HTML DOM compareDocumentPosition() 方法用於將給定節點位置與任何文檔中的任何其他節點進行比較。此方法的返回類型是整數類型,用於描述它們在文檔中的位置。整數返回值如指定 -
1:No relationship, the two nodes do not belong to the same document. 2:The first node (para1) is positioned after the second node (para2). 4:The first node (para1) is positioned before the second node (para2). 8:The first node (para1) is positioned inside the second node (para2). 16:The second node (para2) is positioned inside the first node (para1). 32:No relationship, or the two nodes are two attributes on the same element.
用法
以下是 HTML DOM compareDocumentPosition() 方法的語法 -
node.compareDocumentPosition(node)
這裏,節點是節點對象類型,並指定我們要與當前節點進行比較的節點。
示例
讓我們看一個 compareDocumentPosition() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<p id="para1">This is a paragraph</p>
<p id="para2">This is another paragraph</p>
<p>Click the button to compare the position of the two paragraphs.</p>
<button onclick="docPosition()">POSITION</button>
<p id="Sample"></p>
<script>
function docPosition() {
var p1 = document.getElementById("para1").lastChild;
var p2 = document.getElementById("para2").lastChild;
var x = p2.compareDocumentPosition(p1);
document.getElementById("Sample").innerHTML = x;
}
</script>
</body>
</html>輸出
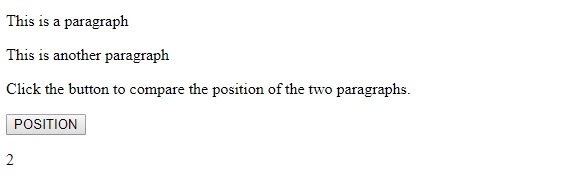
這將產生以下輸出 -

單擊位置按鈕 -

在上麵的例子中 -
我們首先創建了兩個
id 為 “para1” 和 “para2” 的元素。
<p id="para1">This is a paragraph</p> <p id="para2">This is another paragraph</p>
然後我們創建了一個按鈕 POSTION,它將在用戶單擊時執行 docPosition() 方法 -
<button onclick="docPosition()">POSITION</button>
docPosition() 方法使用文檔對象上的 getElementById() 方法獲取 <p> 元素。然後它將兩個段落的 lastchild 屬性值分別分配給變量 p1 和 p2。
然後我們以 p1 作為參數調用 p2 上的 compareDocumentPosition() 方法。這意味著我們要比較 p2 相對於 p1 的位置。由於這裏 p2 位於 p1 之後,因此返回值為 2 -
function docPosition() {
var p1 = document.getElementById("para1").lastChild;
var p2 = document.getElementById("para2").lastChild;
var x = p2.compareDocumentPosition(p1);
document.getElementById("Sample").innerHTML = x;
}
相關用法
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.info()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM compareDocumentPosition() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
