last()function 是 jQuery 中的一个内置函数,用于查找指定元素的最后一个元素。
用法:
$(selector).last()
这里的selector就是被选择的元素。
参数:它不接受任何参数。
返回值:它返回所选元素中的最后一个元素。
JavaScript 代码显示此函数的工作原理:
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>
Welcome to GeeksforGeeks !!!
</h1>
<p style="padding:5px;
border:1 px solid green">
This is the First.</p>
<p style="padding:5px;
border:1 px solid green">
This is the Second.
</p>
<p style="padding:5px;
border:1 px solid green">
This is the Third.
</p>
<br>
</body>
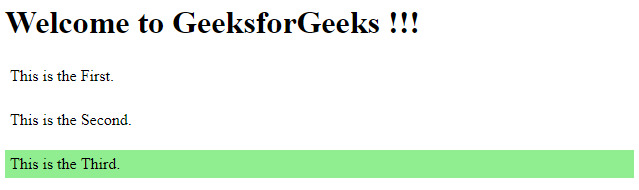
</html>在此代码中,最后一个的背景颜色“p”元素被改变。
输出:

示例 2:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$(".main").last().css(
"background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div class="main"
style="border: 1px solid green;">
<p>This is the First.</p>
</div>
<br>
<div class="main"
style="border: 1px solid green;">
<p>This is the Second.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the Third.</p>
</div>
<br>
</body>
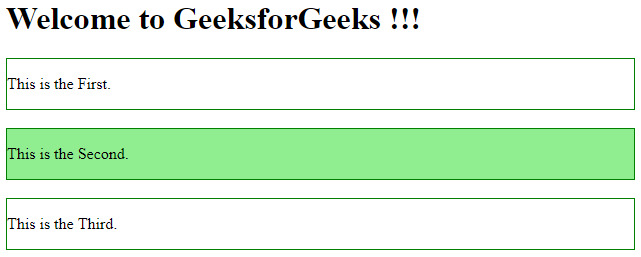
</html>在上面的示例中,类 “main” 的最后一个元素被突出显示。
输出:

相关用法
- JQuery last()用法及代码示例
- JQuery live()用法及代码示例
- JQuery load()用法及代码示例
- JQuery length用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery last() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
