font-variant属性用于将所有小写字母转换为大写字母。但是转换后的大写字母看起来比原始大写字母小font-size。
用法:
font-variant:normal|small-caps|initial;
属性值:
- normal:它具有默认值。它指定一个普通的font-size。
用法:
font-variant:normal;
例:
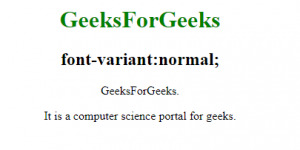
<!DOCTYPE html> <html> <head> <style> h1 { color:green; } p.geeks { font-variant:normal; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>font-variant:normal;</h2> <p class="geeks">GeeksForGeeks.</p> <p>It is a computer science portal for geeks.</p> </body> </html>输出:

- small-caps:用于将所有小写字母转换为大写字母。
用法:
font-variant:small-caps;
例:
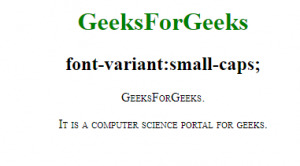
<!DOCTYPE html> <html> <head> <style> h1 { color:green; } p.geeks { font-variant:small-caps; } .gfg { font-variant:small-caps; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>font-variant:small-caps;</h2> <p class="geeks">GeeksForGeeks.</p> <p class="gfg"> It is a computer science portal for geeks. </p> </body> </html>输出:

- initial:它将属性设置为其默认值。
用法:
font-variant:initial;
例:
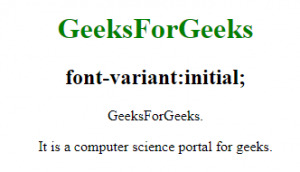
<!DOCTYPE html> <html> <head> <style> h1 { color:green; } p.geeks { font-variant:initial; } .gfg { font-variant:initial; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>font-variant:initial;</h2> <p class="geeks">GeeksForGeeks.</p> <p class="gfg"> It is a computer science portal for geeks. </p> </body> </html>输出:

支持的浏览器:CSS font-variant属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 苹果Safari 1.0
相关用法
- HTML Style fontVariant用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS font-variant Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
