offsetParent() 方法是 jQuery 中的内置方法,用于查找 DOM 树中第一个定位的父元素。
用法:
$(selector).offsetParent()
参数:该方法不包含任何参数。
返回值:此方法返回第一个定位的父元素。
下面的示例说明了 jQuery 中的 offsetParent() 方法:
例子:
html
<!DOCTYPE html>
<html>
<head>
<title>The offsetParent Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").offsetParent().css("background-color", "green");
});
});
</script>
<style>
#d1 {
border: 1px solid black;
width: 70%;
position: absolute;
left: 10px;
top: 50px
}
#d2 {
border: 1px solid black;
margin: 50px;
background-color: lightblue;
text-align: center;
}
p {
padding-left: 80px;
font-weight: bold;
}
</style>
</head>
<body>
<button>Submit</button>
<div id="d1">
<div id="d2">
<!-- click on this paragraph -->
<p>Welcome to GeeksforGeeks!</p>
</div>
</div>
</body>
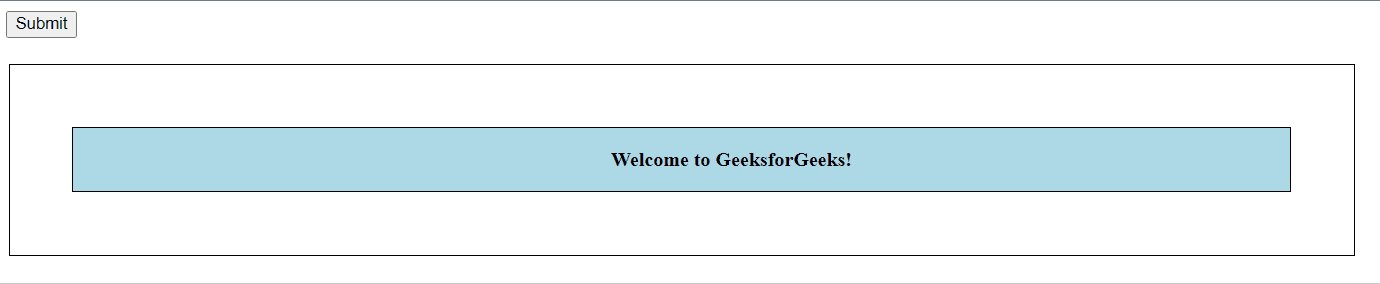
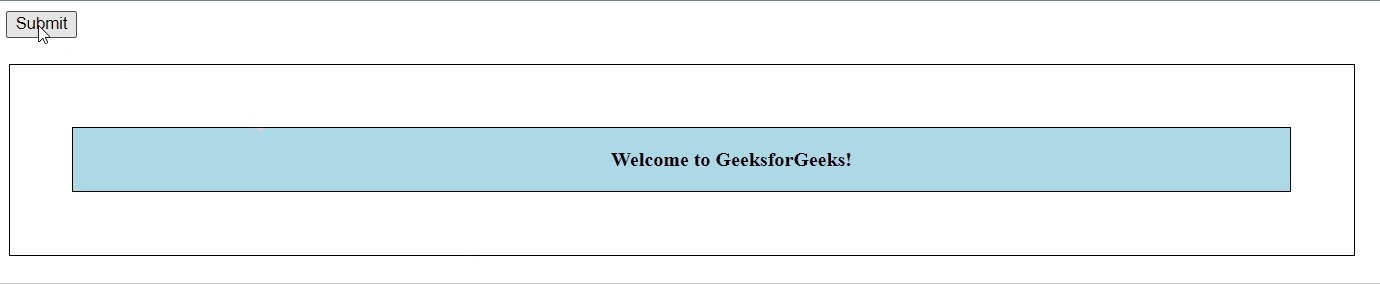
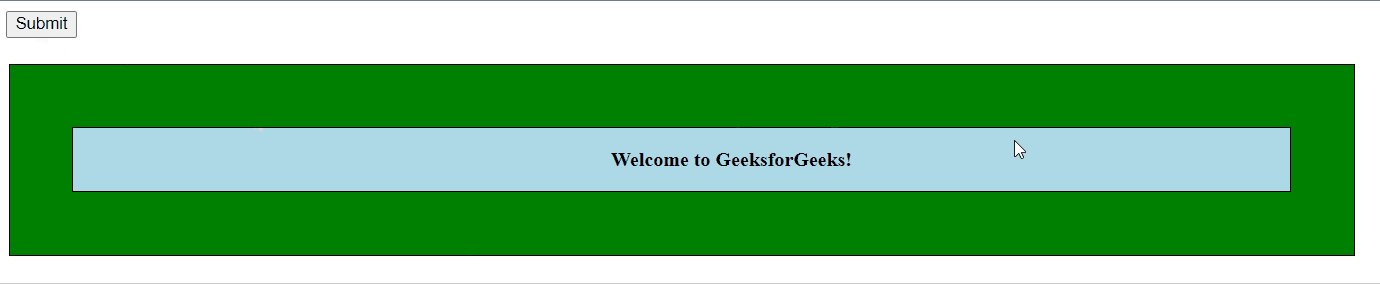
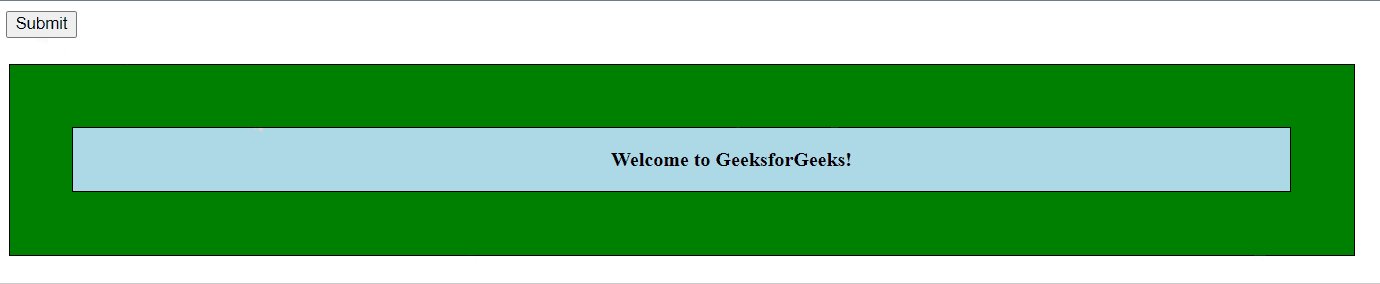
</html>输出:

相关文章:
相关用法
- JQuery offsetParent()用法及代码示例
- JQuery offset()用法及代码示例
- JQuery off()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery outerWidth()用法及代码示例
- JQuery odd()用法及代码示例
- JQuery outerHeight()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery offsetParent() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
