HTML DOM console.group() 方法用於指示消息組的開始,此方法之後寫入的所有消息都將寫入消息組內。這允許使用 label 參數為所有消息或多個組創建一個組。
用法
以下是 console.group() 方法的語法 -
console.group([label])
這裏,label 是一個可選參數。它是字符串類型,用作創建的消息組的標簽。
示例
讓我們看一個 HTML DOM console.group() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.group() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="normMessage()">NORMAL</button>
<button type="button" onclick="groupMessage()">GROUP</button>
<script>
function normMessage(){
console.log("Hello world!");
}
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

單擊 NORMAL 按鈕並查看控製台 -

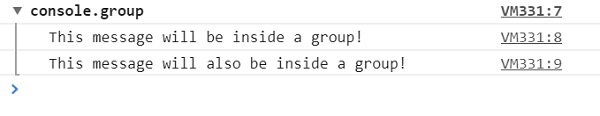
單擊 GROUP 按鈕並查看控製台 -

在上麵的例子中 -
我們創建了兩個按鈕 NORMAL 和 GROUP,它們將在用戶單擊時執行 normMessage() 和 groupMessage() 方法。
<button type="button" onclick="normMessage()">NORMAL</button> <button type="button" onclick="groupMessage()">GROUP</button>
normMessage() 方法具有 console.log() 方法,該方法接受作為參數提供的字符串或對象,並簡單地將其顯示到控製台 -
function normMessage(){
console.log("Hello world!");
}groupMessage() 方法內部有 console.group() 方法,該方法聲明在此之後寫入的所有消息將顯示在消息組中:
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
相關用法
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.info()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM console.group() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
