HTML DOM console.error() 方法用於將錯誤消息寫入控製台。此方法對於測試和調試目的非常有用。
用法
以下是 console.error() 方法的語法 -
console.error(console.error(message))
這裏,message 是一個 JavaScript 字符串或一個對象。它是必需的參數值。
示例
讓我們看一個 HTML DOM console.error() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>輸出
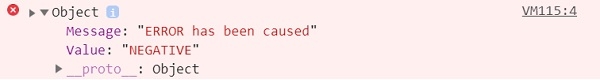
這將產生以下輸出 -

單擊“錯誤”按鈕並查看開發人員工具中的控製台選項卡 -

在上麵的例子中 -
我們首先創建了一個按鈕 ERROR,當用戶點擊時,它將執行 errMessage() 函數 -
<button type="button" onclick="errMessage()">ERROR</button>
errMessage() 方法創建一個包含成員的對象Message和Value與他們各自的值。這個對象然後作為參數傳遞給控製台對象的 error() 方法。 console.error() 方法將在控製台上打印對象作為錯誤消息 -
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
相關用法
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.info()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM console.error() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
