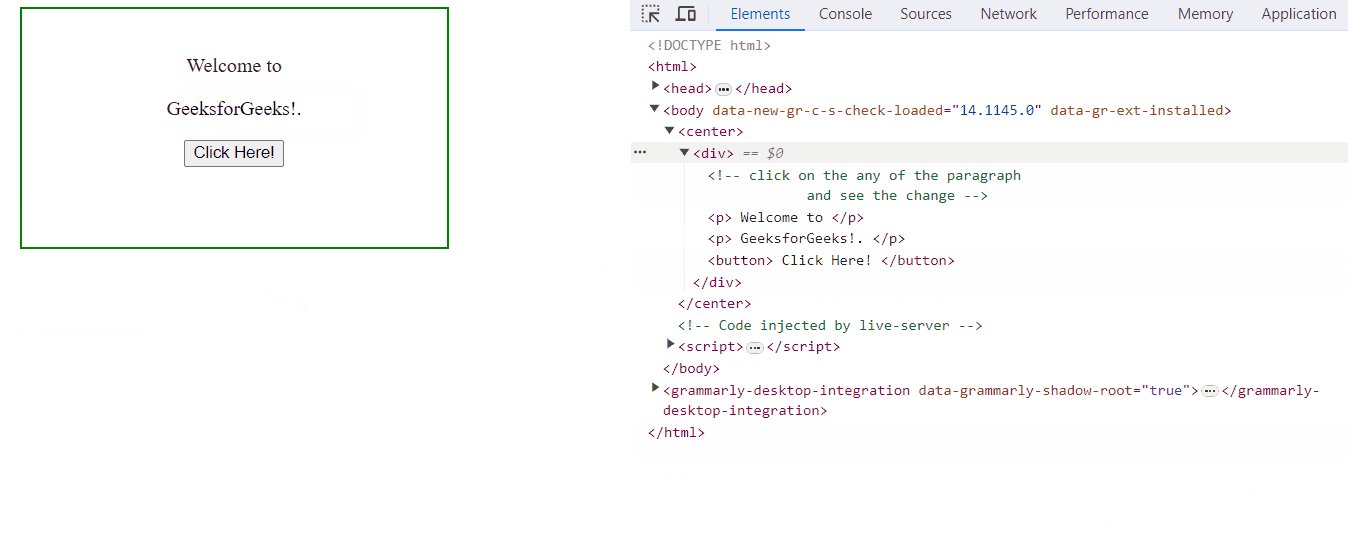
示例 2:下面的示例说明了如何使用 removeAttr() 方法来删除多个属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The removeAttr Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").removeAttr("style data-para");
});
});
</script>
<style>
div {
width: 300px;
min-height: 150px;
border: 2px solid green;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<center>
<div>
<!-- click on the any of the paragraph
and see the change -->
<p data-para="1" style="font-size:35px;font-weight:bold;
color:green;">
Welcome to
</p>
<p data-para="2" style="font-size:35px;font-weight:bold;
color:green;">
GeeksforGeeks!.
</p>
<button>
Click Here!
</button>
</div>
</center>
</body>
</html>输出:

jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以其以下理念而闻名:“少写,多做”。你可以按照这个从头开始学习 jQueryjQuery 教程和jQuery 示例.
相关用法
- JQuery removeAttr()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery removeClass()用法及代码示例
- JQuery removeData()用法及代码示例
- JQuery removeProp()用法及代码示例
- JQuery ready()用法及代码示例
- JQuery replaceAll()用法及代码示例
- JQuery replaceWith()用法及代码示例
- JQuery resize()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery show()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery removeAttr() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
