HTML DOM console.info() 方法用于将信息性消息写入控制台。此方法可用于调试和测试目的。某些浏览器(例如:firefox、chrome)会为使用此方法打印的语句显示一个蓝色的小 i 图标。
用法
以下是 HTML DOM console.info() 方法的语法 -
console.info( message )
在这里,消息是必需的参数,可以是字符串或对象类型。它显示在控制台中。
示例
让我们看一个 HTML DOM console.info() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.info() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button onclick="printInfo()">INFO</button>
<script>
function printInfo(){
console.info("Information is printed");
console.info("This is some other information ");
}
</script>
</body>
</html>输出
这将产生以下输出 -

单击 INFO 按钮并查看控制台视图 -

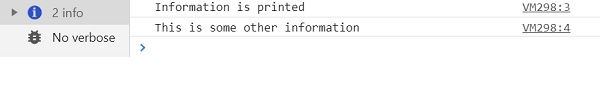
在上面的例子中 -
我们创建了一个按钮 INFO,当用户点击时,它将执行函数 printInfo() -
<button onclick="printInfo()">INFO</button>
printInfo() 方法内部有 console.info() 方法,可将信息性消息打印到控制台。如输出所示,在使用 console.info() 编写的消息旁边有一个 i 图标 -
function printInfo(){
console.info("Information is printed");
console.info("This is some other information ");
}
相关用法
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.info() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
