HTML DOM createElement() 方法用於使用 JavaScript 動態創建 HTML 元素。它將元素名稱作為參數並創建該元素節點。您需要使用 appendChild() 方法將新創建的元素作為 DOM 的一部分。
用法
以下是 createElement() 方法的語法 -
document.createElement(nodename)
示例
讓我們看一個 createElement() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>createElement() example</h1>
<p>Click the below button to create more buttons</p>
<button onclick="createButton()">CREATE</button>
<br><br>
<script>
var i=0;
function createButton() {
i++;
var btn = document.createElement("BUTTON");
btn.innerHTML="BUTTON"+i;
var br= document.createElement("BR");
document.body.appendChild(btn);
document.body.appendChild(br);
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

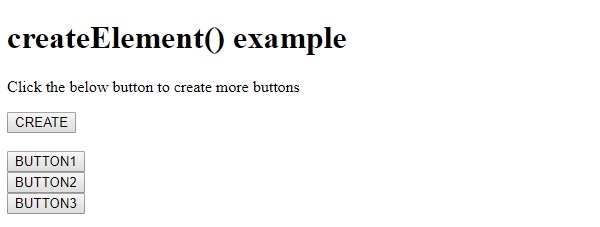
單擊 CREATE 按鈕三次。一鍵一鍵 -

在上麵的例子中 -
我們創建了一個按鈕 CREATE,它將在用戶單擊時執行 createButton() 方法。
<button onclick="createButton()">CREATE</button>
createButton() 函數使用文檔對象的 createElement() 方法創建一個 <button> 元素。使用innerHTML,我們設置將顯示在按鈕頂部的文本。我們使用文檔對象的 createElement() 方法創建另一個元素 <br>。 <button> 元素和 <br> 元素然後使用 appendChild() 方法附加到文檔正文 -
var i=0;
function createButton() {
i++;
var btn = document.createElement("BUTTON");
btn.innerHTML="BUTTON"+i;
var br= document.createElement("BR");
document.body.appendChild(btn);
document.body.appendChild(br);
}
相關用法
- HTML DOM createEvent()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM createDocumentType()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM createObjectURL()用法及代碼示例
- HTML DOM createNodeIterator()用法及代碼示例
- HTML DOM createDocument()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM createComment()用法及代碼示例
- HTML DOM crypto.getRandomValues()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM createElement() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
