DOMImplementation createDocument()方法用于创建和返回文档。
用法:
var doc = document.implementation.createDocument(namespaceURI, qualifiedNameStr, docType);
参数:
- namespaceURI:它是一个DOMString,其中包含要创建的文档的名称空间URI;如果该文档不属于其中一个,则为null。
- qualifiedNameStr:它是一个包含限定名称的DOMString
- docType(选修的):它是要创建的文档的文档类型,默认值为null。
返回值:成功时此函数返回DOMDocument对象。
例:在此示例中,我们将使用此方法创建一个文档。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>createDocument() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | DOM createDocument() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var doc = document.implementation.createDocument (
'http://www.w3.org/1999/xhtml', 'html', null);
var head = document.createElementNS(
'http://www.w3.org/1999/xhtml', 'head');
head.setAttribute('id', 'headDoc');
doc.documentElement.appendChild(head);
var body = document.createElementNS(
'http://www.w3.org/1999/xhtml', 'body');
body.setAttribute('id', 'bodyDoc');
doc.documentElement.appendChild(body);
console.log(doc)
}
</script>
</body>
</html>输出:
按钮单击之前:

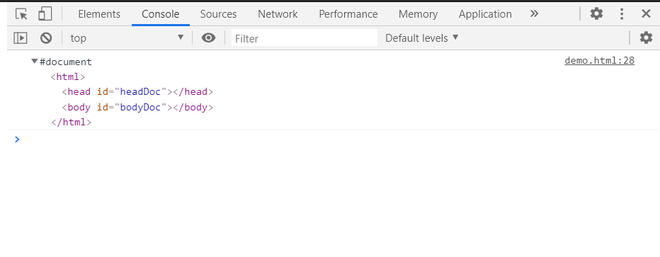
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
- IE浏览器
相关用法
- PHP DOMImplementation createDocument()用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- HTML Input Date stepUp()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM blur()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM queueMicrotask()用法及代码示例
- HTML DOM Location replace()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createTextNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.assert()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM createDocument() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
