scroll-margin属性用于一次设置元素的所有滚动边距。为scroll-margin指定的值确定应该主要显示在支持范围之外的页面的多少。
因此,scroll-margin值代表定义了滚动捕捉区域的起点,该区域用于将该框捕捉到支撑。
用法:
scroll-margin:length /* Or */ scroll-margin:Global_Values
属性值: 这个性质接受 two-properties上面提到并在下面描述:
- length:此属性引用以长度单位exp:px,em,vh等定义的值。
- Global_Values:此属性引用全局值,例如Inherit,Initial,unset等。
注意:scroll-margin不接受百分比值作为长度。
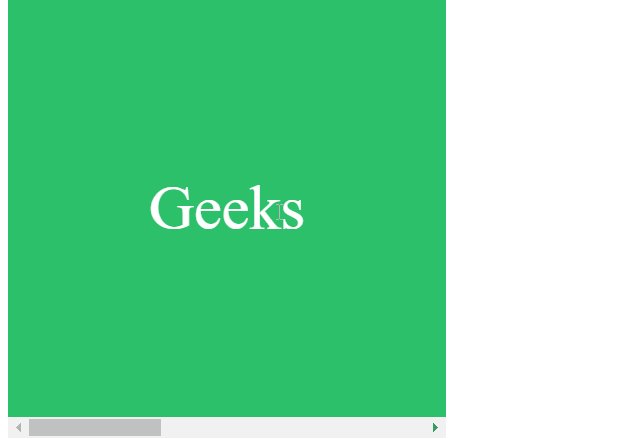
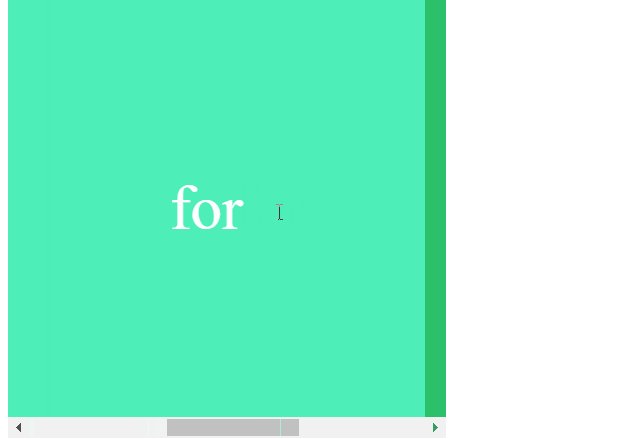
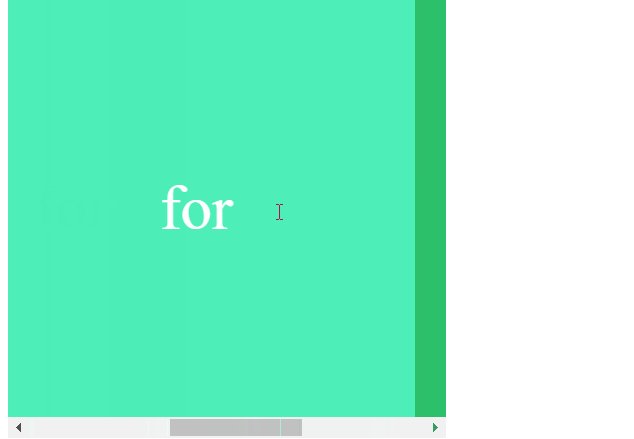
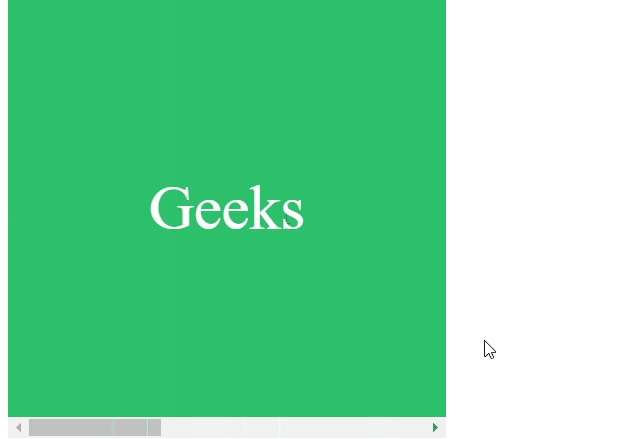
例:在此示例中,通过滚动到示例内容的“interfaces”中的两个之间的一个点,可以看到scroll-margin的效果。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<style>
.scroll {
width:350px;
height:350px;
text-align:left;
box-sizing:border-box;
display:flex;
overflow-x:scroll;
scroll-snap-type:x mandatory;
}
.scroll > div {
flex:0 0 350px;
width:350px;
font-size:50px;
display:flex;
align-items:center;
justify-content:center;
scroll-snap-align:start;
}
/* Scroller will give 2rem margin
from left */
.scroll > div:nth-child(even) {
background-color:rgb(77, 238, 184);
color:#fff;
scroll-margin:2rem;
}
/* Scroller will give 5rem margin
from left */
.scroll > div:nth-child(odd) {
background-color:#2dc06a;
color:#fff;
scroll-margin:5rem;
}
</style>
</head>
<body>
<div class="scroll">
<div>Geeks</div>
<div>for</div>
<div>Geeks</div>
</div>
</body>
</html>输出:滚动到中间子元素上方时,滚动将捕捉到2雷姆在偶子的左边之外div和3雷姆在奇数子div左边之外。

支持的浏览器:
- Chrome
- Firefox
- Edge
- Safari(partially supported)
- Opera
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS scroll-margin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
