HTML DOM console.groupEnd() 方法用於指示消息組的結束。它退出控製台中的當前消息組。
用法
以下是 console.groupEnd() 方法的語法 -
console.groupEnd()
示例
讓我們看一個 HTML DOM console.groupEnd() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.groupEnd() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="groupMessage()">GROUP</button>
<button type="button" onclick="EndGroup()">END GROUP</button>
<script>
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}
function EndGroup(){
console.groupEnd();
console.log("We are now outside the group");
console.log("This message will be outside the group!");
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

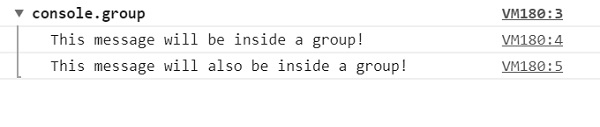
單擊 GROUP 按鈕並查看開發人員選項中的控製台視圖 -

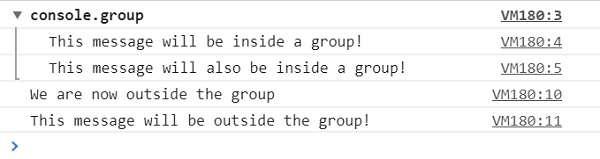
單擊 END GROUP 按鈕並查看開發人員選項中的控製台視圖 -

在上麵的例子中 -
我們創建了兩個按鈕 GROUP 和 END GROUP,它們將在用戶單擊時執行 groupMessage() 和 EndGroup () 方法 -
<button type="button" onclick="groupMessage()">GROUP</button> <button type="button" onclick="EndGroup()">END GROUP</button>
groupMessage() 方法在其中包含 console.group() 方法,說明在此之後寫入的所有消息將顯示在消息組中 -
function groupMessage(){
console.group();
console.log("This message will be inside a group!");
console.log("This message will also be inside a group!");
}EndGroup() 方法內部有 console.groupEnd() 方法,聲明在此之後寫入的所有消息都將顯示在消息組之外。如果之前不存在消息組,則不會拋出錯誤 -
function EndGroup(){
console.groupEnd();
console.log("We are now outside the group");
console.log("This message will be outside the group!");
}
相關用法
- HTML DOM console.group()用法及代碼示例
- HTML DOM console.groupCollapsed()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM console.timeEnd()用法及代碼示例
- HTML DOM console.warn()用法及代碼示例
- HTML DOM console.trace()用法及代碼示例
- HTML DOM console.table()用法及代碼示例
- HTML DOM console.info()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM compareDocumentPosition()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM console.groupEnd() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
