jQuery load()方法很简单,但是函数非常强大的AJAX方法。 jQuery中的Load()方法有助于从服务器加载数据并返回到选定的元素,而无需加载整个页面。
用法:
$(selector).load(URL, data, callback);
参数:此方法接受上述和以下所述的三个参数:
- URL:用于指定需要加载的URL。
- data:它用于指定一组与请求一起发送的查询键/值对。
- callback:它是可选参数,它是在调用load()方法之后要执行的函数的名称。
返回值:此方法使用指定的URL从服务器返回请求的数据。
例:
The geeks.txt file stored on server and it will load after clicking the click button. The content of geeks.txt are:
Hello GeeksforGeeks!
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div_content").load("gfg.txt");
});
});
</script>
<style>
body {
text-align: center;
}
.gfg {
font-size:40px;
font-weight: bold;
color: green;
}
.geeks {
font-size:17px;
color: black;
}
#div_content {
font-size: 40px;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<div id="div_content">
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
</div>
<button>Change Content</button>
</body>
</html>输出:

参数中还有一个附加的回调函数,该函数将在load()方法完成时运行。该回调函数具有三个不同的参数:
- 参数1:如果方法调用成功,它将包含内容的结果。
- 参数2:它包含调用函数的状态。
- 参数3:它包含XMLHttpRequest对象。
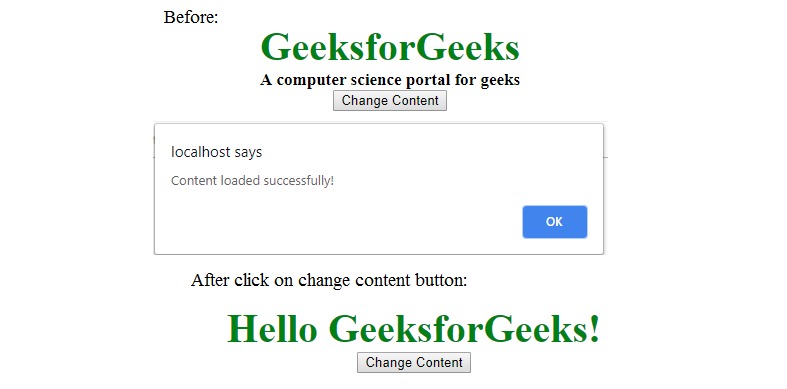
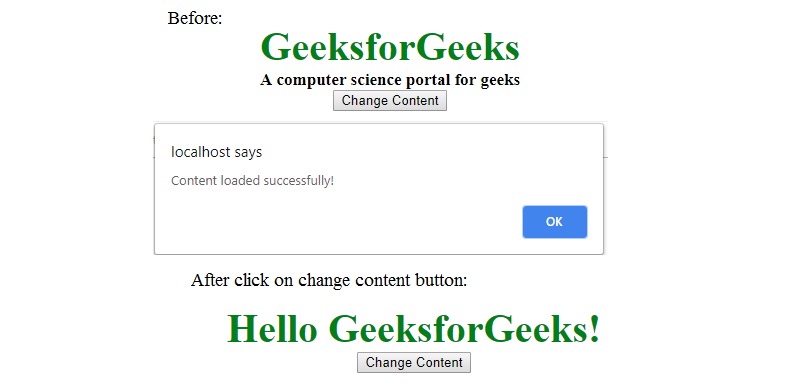
示例2:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div_content").load("gfg.txt", function(response,
status, http){
if(status == "success")
alert("Content loaded successfully!");
if(status == "error")
alert("Error: " + http.status + ": "
+ http.statusText);
});
});
});
</script>
<style>
body {
text-align: center;
}
.gfg {
font-size:40px;
font-weight: bold;
color: green;
}
.geeks {
font-size:17px;
color: black;
}
#div_content {
font-size: 40px;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<div id="div_content">
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
</div>
<button>Change Content</button>
</body>
</html>输出:

给定代码的输出将跟随一个警告框,该警告框将在单击按钮后出现,如果内容加载成功,则将显示消息“内容加载成功!”。否则会显示错误信息。
相关用法
- JQuery first()用法及代码示例
- JQuery has()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery val()用法及代码示例
- JQuery last()用法及代码示例
- JQuery one()用法及代码示例
- JQuery mouseup()用法及代码示例
- JQuery mouseover()用法及代码示例
- JQuery hover()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | load() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
