HTML DOM console.count() 方法用于将 console.count() 方法被调用的次数写入控制台。您还可以为此方法提供可选参数标签。标签可以帮助我们对 console.count() 方法进行单独计数。
用法
以下是 console.count() 方法的语法 -
console.count( [label] );
这里,label 是一个字符串类型的可选参数,它输出使用指定标签调用它的次数。
示例
让我们看一个 console.count() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.count() method</h1>
<p>Press F12 to view the message in the console view.</p>
<button type="button" onclick="count()">COUNT</button>
<script>
function count(){
for(var i=0;i<6;i++){
if(i>3)
console.count("Label2");
else
console.count("Label1");
}
}
</script>
</body>
</html>输出
这将产生以下输出 -

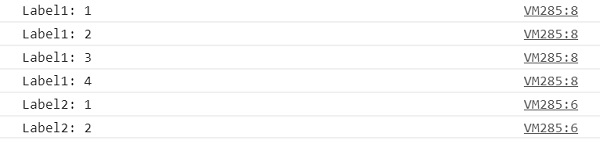
单击 COUNT 按钮并查看控制台选项卡 -

在上面的例子中 -
我们首先创建了一个按钮 COUNT,它将在用户单击时执行 count() 方法 -
<button type="button" onclick="count()">COUNT</button>
count() 函数四次调用带有标签 1 的 console.count() 而它只调用标签 2 两次,之后我们的 for 循环终止。我们可以在上面的输出中看到,标签 1 的最后一个值是四,标签 2 的最后一个值是二 -
function count(){
for(var i=0;i<6;i++){
if(i>3)
console.count("Label2");
else
console.count("Label1");
}
}
相关用法
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.count() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
