jQueryremoveAttr()方法是 jQuery 中的一個內置方法,用於從所選元素中刪除一個或多個屬性。
用法:
$(selector).removeAttr(attribute)
參數:
該函數接受單個強製參數屬性。它用於指定必須從所選元素中刪除的一個或多個屬性。可以使用空格分隔多個屬性。
返回值:
此方法返回具有已刪除屬性的選定元素。
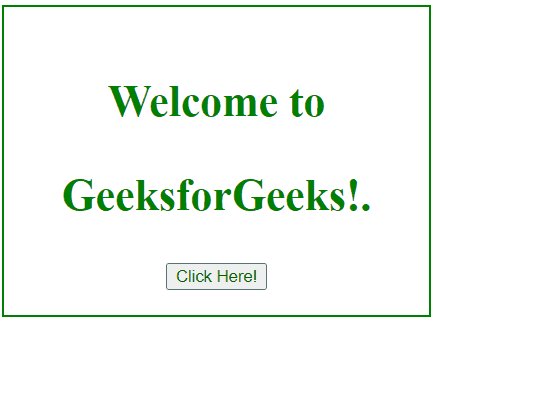
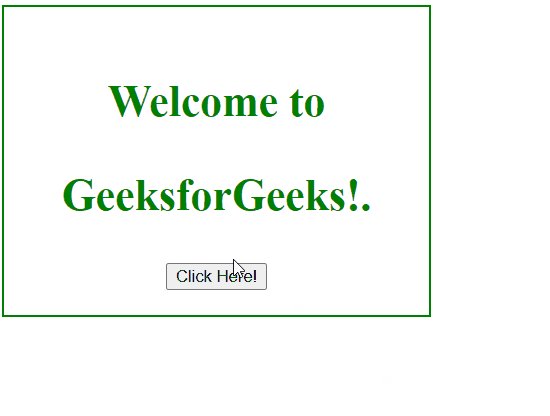
例子:下麵的示例說明了在 jQuery 中刪除單個屬性的 removeAttr() 方法。
html
<!DOCTYPE html>
<html>
<head>
<title>The removeAttr Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").removeAttr("style");
});
});
</script>
<style>
div {
width: 300px;
min-height: 150px;
border: 2px solid green;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div>
<!-- click on the any of the paragraph
and see the change -->
<p style="font-size:35px;font-weight:bold;
color:green;">
Welcome to
</p>
<p style="font-size:35px;font-weight:bold;
color:green;">
GeeksforGeeks!.
</p>
<button>
Click Here!
</button>
</div>
</body>
</html>輸出:

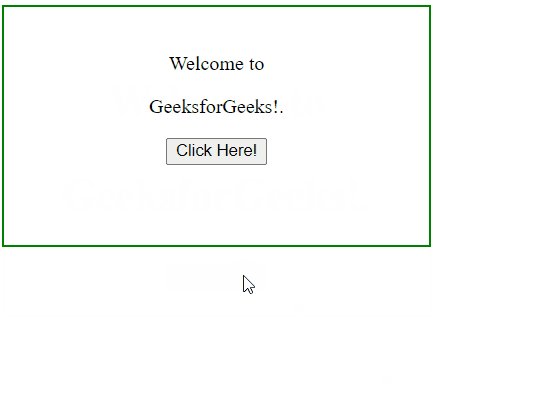
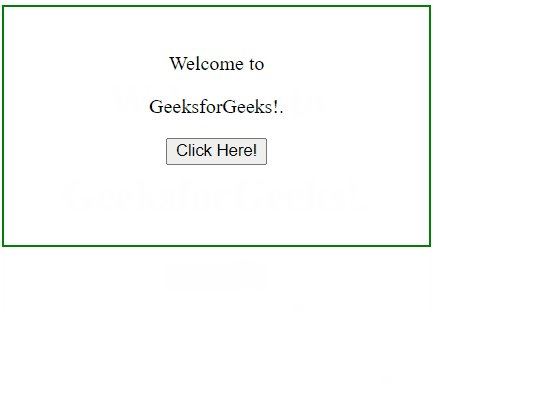
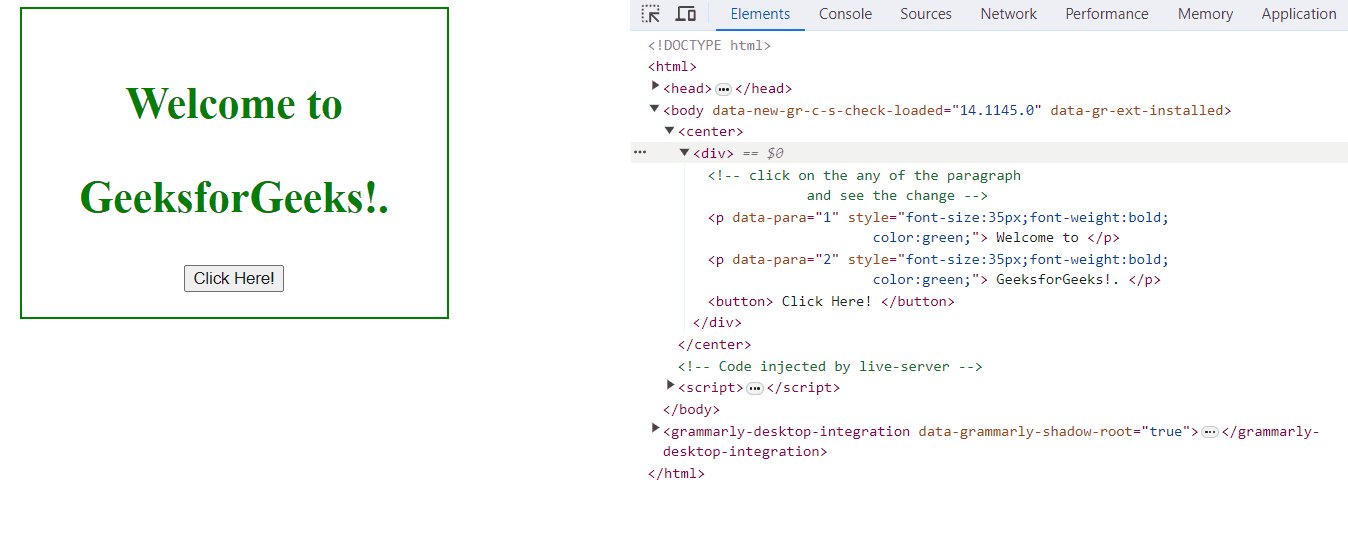
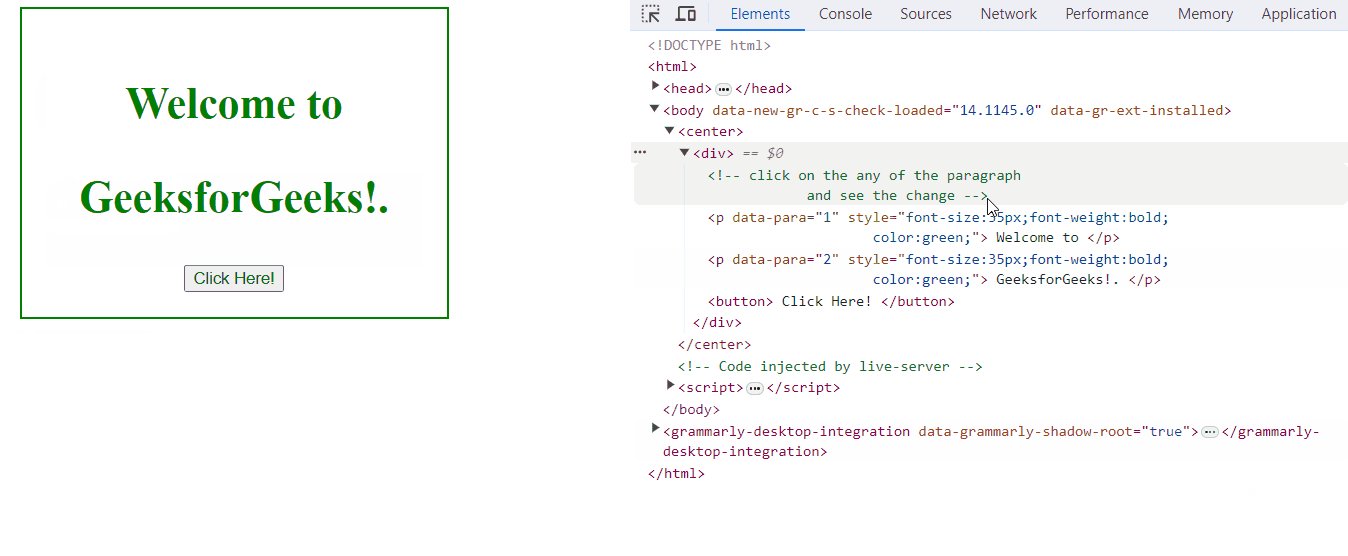
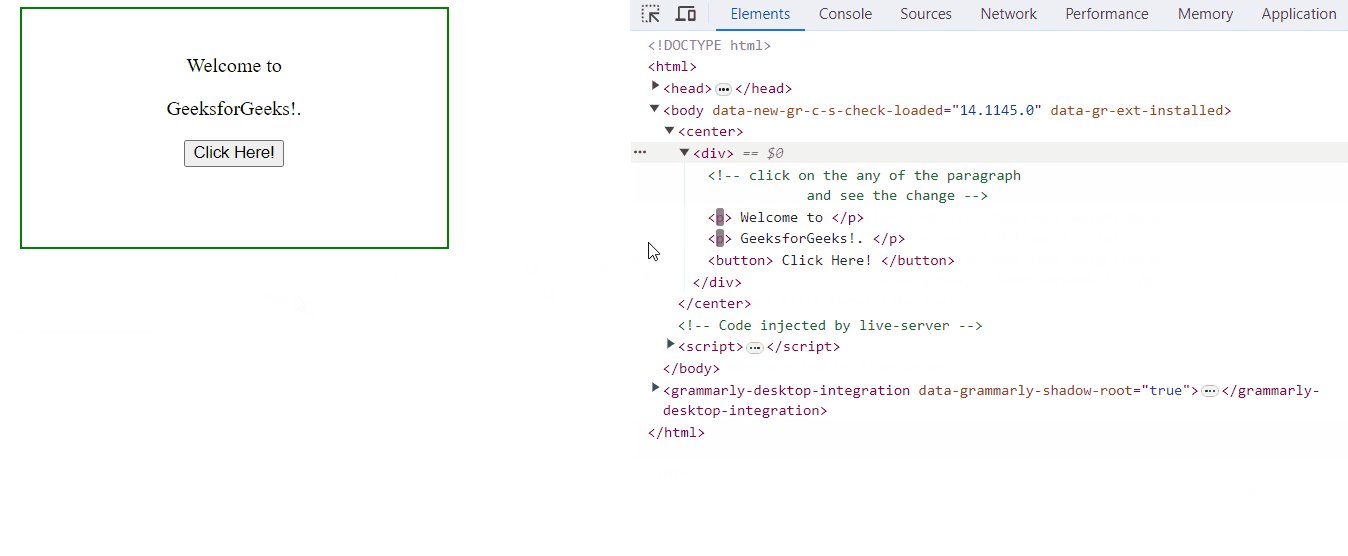
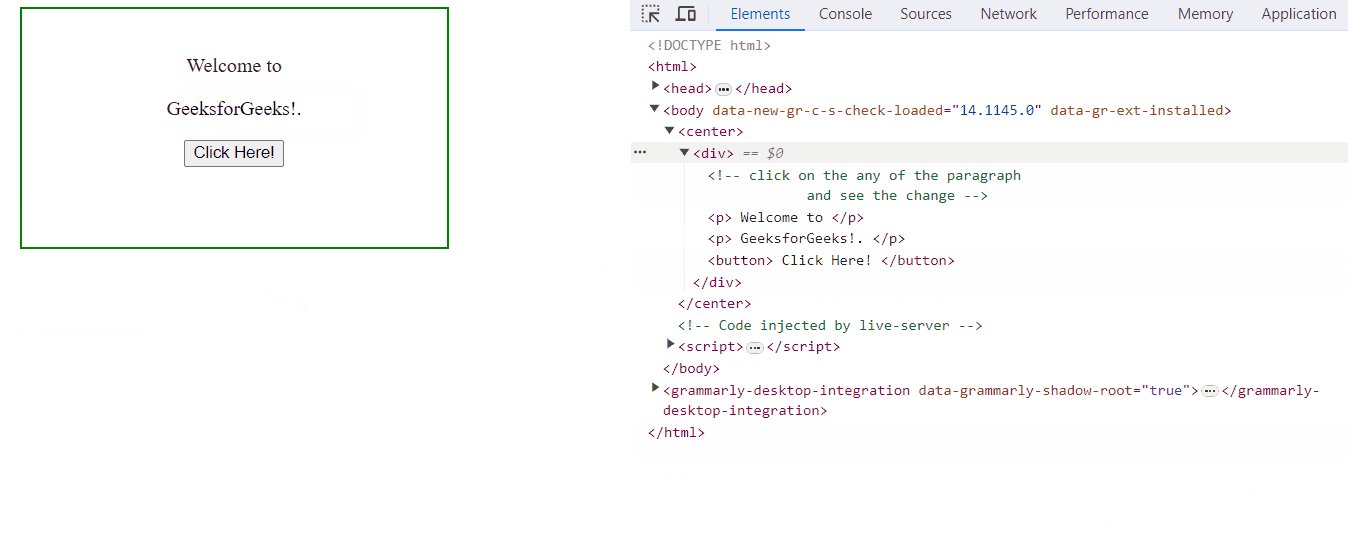
示例 2:下麵的示例說明了如何使用 removeAttr() 方法來刪除多個屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The removeAttr Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").removeAttr("style data-para");
});
});
</script>
<style>
div {
width: 300px;
min-height: 150px;
border: 2px solid green;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<center>
<div>
<!-- click on the any of the paragraph
and see the change -->
<p data-para="1" style="font-size:35px;font-weight:bold;
color:green;">
Welcome to
</p>
<p data-para="2" style="font-size:35px;font-weight:bold;
color:green;">
GeeksforGeeks!.
</p>
<button>
Click Here!
</button>
</div>
</center>
</body>
</html>輸出:

jQuery 是一個開源 JavaScript 庫,它簡化了 HTML/CSS 文檔之間的交互,它以其以下理念而聞名:“少寫,多做”。你可以按照這個從頭開始學習 jQueryjQuery 教程和jQuery 示例.
相關用法
- JQuery removeAttr()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery removeClass()用法及代碼示例
- JQuery removeData()用法及代碼示例
- JQuery removeProp()用法及代碼示例
- JQuery ready()用法及代碼示例
- JQuery replaceAll()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
- JQuery resize()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery show()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery removeAttr() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
