HTML DOM console.count() 方法用於將 console.count() 方法被調用的次數寫入控製台。您還可以為此方法提供可選參數標簽。標簽可以幫助我們對 console.count() 方法進行單獨計數。
用法
以下是 console.count() 方法的語法 -
console.count( [label] );
這裏,label 是一個字符串類型的可選參數,它輸出使用指定標簽調用它的次數。
示例
讓我們看一個 console.count() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.count() method</h1>
<p>Press F12 to view the message in the console view.</p>
<button type="button" onclick="count()">COUNT</button>
<script>
function count(){
for(var i=0;i<6;i++){
if(i>3)
console.count("Label2");
else
console.count("Label1");
}
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

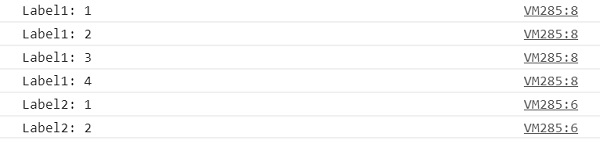
單擊 COUNT 按鈕並查看控製台選項卡 -

在上麵的例子中 -
我們首先創建了一個按鈕 COUNT,它將在用戶單擊時執行 count() 方法 -
<button type="button" onclick="count()">COUNT</button>
count() 函數四次調用帶有標簽 1 的 console.count() 而它隻調用標簽 2 兩次,之後我們的 for 循環終止。我們可以在上麵的輸出中看到,標簽 1 的最後一個值是四,標簽 2 的最後一個值是二 -
function count(){
for(var i=0;i<6;i++){
if(i>3)
console.count("Label2");
else
console.count("Label1");
}
}
相關用法
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.info()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM console.count() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
