text-transform属性用于控制文本的大小写。
用法:
text-transform:none|capitalize|uppercase|lowercase|initial|inherit;
属性值:
- none:它具有默认值。它没有大写。
用法:
text-transform:none;
例:
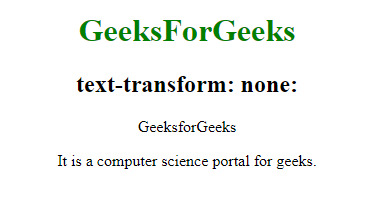
<!DOCTYPE html> <html> <head> <title> CSS text-transform Property </title> <style> h1 { color:green; } p.gfg { text-transform:none; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>text-transform:none:</h2> <p class="gfg">GeeksforGeeks</p> <p class="gfg"> It is a computer science portal for geeks. </p> </body> </html>输出:

- capitalize:它用于将每个单词的第一个字符转换为大写。
用法:
text-transform:capitalize;
例:
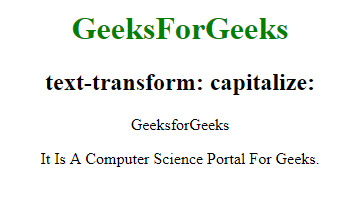
<!DOCTYPE html> <html> <head> <title> CSS text-transform Property </title> <style> h1 { color:green; } p.gfg { text-transform:capitalize; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>text-transform:capitalize:</h2> <p class="gfg">GeeksforGeeks</p> <p class="gfg"> It is a computer science portal for geeks. </p> </body> </html>输出:

- uppercase:它用于将每个单词中的所有字符转换或转换为大写。
用法:
text-transform:uppercase;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-transform Property </title> <style> h1 { color:green; } p.gfg { text-transform:uppercase; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>text-transform:uppercase:</h2> <p class="gfg">GeeksforGeeks</p> <p class="gfg"> It is a computer science portal for geeks. </p> </body> </html>输出:

- lowercase:它用于将每个单词中的所有字符转换或转换为小写字母。
用法:text-transform:lowercase;
例:
<!DOCTYPE html> <html> <head> <title> CSS text-transform Property </title> <style> h1 { color:green; } p.gfg { text-transform:lowercase; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>text-transform:lowercase:</h2> <p class="gfg">GeeksforGeeks</p> <p class="gfg"> It is a computer science portal for geeks. </p> </body> </html>输出:

- initial:它将属性设置为其默认值。
用法:
text-tansform:initial;
例:
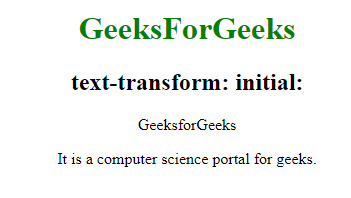
<!DOCTYPE html> <html> <head> <title> CSS text-transform Property </title> <style> h1 { color:green; } p.gfg { text-transform:initial; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>text-transform:initial:</h2> <p class="gfg">GeeksforGeeks</p> <p class="gfg"> It is a computer science portal for geeks. </p> </body> </html>输出:

支持的浏览器:CSS Text-Transform属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 1.0
- Safari 3.5
相关用法
- HTML Style textTransform用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS text-transform Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
