console.timeEnd() 方法用于停止计时器并显示console.time() 和console.timeEnd() 中的代码完成执行所经过的时间。对于代码的计时部分,找出瓶颈所在非常有用。使用可选的 label 参数,我们可以指定要停止的计时器。
用法
以下是 console.timeEnd() 方法的语法 -
console.timeEnd(label);
这里,label 是一个可选参数,用于指定要停止的计时器。
示例
让我们看一个 console.timeEnd() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>console.time() Method</h1>
<p>Click the below button to time the for,while and do-while loops for 100000 iterations </p>
<button type="button" onclick="LoopPerform()">TIMER</button>
<script>
var i,j,k;
i=0,j=0,k=0;
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}
</script>
<p>Press F12 key to view the performance result in your console view</p>
</body>
</html>输出
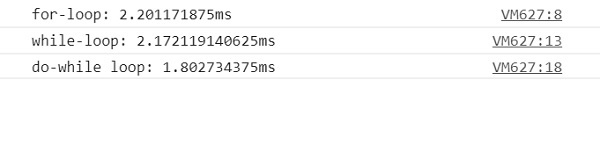
这将产生以下输出 -

单击 TIMER 按钮时 -

在上面的例子中 -
我们首先创建了一个按钮 TIMER,当用户点击时,它将执行 LoopPerform() 函数 -
</button type="button" onclick="LoopPerform()">TIMER</button>
函数 LoopPerform() 在其中执行 for、while 和 do-while 循环。总共创建了三个带有标签 “for-loop”、“while-loop”和“do-while 循环”的计时器来衡量三个循环的性能。
console.time() 方法启动计时器并接受一个可选的标签参数,并计算其中的代码执行时所用的时间。 console.timeEnd() 方法用于停止计时器并在控制台视图中显示结果。在 timeEnd() 方法中使用标签作为参数允许我们指定要停止的计时器 -
function LoopPerform(){
console.time("for-loop");
for (; i < 100000; i++){}
console.timeEnd("for-loop");
console.time("while-loop");
while(j<100000)
j++;
console.timeEnd("while-loop");
console.time("do-while loop");
do{k++;}
while(k<100000);
console.timeEnd("do-while loop");
}
相关用法
- HTML DOM console.time()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.timeEnd() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
