HTML DOM console.warn() 方法用於在控製台中顯示警告消息。在某些瀏覽器中,這些警告的控製台日誌中有一個小的感歎號 console.warn() 方法不會中斷您的代碼執行。開發人員可以使用 console.warn() 方法向用戶發出有關某些用戶操作的警告。
用法
以下是 console.warn() 方法的語法 -
console.warn(message)
在這裏,消息是字符串或對象類型的強製參數。它在控製台視圖中顯示為警告。
示例
讓我們看一個 console.warn() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.warn() Method</h1>
<p>Click the below button more than 4 times</p>
<button onclick="warning()" type="button">CLICK</button>
<script>
var i=0;
function warning(){
i++;
if(i>4)
console.warn("You have clicked this button too many times");
}
</script>
<p>Press F12 key to view the warning message in the console.</p>
</body>
</html>輸出
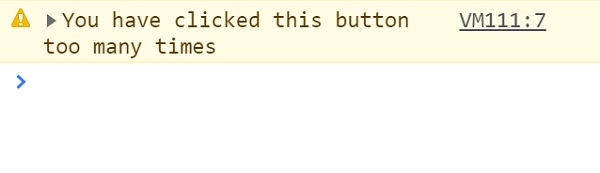
這將產生以下輸出 -

單擊 CLICK 按鈕 4 次以上並在控製台選項卡中查看輸出。

在上麵的例子中 -
我們創建了一個按鈕 CLICK,它將在用戶點擊時執行 warning() 方法。
<button onclick="warning()" type="button">CLICK</button>
warning() 方法增加變量 i。如果變量 i 大於 4,則執行 console.warn(msg) 方法,該方法將 msg 參數顯示為警告 -
var i=0;
function warning(){
i++;
if(i>4)
console.warn("You have clicked this button too many times");
}
相關用法
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.info()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM console.warn() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
