last()function 是 jQuery 中的一個內置函數,用於查找指定元素的最後一個元素。
用法:
$(selector).last()
這裏的selector就是被選擇的元素。
參數:它不接受任何參數。
返回值:它返回所選元素中的最後一個元素。
JavaScript 代碼顯示此函數的工作原理:
示例 1:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>
Welcome to GeeksforGeeks !!!
</h1>
<p style="padding:5px;
border:1 px solid green">
This is the First.</p>
<p style="padding:5px;
border:1 px solid green">
This is the Second.
</p>
<p style="padding:5px;
border:1 px solid green">
This is the Third.
</p>
<br>
</body>
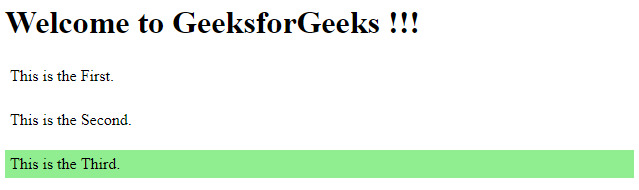
</html>在此代碼中,最後一個的背景顏色“p”元素被改變。
輸出:

示例 2:
html
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$(".main").last().css(
"background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div class="main"
style="border: 1px solid green;">
<p>This is the First.</p>
</div>
<br>
<div class="main"
style="border: 1px solid green;">
<p>This is the Second.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the Third.</p>
</div>
<br>
</body>
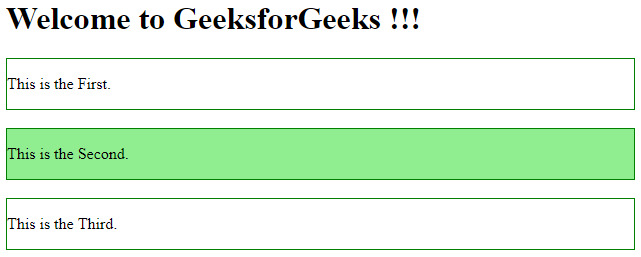
</html>在上麵的示例中,類 “main” 的最後一個元素被突出顯示。
輸出:

相關用法
- JQuery last()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery load()用法及代碼示例
- JQuery length用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery width()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery addClass()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery last() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
