jQuery load()方法很簡單,但是函數非常強大的AJAX方法。 jQuery中的Load()方法有助於從服務器加載數據並返回到選定的元素,而無需加載整個頁麵。
用法:
$(selector).load(URL, data, callback);
參數:此方法接受上述和以下所述的三個參數:
- URL:用於指定需要加載的URL。
- data:它用於指定一組與請求一起發送的查詢鍵/值對。
- callback:它是可選參數,它是在調用load()方法之後要執行的函數的名稱。
返回值:此方法使用指定的URL從服務器返回請求的數據。
例:
The geeks.txt file stored on server and it will load after clicking the click button. The content of geeks.txt are:
Hello GeeksforGeeks!
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div_content").load("gfg.txt");
});
});
</script>
<style>
body {
text-align: center;
}
.gfg {
font-size:40px;
font-weight: bold;
color: green;
}
.geeks {
font-size:17px;
color: black;
}
#div_content {
font-size: 40px;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<div id="div_content">
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
</div>
<button>Change Content</button>
</body>
</html>輸出:

參數中還有一個附加的回調函數,該函數將在load()方法完成時運行。該回調函數具有三個不同的參數:
- 參數1:如果方法調用成功,它將包含內容的結果。
- 參數2:它包含調用函數的狀態。
- 參數3:它包含XMLHttpRequest對象。
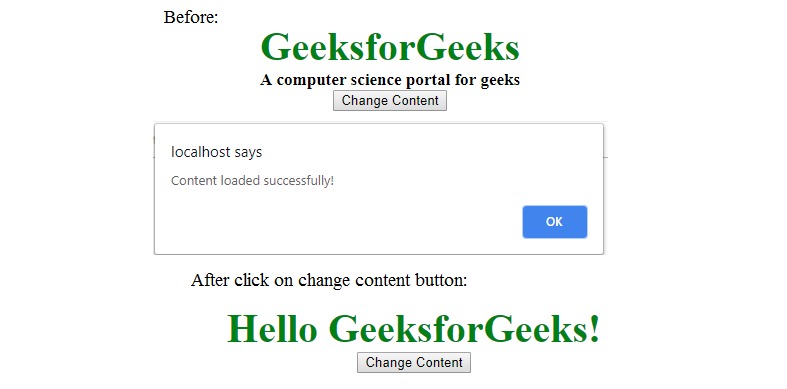
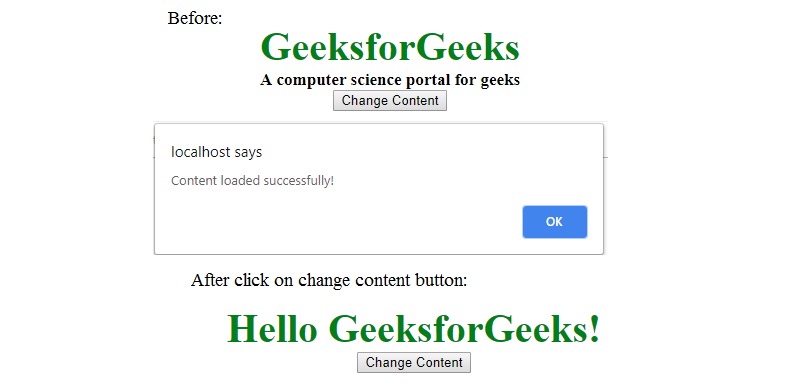
示例2:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div_content").load("gfg.txt", function(response,
status, http){
if(status == "success")
alert("Content loaded successfully!");
if(status == "error")
alert("Error: " + http.status + ": "
+ http.statusText);
});
});
});
</script>
<style>
body {
text-align: center;
}
.gfg {
font-size:40px;
font-weight: bold;
color: green;
}
.geeks {
font-size:17px;
color: black;
}
#div_content {
font-size: 40px;
font-weight: bold;
color: green;
}
</style>
</head>
<body>
<div id="div_content">
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
</div>
<button>Change Content</button>
</body>
</html>輸出:

給定代碼的輸出將跟隨一個警告框,該警告框將在單擊按鈕後出現,如果內容加載成功,則將顯示消息“內容加載成功!”。否則會顯示錯誤信息。
相關用法
- JQuery first()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery mouseup()用法及代碼示例
- JQuery mouseover()用法及代碼示例
- JQuery hover()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | load() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
