HTML DOM console.log() 方法用於向控製台寫入消息。控製台主要用於調試和測試目的。消息可以是字符串類型或對象類型。
用法
以下是 console.log 方法的語法 -
onsole.log(msg)
在這裏, msg 可以是字符串、數組或對象。我們也可以發送多個逗號分隔的對象作為參數。
示例
讓我們看一個 console.log() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript console.log() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="logConsole()">LOG</button>
<script>
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

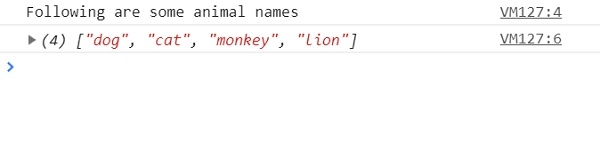
單擊 LOG 按鈕並查看控製台 -

在上麵的例子中 -
我們首先創建了一個按鈕 LOG,它將在用戶單擊時執行 logConsole() 函數 -
<button type="button" onclick="logConsole()">LOG</button>
logConsole() 函數內部有 console.log() 方法。我們首先將一個簡單的字符串作為參數傳遞給了 console.log() 方法。然後我們將長度為 4 的數組傳遞給了 console.log()。它將按照它們在文檔中的順序打印兩個消息 -
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}
相關用法
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.info()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM console.log() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
