HTML DOM console.warn() 方法用于在控制台中显示警告消息。在某些浏览器中,这些警告的控制台日志中有一个小的感叹号 console.warn() 方法不会中断您的代码执行。开发人员可以使用 console.warn() 方法向用户发出有关某些用户操作的警告。
用法
以下是 console.warn() 方法的语法 -
console.warn(message)
在这里,消息是字符串或对象类型的强制参数。它在控制台视图中显示为警告。
示例
让我们看一个 console.warn() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
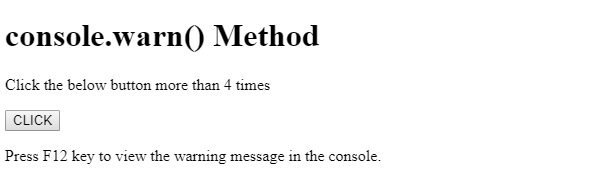
<h1>console.warn() Method</h1>
<p>Click the below button more than 4 times</p>
<button onclick="warning()" type="button">CLICK</button>
<script>
var i=0;
function warning(){
i++;
if(i>4)
console.warn("You have clicked this button too many times");
}
</script>
<p>Press F12 key to view the warning message in the console.</p>
</body>
</html>输出
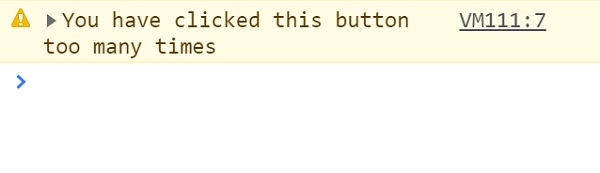
这将产生以下输出 -

单击 CLICK 按钮 4 次以上并在控制台选项卡中查看输出。

在上面的例子中 -
我们创建了一个按钮 CLICK,它将在用户点击时执行 warning() 方法。
<button onclick="warning()" type="button">CLICK</button>
warning() 方法增加变量 i。如果变量 i 大于 4,则执行 console.warn(msg) 方法,该方法将 msg 参数显示为警告 -
var i=0;
function warning(){
i++;
if(i>4)
console.warn("You have clicked this button too many times");
}
相关用法
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.warn() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
