HTML DOM createDocumentFragment() 方法用于创建文档片段。文档片段不会影响 DOM 结构,因为它驻留在内存中。当我们将文档片段附加到 DOM 时,它本质上被它的子元素替换,即没有附加到文档的文档片段,只有它的子元素被附加。
用法
以下是 createDocumentFragment() 方法的语法 -
document.createDocumentFragment()
它返回一个 DocumentFragment 对象,代表 documentFragment 节点。
示例
让我们看一个 HTML DOM createDocumentFragment() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>createDocumentFragment() example</h1>
<p>Click the below button to change list items using the createDocumentFragment method.</p>
<button type="button" onclick="changeList()">CHANGE</button>
<ul>
<li>Mango</li>
<li>Peach</li>
<li>Guava<li>
<li>Strawberry</liv
<li>Papaya</li>
</ul>
<script>
function changeList() {
var x= document.createDocumentFragment();
x.appendChild(document.getElementsByTagName("LI")[0]);
x.childNodes[0].childNodes[0].nodeValue = "Watermelon";
document.getElementsByTagName("UL")[0].appendChild(x);
}
</script>
</body>
</html>输出
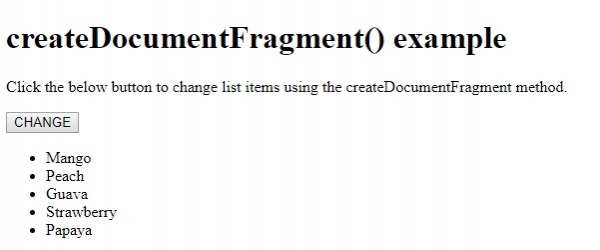
这将产生以下输出 -

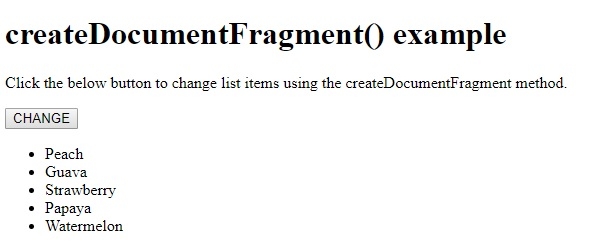
单击更改按钮 -

在上面的例子中 -
我们创建了一个包含五个列表项的无序列表 -
<ul> <li>Mango</li> <li>Peach</li> <li>Guava<li> <li>Strawberry</li> <li>Papaya</li> </ul>
然后我们创建了 CHANGE 按钮,该按钮将在用户单击时执行 changeList() 方法 -
<button type="button" onclick="changeList()">CHANGE</button>
changeList() 函数使用文档对象的 createDocumentFragment() 方法创建文档片段并将其分配给变量 x。使用 appnedChild() 方法,我们使列表元素成为文档片段的子元素。我们将文档片段内的第一个列表元素值设置为 “Watermelon”。然后我们将文档片段附加为
function changeList() {
var x= document.createDocumentFragment();
x.appendChild(document.getElementsByTagName("LI")[0]);
x.childNodes[0].childNodes[0].nodeValue = "Watermelon";
document.getElementsByTagName("UL")[0].appendChild(x);
}
相关用法
- HTML DOM createDocumentType()用法及代码示例
- HTML DOM createDocument()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM createHTMLDocument()用法及代码示例
- HTML DOM createObjectURL()用法及代码示例
- HTML DOM createNodeIterator()用法及代码示例
- HTML DOM createEvent()用法及代码示例
- HTML DOM createComment()用法及代码示例
- HTML DOM crypto.getRandomValues()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM cloneNode()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM createDocumentFragment() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
