offsetParent()方法是jQuery中的内置方法,用于查找DOM树中第一个定位的父元素。
用法:
$(selector).offsetParent()
参数:此方法不包含任何参数。
返回值:此方法返回第一个定位的父元素。
下面的示例说明了jQuery中的offsetParent()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The offsetParent Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the woirking of this method -->
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").offsetParent().css("background-color", "green");
});
});
</script>
<style>
#d1 {
border:1px solid black;
width:70%;
position:absolute;
left:10px;
top:50px
}
#d2 {
border:1px solid black;
margin:50px;
background-color:lightblue;
text-align:center;
}
p {
padding-left:80px;
font-weight:bold;
}
</style>
</head>
<body>
<button>Submit</button>
<div id="d1">
<div id="d2">
<!-- click on this paragraph -->
<p>Welcome to GeeksforGeeks!</p>
</div>
</div>
</body>
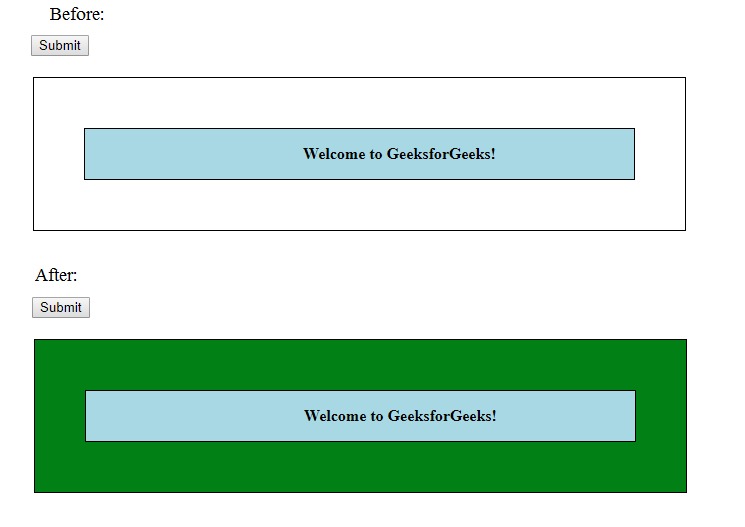
</html>输出:

相关文章:
相关用法
- JQuery jQuery.support用法及代码示例
- JQuery jQuery.fx.interval用法及代码示例
- JQuery jquery用法及代码示例
- JQuery jQuery.fx.off用法及代码示例
- JQuery parentsUntil()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery get()用法及代码示例
- jQuery :even用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | offsetParent() with Example。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
