NodeList keys()方法返回一个迭代器,使您可以浏览此对象中包含的所有键。键是无符号整数。
用法:
NodeList.keys();
参数:此方法不带参数。
返回值:此方法返回一个迭代器。
例:在此示例中,我们将创建一个NodeList,因此将获得一个迭代器,以使用此方法从NodeList中获取所有键。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM NodeList.keys() Method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeList.keys() Method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
a.innerHTML = "elements are:"
function Geeks(){
var parentNode = document.createElement("div");
var c1 = document.createElement("p");
var c2 = document.createElement("span");
var c3 = document.createElement("h1");
parentNode.appendChild(c1);
parentNode.appendChild(c2);
parentNode.appendChild(c3);
var nodelist = parentNode.childNodes;
for(var key of nodelist.keys()) {
console.log(key);
a.innerHTML += "<li>"+nodelist[key].localName + `</li>`;
}
console.log(nodelist.keys())
}
</script>
</body>
</html>输出:
单击按钮之前:

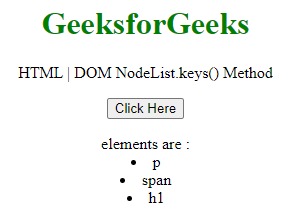
单击按钮后:使用键迭代器调用元素。

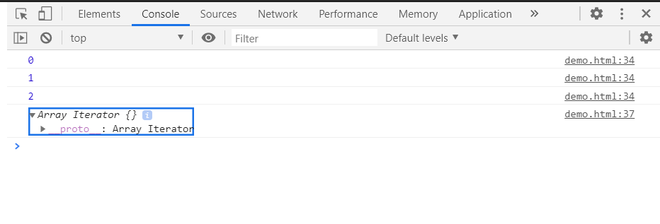
在控制台中:可以看到迭代器键。

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM getElementsByName()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM matches()用法及代码示例
- HTML DOM createHTMLDocument()用法及代码示例
- JQuery html()用法及代码示例
- HTML canvas arc()用法及代码示例
- HTML DOM replaceWith()用法及代码示例
- HTML DOM scrollIntoView()用法及代码示例
- HTML DOM setAttributeNode()用法及代码示例
- HTML DOM hasFocus()用法及代码示例
- HTML DOM createObjectURL()用法及代码示例
- HTML DOM createDocument()用法及代码示例
- HTML DOM createDocumentType()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM importNode()用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM NodeList.keys() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
