mouseup()方法是jQuery中的內置方法,當在選定元素上釋放鼠標左鍵時,該方法起作用。
用法:
$(selector).mouseup(parameter)
參數:該方法接受可選的單參數函數。此參數用於指定調用mouseup事件時要運行的函數。
返回值:調用函數時,此方法返回具有更改的所選元素。
以下示例說明了jQuery中的mouseup()方法:
範例1:此示例包含參數。
<!DOCTYPE html>
<html>
<head>
<title>The mouseup Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").mouseup(function() {
$("div").after(
"<p style='color:green;'>Mouse button released.</p>");
});
});
</script>
<style>
body {
width: 200px;
padding: 20px;
min-height: 100px;
border: 2px solid green;
}
</style>
</head>
<body>
<!-- click on this button and release -->
<button>Click Here!</button>
</body>
</html>輸出:
在單擊按鈕之前:

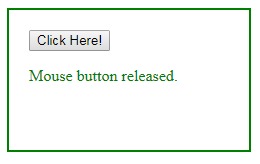
單擊按鈕後:

程序2:本示例不包含參數。
<!DOCTYPE html>
<html>
<head>
<title>The mouseup Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("div").mouseover(function() {
$("p").mouseup().slideToggle();
});
});
</script>
<style>
body {
width: 340px;
padding: 20px;
height: 100px;
border: 2px solid green;
font-weight: bold;
font-size: 20px;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks!</p>
<!-- move over this text to see the change -->
<div>Mouse over this text to see the change.</div>
</body>
</html>輸出:
在將鼠標移到div元素上之前:

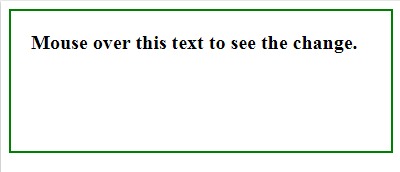
將鼠標移到div元素上之後:

相關文章:
相關用法
- JQuery has()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery insertAfter()用法及代碼示例
- JQuery hasClass()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery click()用法及代碼示例
- JQuery queue()用法及代碼示例
- JQuery stop()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | mouseup() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
