HTML DOM console.table() 方法用于以组织良好的表格格式显示数据。此方法可用于可视化复杂的数组或对象。表格的组织方式使得数组中的每个元素都是表格中的一行。它需要两个参数 tabledata(强制)和 tablecolumns(可选)。
用法
以下是 console.table() 方法的语法 -
console.table( tabledata, tablecolumns );
在这里 -
Tabledata 是一个强制参数值。它表示用于填充表格的数据。它可以是对象或数组类型。
Tablecolumns 是一个可选参数值。它是一个数组参数,用于指定应在表中显示哪些列。
示例
让我们看一个 HTML DOM console.table() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.table() Method</h1>
<p>Click on the below button to create a console table</p>
<button type="button" onclick="createTable()">TABLE</button>
<script>
function createTable(){
var fruit1 = { Name:"Mango", price:"100", color:"Yellow" }
var fruit2 = { Name:"Guava", price:"50", color:"Green" }
var fruit3 = { Name:"Strawberry", price:"150", color:"Red" }
console.table([fruit1, fruit2, fruit3], ["Name","price"]);
}
</script>
<p>View the table in the console tab</p>
</script>
</body>
</html>输出
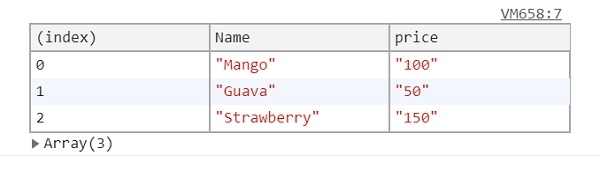
这将产生以下输出 -

单击 TABLE 按钮并在控制台选项卡中查看它 -

在上面的例子中 -
我们首先创建了一个按钮表,在用户单击时将执行 createTable() 函数。
<button type="button" onclick="createTable()">TABLE</button>
createTable() 方法在其中创建了三个对象数组。对象数组分别命名为fruit1、fruit2 和fruit3。然后将对象数组的名称作为第一个参数(tableData)传递给控制台的 table() 方法。
在第二个可选参数中,我们将列的名称作为数组传递,我们希望包含在表中。由于我们已经指定了 “Name” 和 “price” 列;这些列将在表中看到,并且不会有 “color” 列 -
function createTable(){
var fruit1 = { Name:"Mango", price:"100", color:"Yellow" }
var fruit2 = { Name:"Guava", price:"50", color:"Green" }
var fruit3 = { Name:"Strawberry", price:"150", color:"Red" }
console.table([fruit1, fruit2, fruit3], ["Name","price"]);
}
相关用法
- HTML DOM console.time()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.table() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
