HTML DOM console.groupEnd() 方法用于指示消息组的结束。它退出控制台中的当前消息组。
用法
以下是 console.groupEnd() 方法的语法 -
console.groupEnd()
示例
让我们看一个 HTML DOM console.groupEnd() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.groupEnd() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="groupMessage()">GROUP</button>
<button type="button" onclick="EndGroup()">END GROUP</button>
<script>
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
function EndGroup(){
console.groupEnd();
console.log("We are now outside the group");
console.log("This message will be outside the group!");
}
</script>
</body>
</html>输出
这将产生以下输出 -

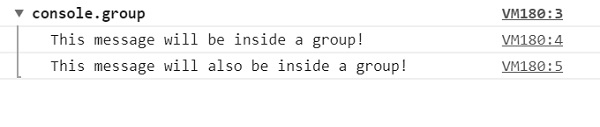
单击 GROUP 按钮并查看开发人员选项中的控制台视图 -

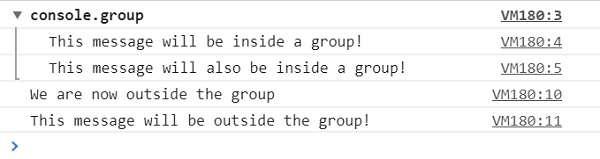
单击 END GROUP 按钮并查看开发人员选项中的控制台视图 -

在上面的例子中 -
我们创建了两个按钮 GROUP 和 END GROUP,它们将在用户单击时执行 groupMessage() 和 EndGroup () 方法 -
<button type="button" onclick="groupMessage()">GROUP</button> <button type="button" onclick="EndGroup()">END GROUP</button>
groupMessage() 方法在其中包含 console.group() 方法,说明在此之后写入的所有消息将显示在消息组中 -
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}EndGroup() 方法内部有 console.groupEnd() 方法,声明在此之后写入的所有消息都将显示在消息组之外。如果之前不存在消息组,则不会抛出错误 -
function EndGroup(){
console.groupEnd();
console.log("We are now outside the group");
console.log("This message will be outside the group!");
}
相关用法
- HTML DOM console.group()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.groupEnd() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
