HTML DOM console.info() 方法用於將信息性消息寫入控製台。此方法可用於調試和測試目的。某些瀏覽器(例如:firefox、chrome)會為使用此方法打印的語句顯示一個藍色的小 i 圖標。
用法
以下是 HTML DOM console.info() 方法的語法 -
console.info( message )
在這裏,消息是必需的參數,可以是字符串或對象類型。它顯示在控製台中。
示例
讓我們看一個 HTML DOM console.info() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.info() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button onclick="printInfo()">INFO</button>
<script>
function printInfo(){
console.info("Information is printed");
console.info("This is some other information ");
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

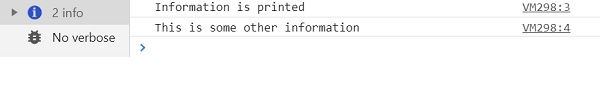
單擊 INFO 按鈕並查看控製台視圖 -

在上麵的例子中 -
我們創建了一個按鈕 INFO,當用戶點擊時,它將執行函數 printInfo() -
<button onclick="printInfo()">INFO</button>
printInfo() 方法內部有 console.info() 方法,可將信息性消息打印到控製台。如輸出所示,在使用 console.info() 編寫的消息旁邊有一個 i 圖標 -
function printInfo(){
console.info("Information is printed");
console.info("This is some other information ");
}
相關用法
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM console.info() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
