font-synthesis属性控制浏览器对缺失类型样式(如粗体,斜体或下划线)的综合。诸如中文和日文之类的不同字体语言不包含这些字体变体,因此将它们合成可能会阻碍文本的可读性,因此必须关闭字体的默认浏览器合成。
用法:
font-synthesis:none | weight | style | style weight;
属性值:
- none:无表示无法合成粗细和样式字样。
用法:
font-synthesis:none;
例:
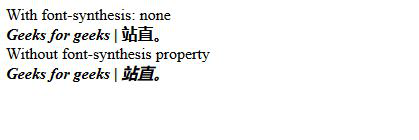
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> em { font-weight:bold; } .para { font-synthesis:none; } </style> <body> <span>With font-synthesis:none</span><br> <em class="para">Geeks for geeks | ???</em> <br/> <span>Without font-synthesis property </span><br> <em>Geeks for geeks | ???</em> </body> </html>输出:

- Style:根据此要求,浏览器可以根据需要合成斜体字体。
用法:
font-synthesis:style
例:
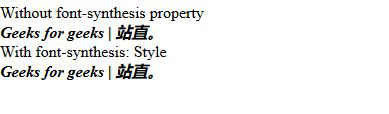
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> em { font-weight:bold; } .para { font-synthesis:style; } </style> <body> <span>Without font-synthesis property</span><br> <em>Geeks for geeks | ???</em> <br> <span>With font-synthesis:Style </span><br> <em class="para">Geeks for geeks | ???</em> </body> </html>输出:

- weight:据此,如果需要,浏览器可以合成粗体字。
用法:
font-synthesis:weight
例:
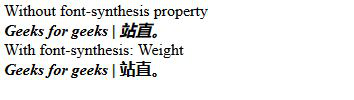
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> em { font-weight:bold; } .para { font-synthesis:weight; } </style> <body> <span>Without font-synthesis property</span><br> <em>Geeks for geeks | ???</em> <br> <span>With font-synthesis:Weight</span><br> <em class="para">Geeks for geeks | ???</em> </body> </html>输出:

- 款式重量:据此,浏览器可以根据需要合成粗体和斜体字体。
用法:
font-synthesis:style weight
例:
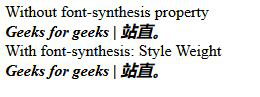
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> em { font-weight:bold; } .para { font-synthesis:style weight; } </style> <body> <span>Without font-synthesis property</span><br> <em>Geeks for geeks | ???</em> <br> <span>With font-synthesis:Style Weight</span><br> <em class="para">Geeks for geeks | ???</em> </body> </html>输出:

- Firefox
- 苹果Safari
支持的浏览器:
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
- CSS empty-cells用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 CSS font-synthesis Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
