HTML DOM createComment() 方法用於使用給定文本創建注釋節點。它將要創建的注釋作為參數。由於注釋不可見,您必須在執行此方法後檢查 HTML 文檔以查看創建的注釋。
用法
以下是 createComment() 方法的語法 -
document.createComment( text );
這裏,文本是包含必須添加到注釋中的數據的字符串類型。
示例
讓我們看一個 createComment() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<p>Click on below button to create and add a comment to this HTML document.</p>
<button onclick="Comment()">COMMENT</button>
<p id="Sample"></p>
<script>
function Comment() {
var x = document.createComment("This is a sample comment");
document.body.appendChild(x);
var p = document.getElementById("Sample");
x.innerHTML = "The comment was added and can only be seen in the HTML document only";
}
</script>
<p>Inspect the code to see the comment in the html document</p>
</body>
</html>輸出
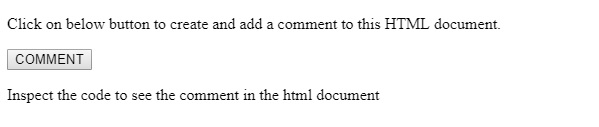
這將產生以下輸出 -

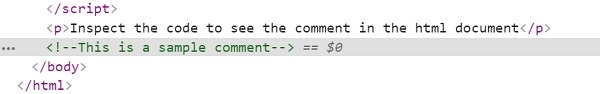
單擊 COMMENT 並檢查代碼以查看 HTML 文檔中的注釋後。 -

在上麵的例子中 -
我們已經創建了一個按鈕 COMMENT,當用戶點擊它時將執行 Comment() 函數。
<button onclick="Comment()">COMMENT</button>
Comment() 函數使用文檔對象的 createComment() 方法使用作為參數提供給它的消息創建注釋。創建的評論已分配給變量 x。
然後使用 document.body appendChild() 方法將注釋添加到文檔正文中。上麵創建的注釋作為參數傳遞給 appendChild() 方法。然後通過獲取其 id 並將其 innerHTML 屬性值設置為給定的消息,在 <p> 元素內顯示合適的消息 -
function Comment() {
var x = document.createComment("This is a sample comment");
document.body.appendChild(x);
var p = document.getElementById("Sample");
x.innerHTML = "The comment was added and can only be seen in the HTML document only";
}
相關用法
- HTML DOM createElement()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM createDocumentType()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM createObjectURL()用法及代碼示例
- HTML DOM createNodeIterator()用法及代碼示例
- HTML DOM createDocument()用法及代碼示例
- HTML DOM createDocumentFragment()用法及代碼示例
- HTML DOM createEvent()用法及代碼示例
- HTML DOM crypto.getRandomValues()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM createComment() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
