HTML DOM console.error() 方法用于将错误消息写入控制台。此方法对于测试和调试目的非常有用。
用法
以下是 console.error() 方法的语法 -
console.error(console.error(message))
这里,message 是一个 JavaScript 字符串或一个对象。它是必需的参数值。
示例
让我们看一个 HTML DOM console.error() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>输出
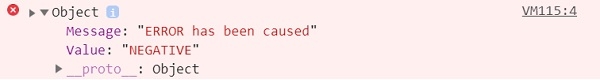
这将产生以下输出 -

单击“错误”按钮并查看开发人员工具中的控制台选项卡 -

在上面的例子中 -
我们首先创建了一个按钮 ERROR,当用户点击时,它将执行 errMessage() 函数 -
<button type="button" onclick="errMessage()">ERROR</button>
errMessage() 方法创建一个包含成员的对象Message和Value与他们各自的值。这个对象然后作为参数传递给控制台对象的 error() 方法。 console.error() 方法将在控制台上打印对象作为错误消息 -
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
相关用法
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.error() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
