HTML DOM console.group() 方法用于指示消息组的开始,此方法之后写入的所有消息都将写入消息组内。这允许使用 label 参数为所有消息或多个组创建一个组。
用法
以下是 console.group() 方法的语法 -
console.group([label])
这里,label 是一个可选参数。它是字符串类型,用作创建的消息组的标签。
示例
让我们看一个 HTML DOM console.group() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.group() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="normMessage()">NORMAL</button>
<button type="button" onclick="groupMessage()">GROUP</button>
<script>
function normMessage(){
console.log("Hello world!");
}
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
</script>
</body>
</html>输出
这将产生以下输出 -

单击 NORMAL 按钮并查看控制台 -

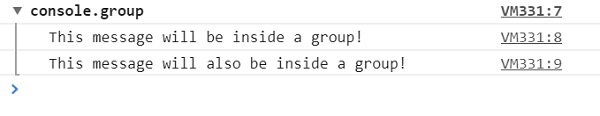
单击 GROUP 按钮并查看控制台 -

在上面的例子中 -
我们创建了两个按钮 NORMAL 和 GROUP,它们将在用户单击时执行 normMessage() 和 groupMessage() 方法。
<button type="button" onclick="normMessage()">NORMAL</button> <button type="button" onclick="groupMessage()">GROUP</button>
normMessage() 方法具有 console.log() 方法,该方法接受作为参数提供的字符串或对象,并简单地将其显示到控制台 -
function normMessage(){
console.log("Hello world!");
}groupMessage() 方法内部有 console.group() 方法,该方法声明在此之后写入的所有消息将显示在消息组中:
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
相关用法
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.group() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
