HTML DOM console.log() 方法用于向控制台写入消息。控制台主要用于调试和测试目的。消息可以是字符串类型或对象类型。
用法
以下是 console.log 方法的语法 -
onsole.log(msg)
在这里, msg 可以是字符串、数组或对象。我们也可以发送多个逗号分隔的对象作为参数。
示例
让我们看一个 console.log() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript console.log() Method</h1>
<p>Press F12 key to view the message in the console view.</p>
<button type="button" onclick="logConsole()">LOG</button>
<script>
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}
</script>
</body>
</html>输出
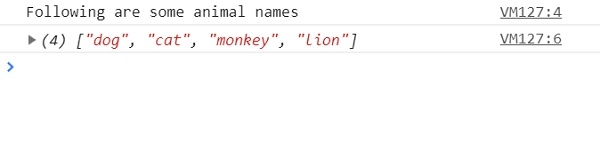
这将产生以下输出 -

单击 LOG 按钮并查看控制台 -

在上面的例子中 -
我们首先创建了一个按钮 LOG,它将在用户单击时执行 logConsole() 函数 -
<button type="button" onclick="logConsole()">LOG</button>
logConsole() 函数内部有 console.log() 方法。我们首先将一个简单的字符串作为参数传递给了 console.log() 方法。然后我们将长度为 4 的数组传递给了 console.log()。它将按照它们在文档中的顺序打印两个消息 -
function logConsole(){
console.log("Following are some animal names");
var Arr1 = ["dog", "cat", "monkey", "lion" ];
console.log(Arr1);
}
相关用法
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM console.timeEnd()用法及代码示例
- HTML DOM console.warn()用法及代码示例
- HTML DOM console.groupCollapsed()用法及代码示例
- HTML DOM console.trace()用法及代码示例
- HTML DOM console.table()用法及代码示例
- HTML DOM console.info()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM compareDocumentPosition()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM customElements get()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM console.log() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
