DOMImplementation createDocumentType()方法返回一個Doctype對象,該對象可以與DOMImplementation createDocument()方法一起使用以創建文檔,也可以將其放入文檔中。
用法:
var doctype = document.implementation.createDocumentType(qualifiedNameStr, publicId, systemId);
參數:
- qualifiedNameStr:它是一個包含限定名稱的DOMString
- publicId:它是一個包含PUBLIC標識符的DOMString。
- systemId:它是包含SYSTEM標識符的DOMString。
返回值:該函數返回DOMDocumentType節點。
例:在此示例中,我們將使用此方法創建文檔類型。
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>createDocumentType() method</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="a">
HTML | DOM createDocumentType() method
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks(){
var dt =
document.implementation.createDocumentType(
'svg:svg', null,
'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd');
console.log(dt);
var doc = document.implementation.createDocument (
'http://www.w3.org/1999/xhtml', 'html', dt);
var head = document.createElementNS(
'http://www.w3.org/1999/xhtml', 'head');
head.setAttribute('id', 'headDoc');
doc.documentElement.appendChild(head);
var body = document.createElementNS(
'http://www.w3.org/1999/xhtml', 'body');
body.setAttribute('id', 'bodyDoc');
doc.documentElement.appendChild(body);
console.log(doc);
}
</script>
</body>
</html>輸出:
按鈕單擊之前:

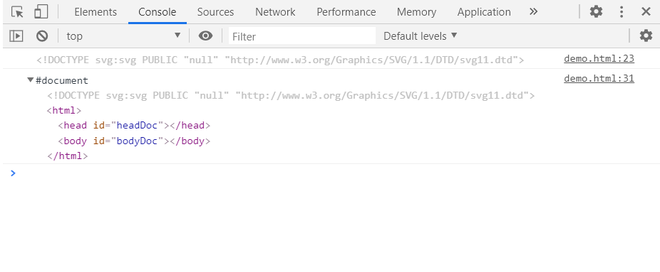
單擊按鈕後:在控製台中可以看到已創建的文檔和文檔類型。

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
- IE瀏覽器
相關用法
- PHP DOMImplementation createDocumentType()用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM isEqualNode()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM blur()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM queueMicrotask()用法及代碼示例
- HTML DOM Location replace()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createTextNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM createDocumentType() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
