NodeList keys()方法返回一個迭代器,使您可以瀏覽此對象中包含的所有鍵。鍵是無符號整數。
用法:
NodeList.keys();
參數:此方法不帶參數。
返回值:此方法返回一個迭代器。
例:在此示例中,我們將創建一個NodeList,因此將獲得一個迭代器,以使用此方法從NodeList中獲取所有鍵。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>HTML | DOM NodeList.keys() Method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | DOM NodeList.keys() Method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
a.innerHTML = "elements are:"
function Geeks(){
var parentNode = document.createElement("div");
var c1 = document.createElement("p");
var c2 = document.createElement("span");
var c3 = document.createElement("h1");
parentNode.appendChild(c1);
parentNode.appendChild(c2);
parentNode.appendChild(c3);
var nodelist = parentNode.childNodes;
for(var key of nodelist.keys()) {
console.log(key);
a.innerHTML += "<li>"+nodelist[key].localName + `</li>`;
}
console.log(nodelist.keys())
}
</script>
</body>
</html>輸出:
單擊按鈕之前:

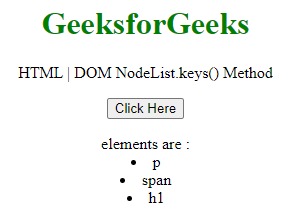
單擊按鈕後:使用鍵迭代器調用元素。

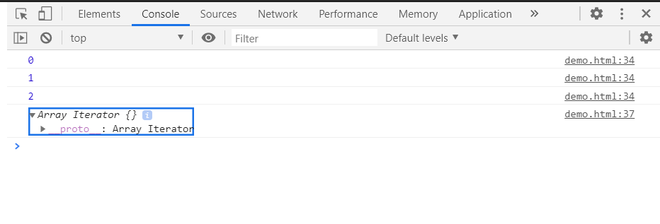
在控製台中:可以看到迭代器鍵。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM getElementsByName()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM matches()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- JQuery html()用法及代碼示例
- HTML canvas arc()用法及代碼示例
- HTML DOM replaceWith()用法及代碼示例
- HTML DOM scrollIntoView()用法及代碼示例
- HTML DOM setAttributeNode()用法及代碼示例
- HTML DOM hasFocus()用法及代碼示例
- HTML DOM createObjectURL()用法及代碼示例
- HTML DOM createDocument()用法及代碼示例
- HTML DOM createDocumentType()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM importNode()用法及代碼示例
- HTML DOM removeAttributeNode()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM NodeList.keys() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
