HTML DOM createComment() 方法用于使用给定文本创建注释节点。它将要创建的注释作为参数。由于注释不可见,您必须在执行此方法后检查 HTML 文档以查看创建的注释。
用法
以下是 createComment() 方法的语法 -
document.createComment( text );
这里,文本是包含必须添加到注释中的数据的字符串类型。
示例
让我们看一个 createComment() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<p>Click on below button to create and add a comment to this HTML document.</p>
<button onclick="Comment()">COMMENT</button>
<p id="Sample"></p>
<script>
function Comment() {
var x = document.createComment("This is a sample comment");
document.body.appendChild(x);
var p = document.getElementById("Sample");
x.innerHTML = "The comment was added and can only be seen in the HTML document only";
}
</script>
<p>Inspect the code to see the comment in the html document</p>
</body>
</html>输出
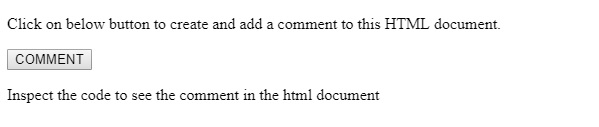
这将产生以下输出 -

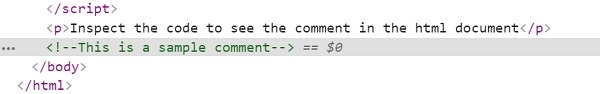
单击 COMMENT 并检查代码以查看 HTML 文档中的注释后。 -

在上面的例子中 -
我们已经创建了一个按钮 COMMENT,当用户点击它时将执行 Comment() 函数。
<button onclick="Comment()">COMMENT</button>
Comment() 函数使用文档对象的 createComment() 方法使用作为参数提供给它的消息创建注释。创建的评论已分配给变量 x。
然后使用 document.body appendChild() 方法将注释添加到文档正文中。上面创建的注释作为参数传递给 appendChild() 方法。然后通过获取其 id 并将其 innerHTML 属性值设置为给定的消息,在 <p> 元素内显示合适的消息 -
function Comment() {
var x = document.createComment("This is a sample comment");
document.body.appendChild(x);
var p = document.getElementById("Sample");
x.innerHTML = "The comment was added and can only be seen in the HTML document only";
}
相关用法
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM createDocumentType()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM createHTMLDocument()用法及代码示例
- HTML DOM createObjectURL()用法及代码示例
- HTML DOM createNodeIterator()用法及代码示例
- HTML DOM createDocument()用法及代码示例
- HTML DOM createDocumentFragment()用法及代码示例
- HTML DOM createEvent()用法及代码示例
- HTML DOM crypto.getRandomValues()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM createComment() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
