jQuerymouseleave()method 是一个内置方法,当鼠标指针离开所选元素时起作用。
用法:
$(selector).mouseleave(function)
参数:该方法接受单个参数函数这是可选的。它用于指定调用 mouseleave 事件时要运行的函数。
示例 1:此示例说明了 jQuery 中的mouseleave() 方法。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The mouseleave Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("p").mouseleave(function () {
$("p").css("background-color", "lightgreen");
});
});
</script>
<style>
body {
width: 300px;
padding: 40px;
height: 30px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- move over this paragraph and see the change -->
<p>Welcome to GeeksforGeeks!</p>
</body>
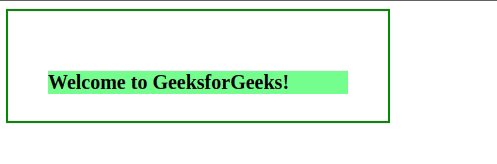
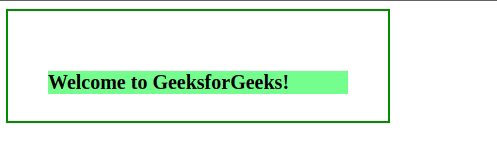
</html>输出:
示例 2:在这个例子中,当我们将鼠标移到段落上时,会出现一个弹出窗口。
HTML
<!DOCTYPE html>
<html>
<head>
<title>The mouseleave Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("p").mouseleave(function () {
alert("Mouse moved over this paragraph");
});
});
</script>
<style>
body {
width: 300px;
padding: 40px;
height: 30px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<!-- move over this paragraph and pop-up will come -->
<p>Welcome to GeeksforGeeks!</p>
</body>
</html>输出:
相关文章:
相关用法
- JQuery mouseleave()用法及代码示例
- JQuery mousedown()用法及代码示例
- JQuery mouseenter()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery mouseout()用法及代码示例
- JQuery mouseover()用法及代码示例
- JQuery mouseup()用法及代码示例
- JQuery merge()用法及代码示例
- JQuery makeArray()用法及代码示例
- JQuery map()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery mouseleave() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。